
titleに付けてはいけないキーワード
WebサイトのtitleにはSEO上、付けるとGoogleの検索結果に表示されないなどの問題が発生するキーワードが複数存在する。
この記事ではtitleに付けてはいけない代表的なキーワードと、その理由に付いて説明する
その1 「 -」
Google検索では「 -」は特定のキーワードを含まない検索結果を表示する。
例えば「JavaScript modal -jQuery」で検索すれば「JavaScript modal」を含むが「jQuery」を含まない検索結果が表示される。
逆に言うとWebサイトのtitleに「 -」が含まれていると、ユーザーがそのtitleで検索結果で検索した際に公式サイトが検索結果に表示されなくなるという問題が発生する。
この問題に直面するWebサイトは多く、最近だと「Vivy -Fluorite Eye's Song-」というアニメのWebサイトが「 -」を含むため表示されなくなってしまった。
WordPressなどのCMSで記事を作成している人だとSEOの知識がない人がほとんどなのでtitleに「 -」を含めてしまって前述の問題を発生しやすいので注意が必要。
その2 ( OR )
Google検索では( OR )は検索キーワードのいずれかが含まれる検索結果を表示する。
ORは大文字でなければ機能しない。
例えば(犬 OR 猫)と検索すれば犬または猫のキーワードが入ったページが検索結果に表示される。
日本のWebサイトだと欧米に比べてORをtitleに含めていることは少ないが、例えば「ルージュ オア ノアール (Rouge OR Noir)」のように日本語名のあとに括弧付きで英語を入れていることがある。
ちなみにOR検索は全角括弧でも機能する。
※ 正確にはANDもだが、ORほど検索結果への影響が少ないので割愛
その3 全角記号 (☆など)
Googleは☆などの一部の全角記号は検索結果のtitleに含めて表示しない。
例えば「らき☆すた」というアニメ作品があるのだが、「らきすた」で検索してもtitleの「☆」は検索結果に表示されずに「らき すた」と表示されてしまう。
ただし、「らき☆すた」と全角記号入りで検索すれば検索結果のtitleにも「らき☆すた」が表示される。
その4 英語のあとにコロン(:)
Google検索では英語のあとにコロン(:)が付くと検索結果パラメーターとして機能することがある。
例えば「intitle:clippingAC」で検索すればtitleに「clippingAC」が必ず入っているWebページのみを検索結果に表示させることができる。
逆に言うとWebページのtitleに〇〇:□□の形式で該当する用語が含まれていると検索結果に影響してしまう。
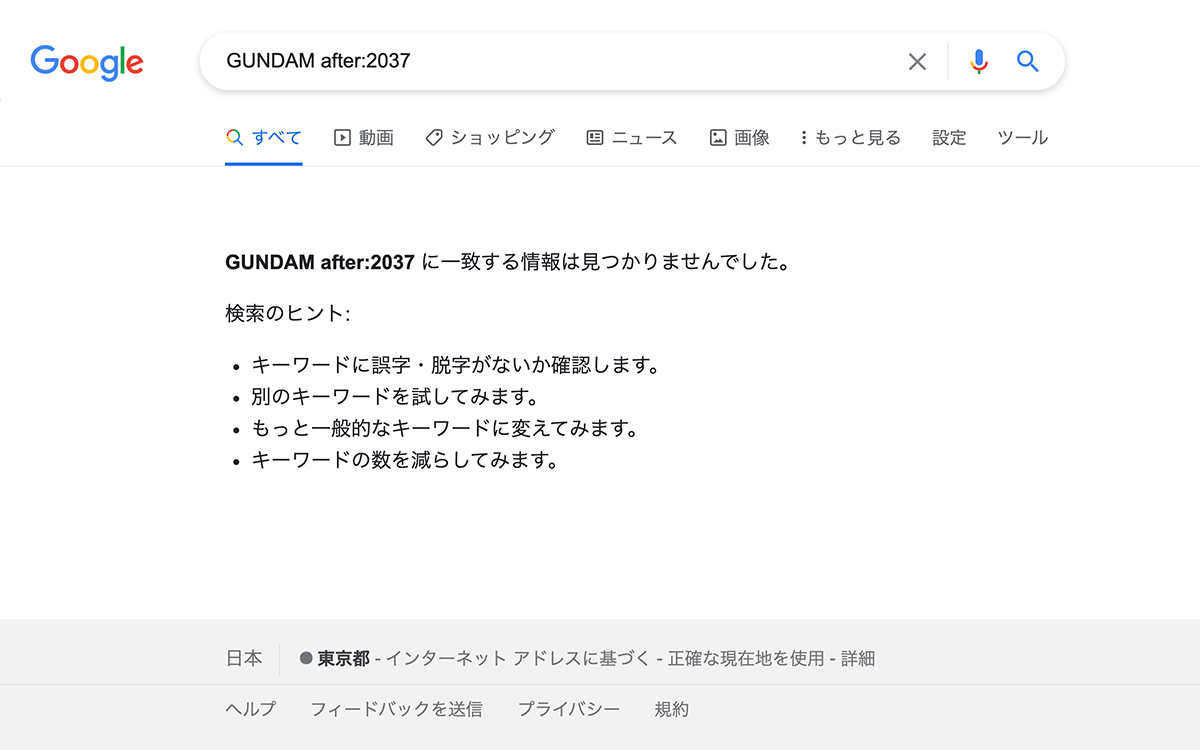
もし「GUNDAM after:2307」というtitleのWebサイト(作品)が仮にあったとしてもユーザーがこれを検索しても検索結果には表示されない。
なぜなら「after:」はGoogle検索では指定日以降の検索結果表示となり、「after:2307」だと2307年以降のWebサイトを表示させるという意味になる。
当然現代では2307年以降のWebサイトはないので表示されない。
intitle, after以外にも以下のようなパラメーターも存在するので、title内に〇〇:□□が含まれている場合は〇〇が含まれていて検索結果に影響していないか注意が必要。
| allintitle | define | inurl | site |
| allinurl | filetype | map | source |
| before | inanchor | movie | stocks |
| cache | intext | related | weatder |
その5 titleにドメインを含める
titleにドメイン(例: iwb.jp) を含めるとTwitterでtitle部分がリンクをして認識されてしまう。
Twitterはリンクの場合は文字数を一律で22文字でカウントするのでツイートに入力可能な文字数を減らしてしまう。
さらに「iwb.jp」のようにtitleがドメインだけのWebサイトだと新しいタブからGoogle検索する際にURLとして認識されるため検索結果ページではなく直接URLに遷移してしまうのでSEO面でもマイナスになってしまう可能性がある。
iwb.jpのようなドメイン名だけのWebサイト名にすることは絶対にしてはいけない。