
四角形の隅に三角マーク
四角形の隅に三角マークが付いているWebデザインをたまに見かける。このようなデザインは昔は背景画像を書き出してCSSで表示させていたのだが現在ではCSSだけで実装できる。
現在だとスマートフォンなどの解像度の高い画面で見られることが多いのでマーク部分がぼやけて表示されないようにするためにも画像で表現するのは控えたほうが良い。
3つの実装方法
CSSだけで四角形の隅に三角マークを付けるには3つのやり方がある。
1つ目はborderプロパティで三角形を作成してposition: absoluteで配置する方法だ。
簡単なやり方だがデメリットが多いためおすすめできない。
デメリット
- 親要素にposition: relativeが必要
- テキストと同じ位置にあると上に重なる
- ::after, ::beforeで指定する場合、配置は最大2つまで
- ::after, ::beforeがすでに使われている場合は別途タグが必要
.s {
position: relative;
width: 200px;
height: 200px;
background: #ccc;
}
.s::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 0;
height: 0;
border-bottom: 14px solid #f00;
border-right: 14px solid transparent;
}
CSSグラデーションを使用する
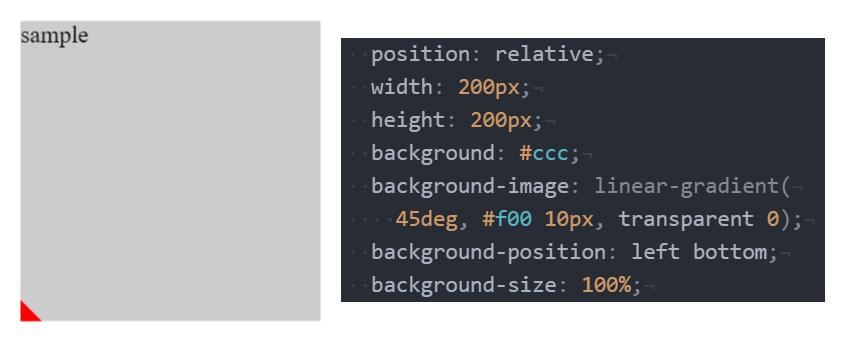
三角マークはCSSグラデーションを使用することでも実装できる。
IE9が推奨対象だった時代には使えなかったが現在はIE11以上が推奨されているため問題なく利用できる。
.s {
width: 200px;
height: 200px;
background: #ccc;
background-image: linear-gradient(45deg, #f00 10px, transparent 0);
}
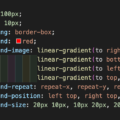
しかもCSSグラデーションの場合は複数指定が容易で四方に指定することも可能だ。
.s {
width: 200px;
height: 200px;
background: #ccc;
background-image: linear-gradient(45deg, #f00 10px, transparent 0),
linear-gradient(-45deg, #f00 10px, transparent 0),
linear-gradient(135deg, #f00 10px, transparent 0),
linear-gradient(-135deg, #f00 10px, transparent 0);
}
SVGを使用する
最近だと三角マークをSVGで付ける方法も見かけるようになった。
SVGだと形や色を自由に設定できるメリットがあるがSVGファイルの書き出しが必要になるというデメリットがある。
.s {
position: relative;
width: 200px;
height: 200px;
background: #eee url(c.svg) no-repeat left bottom;
}
ちなみにSVGはCSS内に直接インラインで記述することも可能だがIE11, Edge, Firefoxなどでは、この方法でSVGの背景を表示できない。
.s {
position: relative;
width: 200px;
height: 200px;
background: #eee url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" \
width="10" height="10" fill="#f00">\
<polygon points="0 0, 10 10, 0 10" fill="#f00" />\
</svg>') no-repeat left bottom;
}
総括
以上により、現在CSSだけで四角形の隅に三角マークを追加したい場合はCSSグラデーションを使用するのが最適解となる。