
iwb.jpはさくらインターネットのスタンダードプランでWordPressをインストールして運営している。
最近SSL化したので手順を簡単にまとめてみた。
目次
1. CSRと秘密鍵を作成する
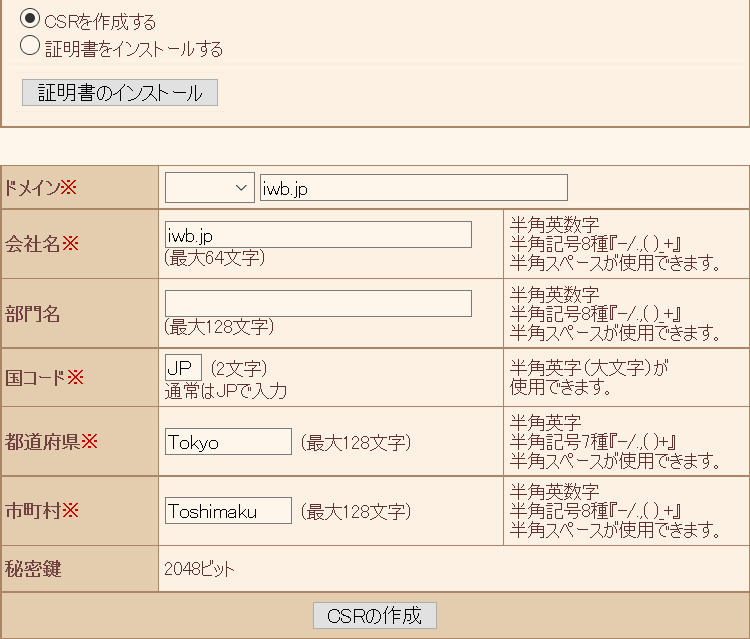
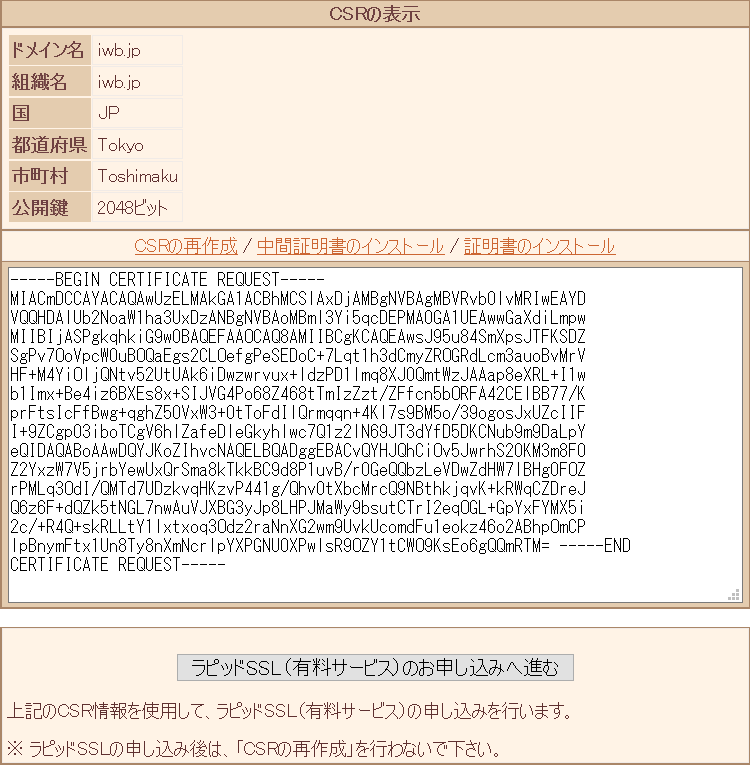
サーバコントロールパネルより、CSRと秘密鍵を作成。
作成したCSRと秘密鍵はコピーをとっておく。
ちなみに会社名となっている箇所はブログ名で良い。

CSR作成後は下にあるラピッドSSL申し込みボタンを押す。
「サーバ証明書のお申し込み」と表示されるのでボタンを押して次へ
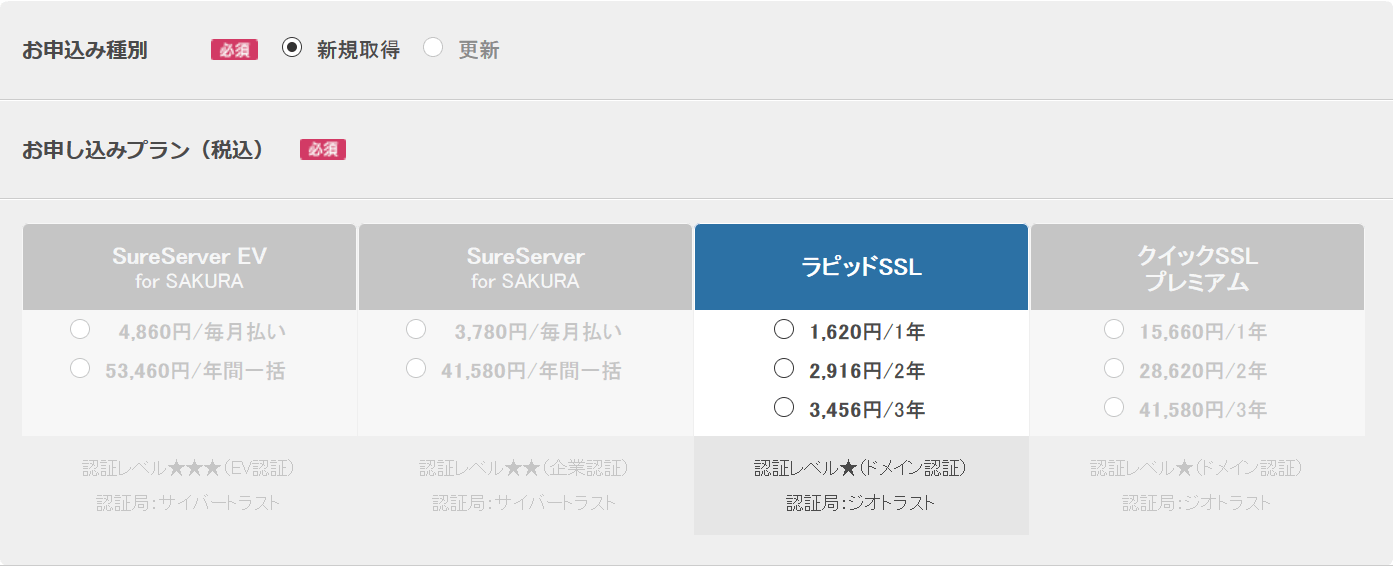
