このような画像のボタンがある場合、スマートフォンのサイトではCSSのlinear-gradientだけで表現することが多い。
![]()
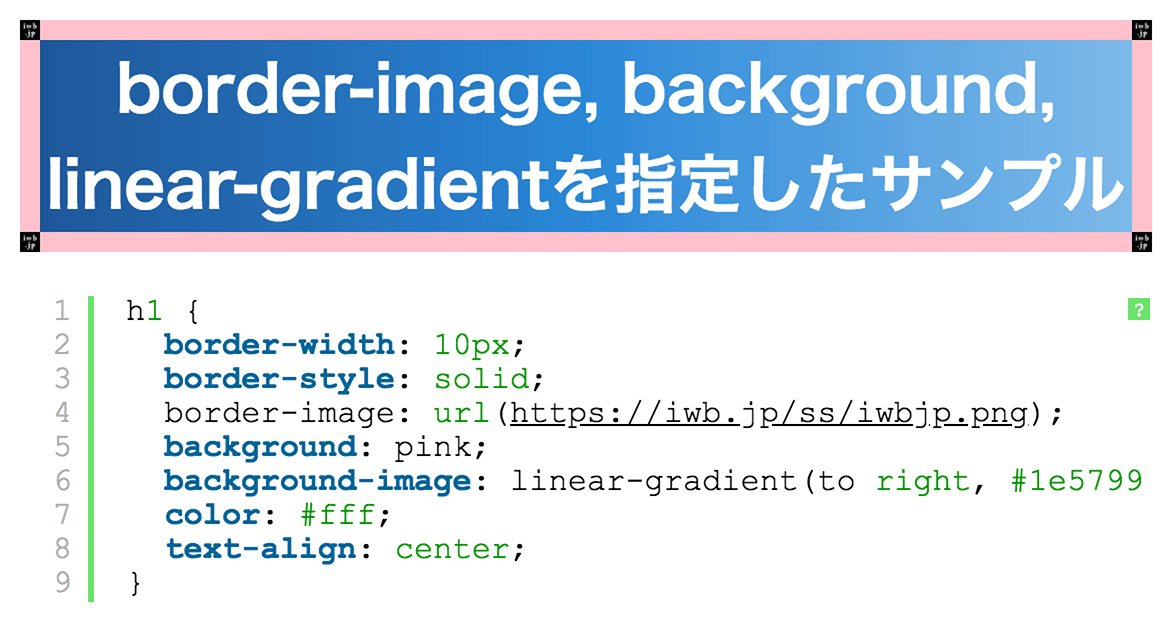
しかしCSSでグラデーションを記述するのは各ブラウザへの対応を考慮してベンダープレフィックスを書いたり色の指定を書いたりしないといけないのでかなり面倒だ。
画像からCSSグラデーションを作成したい場合、GradientFinderというサイトを利用すると簡単に作成できる。やり方は画像を用意してドラッグ&ドロップするだけ。
GradientFinder
http://gradientfinder.com/
この画像をドラッグ&ドロップして生成されたコード
![]()
background: -webkit-linear-gradient(top, rgb(213, 227, 210) 0%, rgb(173, 185, 168) 100%); background: -o-linear-gradient(top, rgb(213, 227, 210) 0%, rgb(173, 185, 168) 100%); background: -ms-linear-gradient(top, rgb(213, 227, 210) 0%, rgb(173, 185, 168) 100%); background: -moz-linear-gradient(top, rgb(213, 227, 210) 0%, rgb(173, 185, 168) 100%); background: linear-gradient(top, rgb(213, 227, 210) 0%, rgb(173, 185, 168) 100%);