
Chrome 65からCSS仕様変更
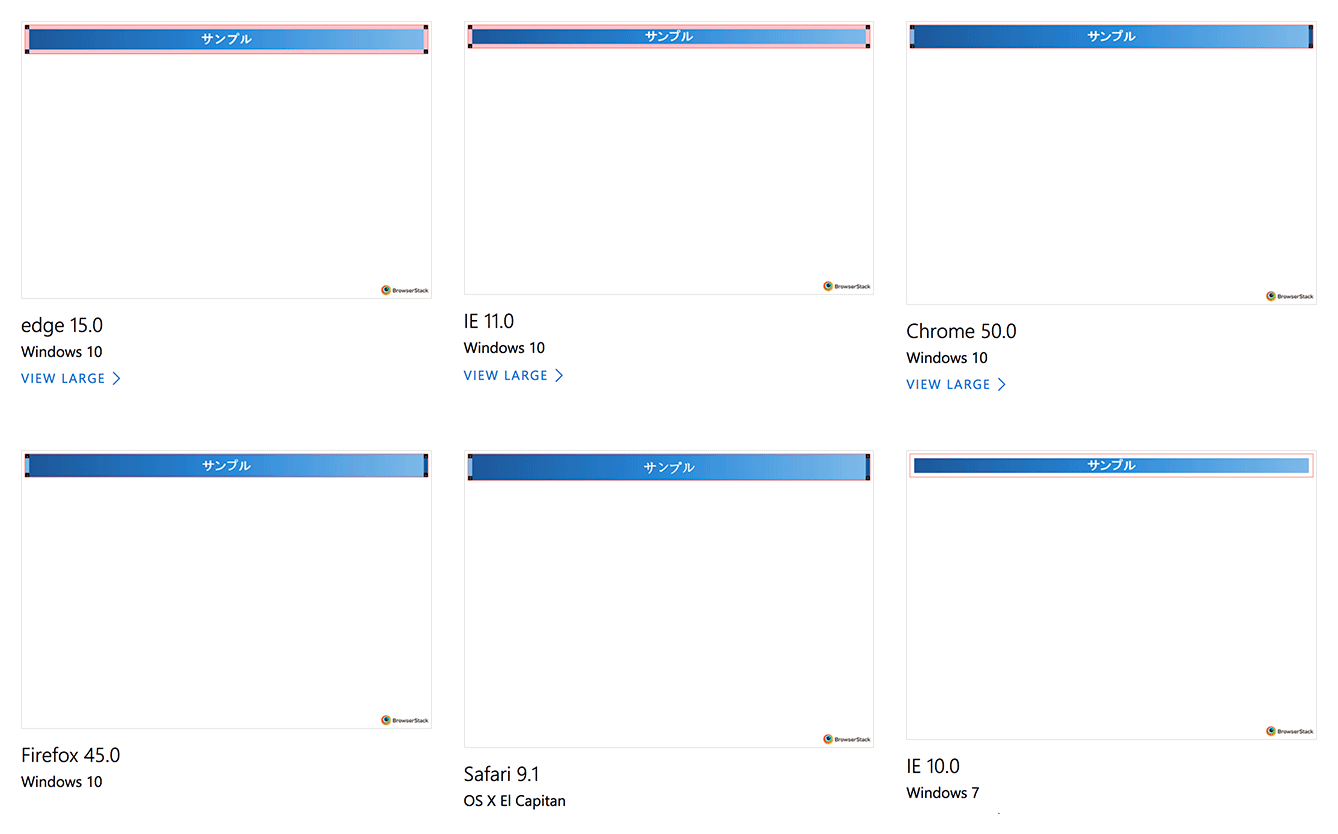
Chrome 65からCSSのborder-image, background, linear-gradientを組み合わせたときの表示がおかしくなってしまった。

表示がMicrosoft EdgeやIE11と同じになってしまったのだ。
なぜいまになってこのような仕様になったのかは不明。
表示がおかしくなる条件
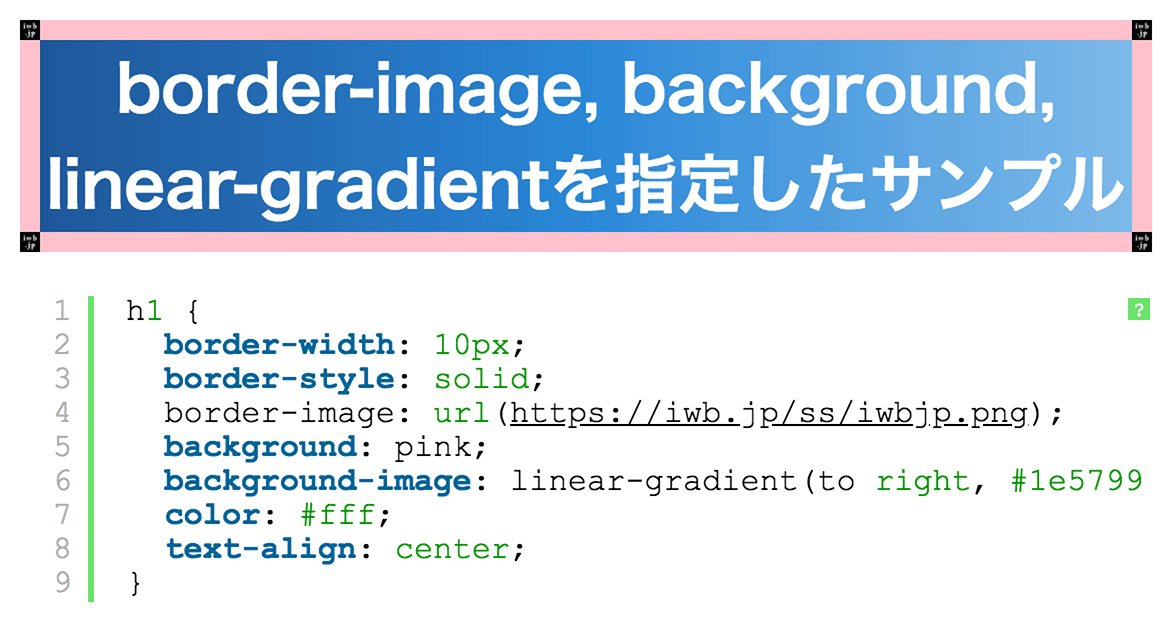
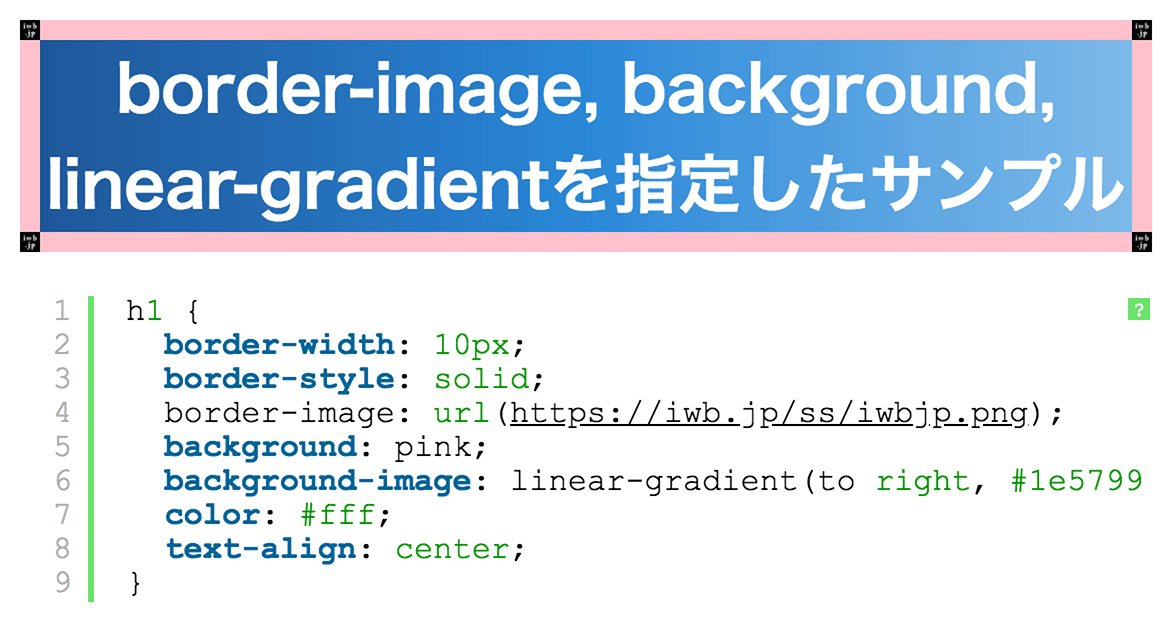
以下のようにborder-width, border-style, border-imageを指定してbackgroundとグラデーションのbackground-imageを指定するとブラウザによって見た目が違ってしまう。
h1 {
border-width: 10px;
border-style: solid;
border-image: url(https://iwb.jp/ss/iwbjp.png);
background: pink;
background-image: linear-gradient(to right, #1e5799 0%,#2989d8 50%,#7db9e8 100%);
color: #fff;
text-align: center;
}
Chrome, Microsoft Edge, IE11は背景にbackgroundの色が表示されてしまうがSafariやFirefoxはbackgroundの色が表示されない。※

※ただし、現在のところiOS ChromeはSafari, Firefoxと同じ表示。
border-image, background, linear-gradientを指定したサンプル