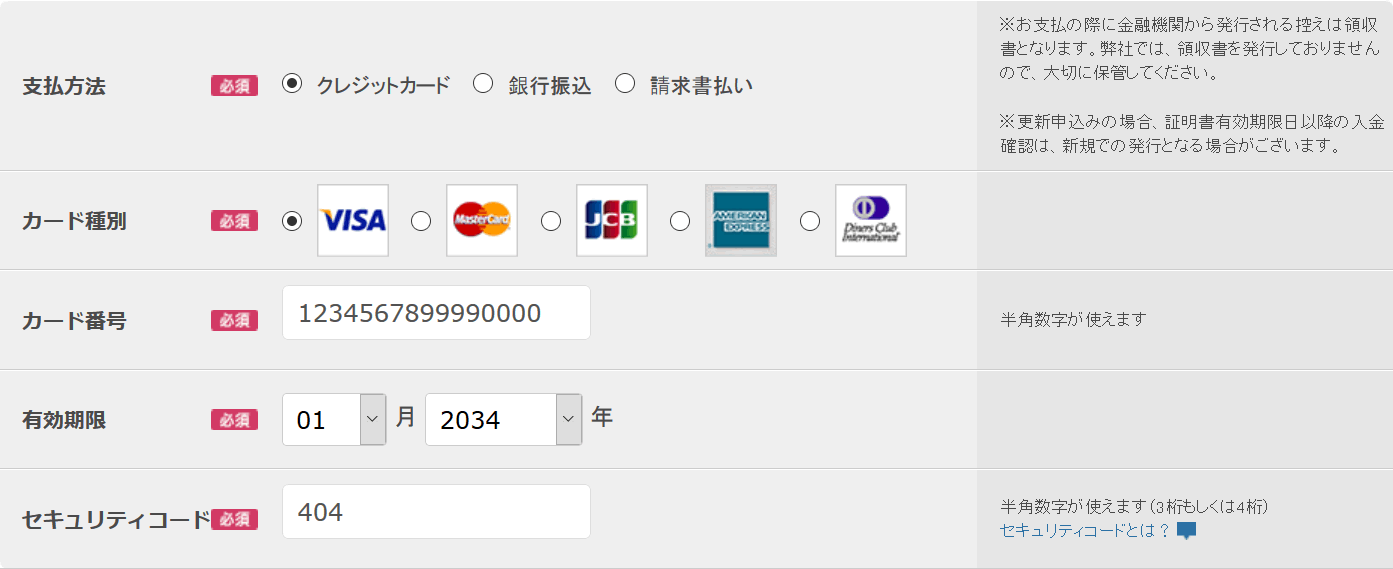
2. プラン選択後、支払い方法を入力

支払いはクレジットカード、銀行振込、請求書払いから選択。
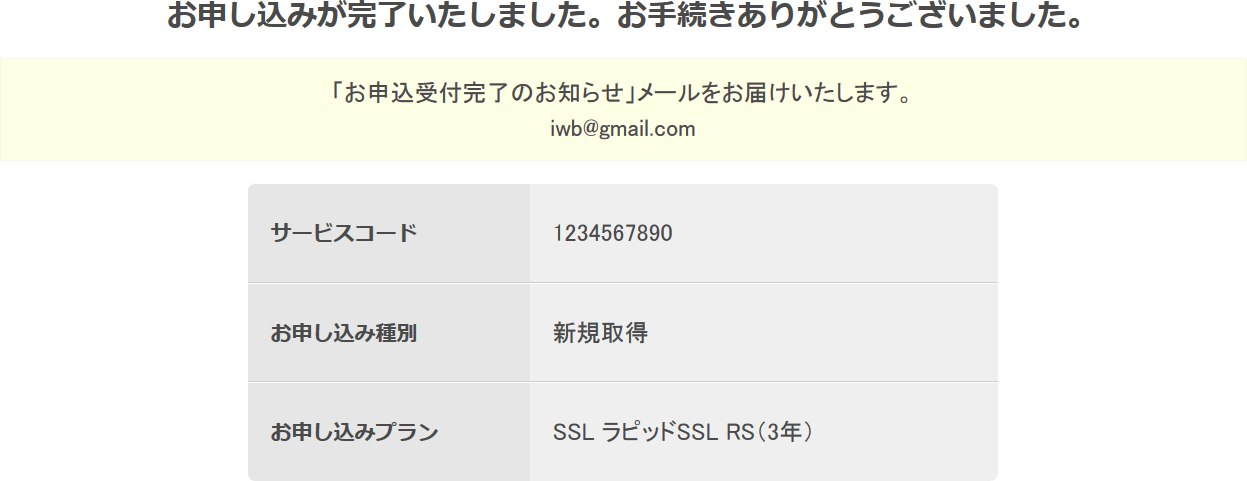
3. 支払いが完了するとメールが届く

最初に届くメールはお申込受付完了のお知らせで、この時点ではまだサーバ証明書は発行されていないので注意。
私の場合は24分後にSSLサーバ証明書発行のお知らせが届いた。
4. サーバ証明書をダウンロード
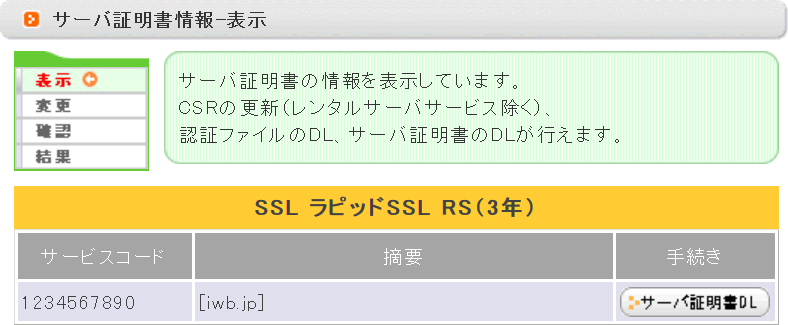
契約情報ページに移動して「契約サービスの確認」をクリック。
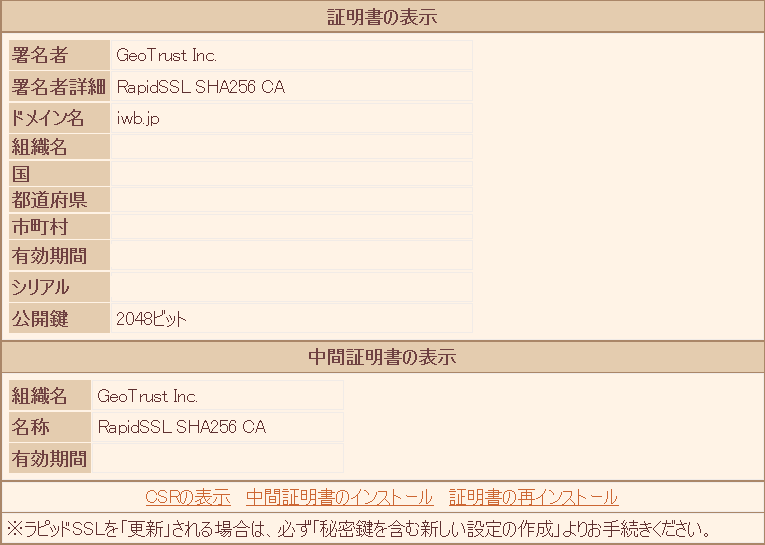
契約サービスの確認ページからサーバ証明書をダウンロード。
