
CSSでキーボード表記を見やすくする
ブラウザでのページの保存はCtrl+Sを使用
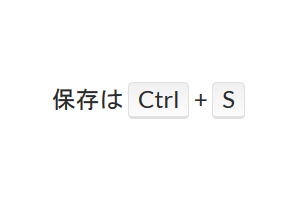
ブラウザでのページの保存はCtrl+Sを使用
上記のどちらが見やすいだろうか?
ほとんどの人はCSSで見た目がキーボードのようになっている後者のほうが見やすいはず。
<span class="key"></span>で囲み、下記のCSSを読み込むだけなのでレンタルブログサービスでも簡単に適用できる。キーボードの説明は他の文章と混在すると可読性が低下するのでCSSで見やすくしておくと読みやすくなる。
.key {
margin: 0 3px;
padding: 1px 6px;
border-radius: 3px;
border: 1px solid #E0E0E0;
border-bottom-width: 2px;
background: #F0F0F0;
background: -ms-linear-gradient(top, #F0F0F0, #FCFCFC);
background: -moz-linear-gradient(top, #F0F0F0, #FCFCFC);
background: -webkit-gradient(linear, center top, center bottom, from(#F0F0F0), to(#FCFCFC));
background: linear-gradient(top, #F0F0F0, #FCFCFC);
font-family: Arial
}