
CSSだけでPhotoshopのような透過用格子背景
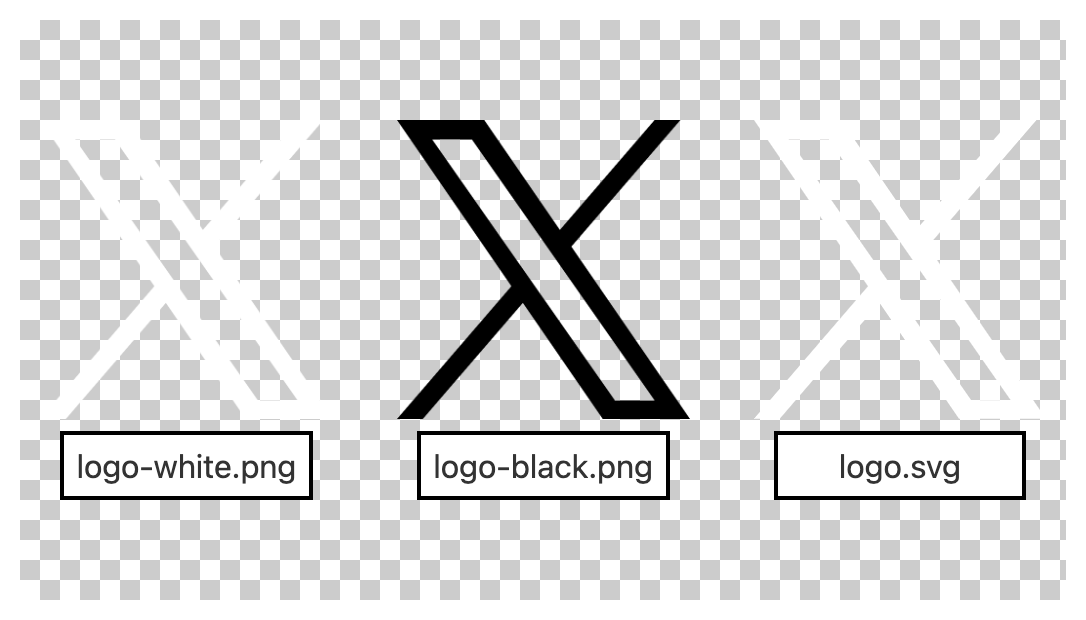
Webページで画像をページ上に貼る際、背景色が白一色の場合、白の画像は同化されて見えなくなってしまうことがあります。
背景色をグレーまたは黒にすれば白の画像でも見えるようになりますが、今度はグレーまたは黒の画像が見えなくなってしまうことがあります。
そんなとき、Photoshopのようなグレーと白の透過画像用の格子背景を使えば、どちらのパターンの画像でも視認できるようになります。
以下の透過用格子背景はHTMLとCSSだけで作成されています。

logo-white.png

logo-black.png
logo.svg
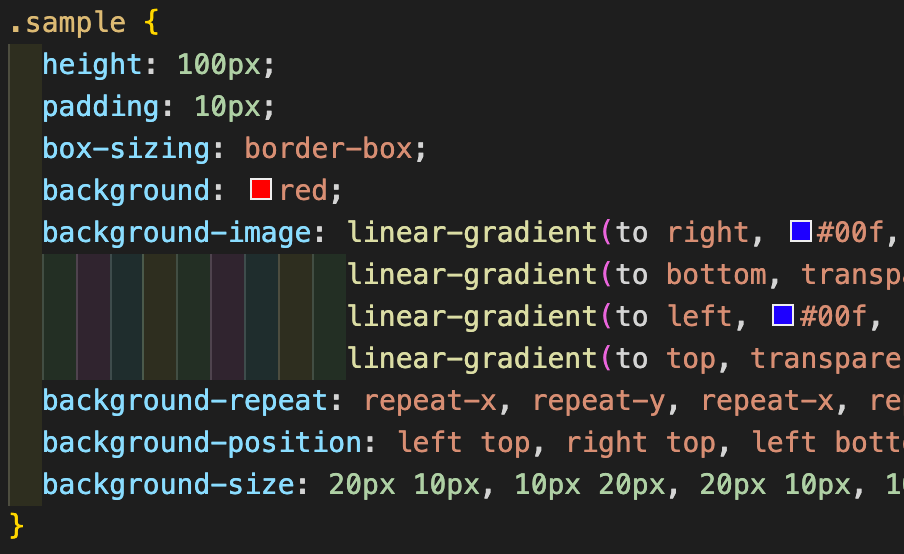
やり方はまず、:rootで「--bg-size: 20px;」で格子のサイズを宣言して、linear-gradientで格子の基礎部分を描画します。
linear-gradientだけでは描画できないので、background-sizeとbackground-positionで格子のサイズと位置を以下のように調整します。
:root {
--bg-size: 20px;
}
.bg-transparent {
background-color: #fff;
background-image:
linear-gradient(45deg, #ccc 25%, transparent 25%),
linear-gradient(-45deg, #ccc 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, #ccc 75%),
linear-gradient(-45deg, transparent 75%, #ccc 75%);
background-size: var(--bg-size) var(--bg-size);
background-position:
0 0,
0 calc(var(--bg-size) / 2),
calc(var(--bg-size) / 2) calc(var(--bg-size) / -2),
calc(var(--bg-size) / -2) 0;
}
このようにコードを作成すればページAでは20pxの格子だが、ページBでは40pxの格子で背景を描画したいときは「--bg-size: 40px;」に変えるだけで変更できるので便利です。
CSSだけでPhotoshopのような透過用格子背景を描画したサンプル