5. サーバ証明書をインストール
コントロールパネルに戻り、サーバ証明書をインストールする。
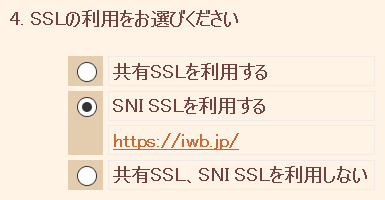
6. SNI SSLを使用するを選択
ドメイン設定の変更ボタンを押してSNI SSLを使用するを選択する。
以上の手順でドメインの設定は完了。
しかし、まだWordPressの設定があるので終わりではない。
7. データベースや画像のバックアップをとる
WordPressのデータベースはBackWPupでバックアップ。
いいねボタンやはてブなどのSNSボタンのカウント数をSSL化後も引き継いで表示させたい場合はSNS Count CacheプラグインをインストールしてSSL化する前にキャッシュを作成しておく。
8. WordPress HTTPSをインストール
WordPressプラグインのWordPress HTTPSをインストールして有効化。
SiteGuard WP Pluginがインストールされている場合は相性が悪いため無効化しておく。
9. .htaccessを修正
さくらインターネットのサーバでは下記のコードが.htaccess内に記述されていないと記事ページでCSSファイルなどを正しく読み込むことができない。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://iwb.jp/$1 [R=301,L]
</IfModule>
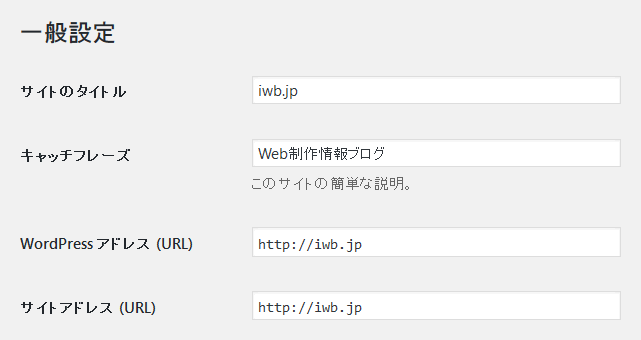
10. WordPressの一般設定のURLをhttps:に変更する

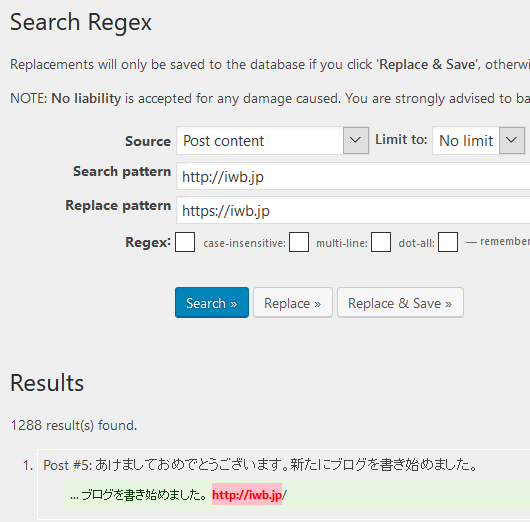
11. Search Regexでhttp:をhttps:に置換
WordPressプラグインのSearch Regexで既存の記事内にあるhttp://【ドメイン名】をhttps://【ドメイン名】に置換する。
WordPressのthemesのディレクトリ内のファイルにもhttp://【ドメイン名】がある場合は別途置換しておく。
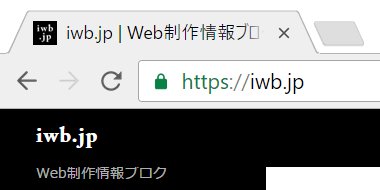
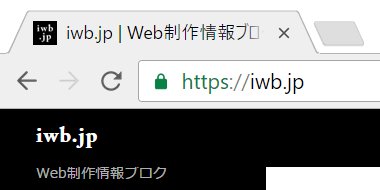
12. 完了後はアドレスバーを確認
以上の手順でSSL化の作業は完了。
アドレスバーを確認してSSLのアイコンが正しく表示されていなかったり、警告が出ている場合はhttp:で読み込んでいるファイルがあるため修正が必要。
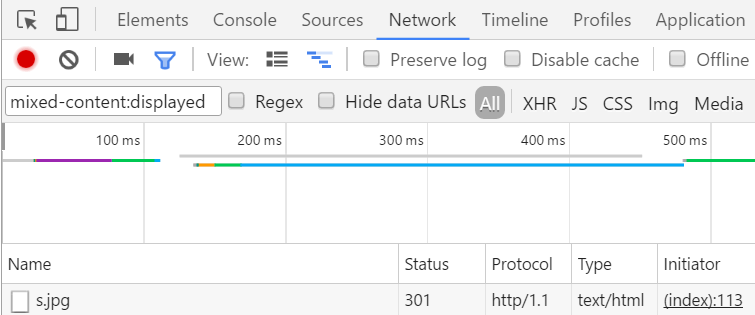
ChromeのデベロッパーツールのNetworkタブで「mixed-content:displayed」をフィルタに入力すればhttp:で読み込んでいるファイルを絞り込むことができる。

13. 外部サイトでhttp:で登録している場合は必ず変更する
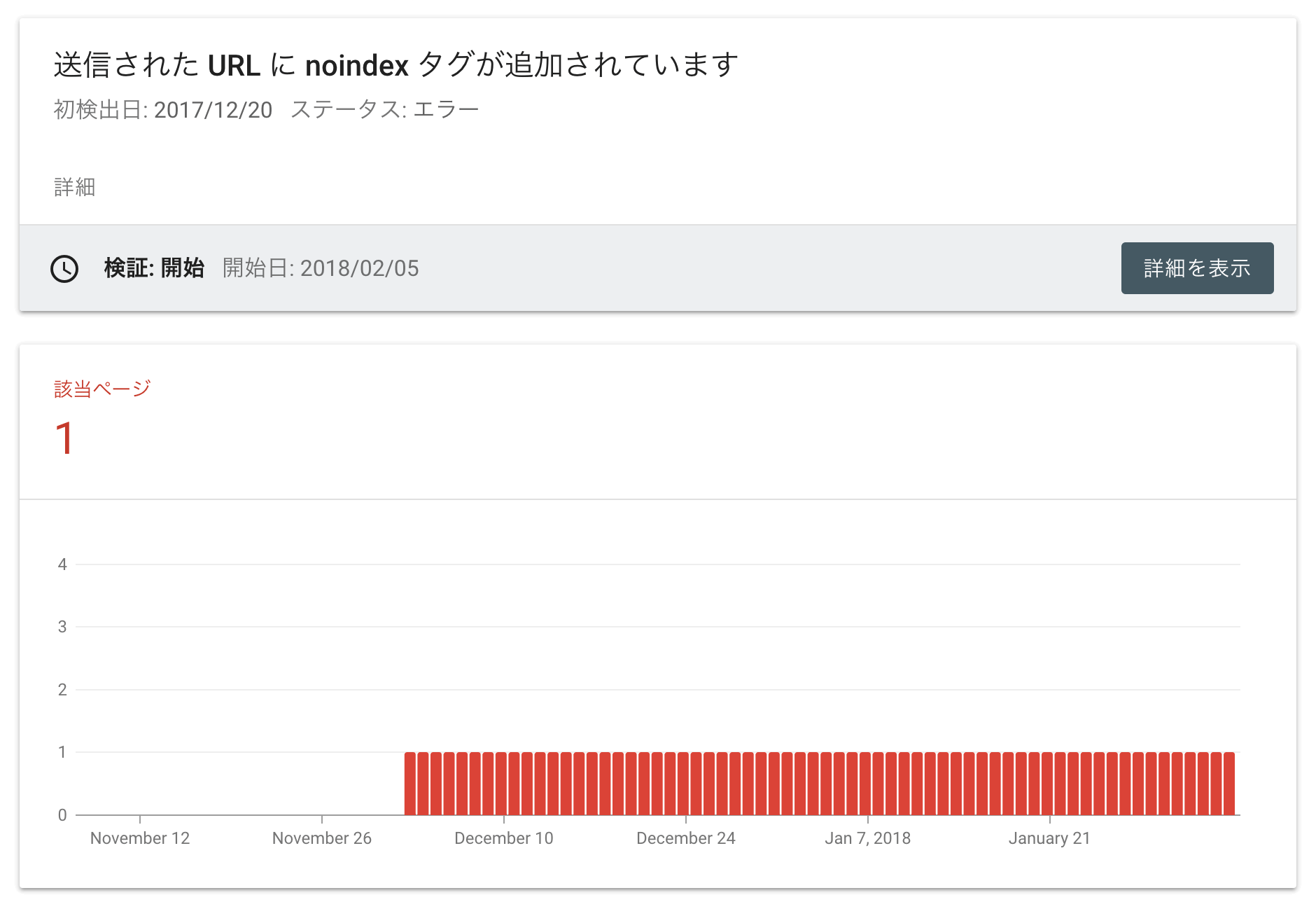
Google Analytics、Google Search Console、Twitter、Facebookなどでhttp://【ドメイン名】で登録している場合は必ずhttpsに変更する。
特にWebサイト解析ツールの場合はhttpsに変更しておかないと解析結果が取得できないため注意が必要だ。