FirebugやChromeの開発ツールのConsole結果はCSSで色をつけることができる。色分けした方が結果を判別しやすいため種類や内容が多いときは使用した方が違いを見分けやすい。
やり方
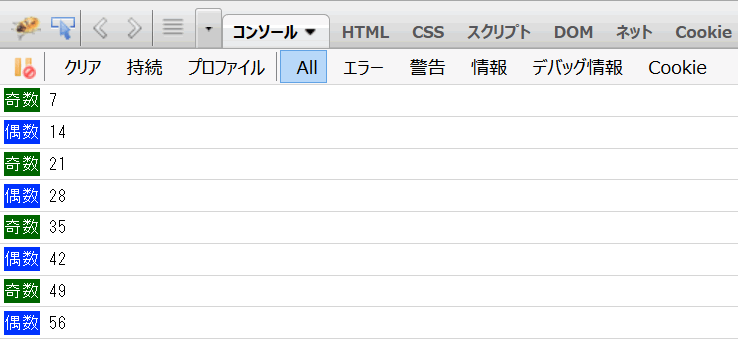
%cとCSSを記述した引数を追加するだけ。サンプルページをConsoleで開くと色分けされているのがわかる。ちなみにIEのConsoleは未対応。
var cssOdd = 'background: #060; color: #FFF; padding: 2px; line-height: 1.5;';
var cssEven = 'background: #03F; color: #FFF; padding: 2px; line-height: 1.5;';
var cssNone = 'background: none';
for(var i=1; i<9; i++){
var result = i * 7;
if(result % 2 == 1){
console.log('%c奇数' + '%c ' + result, cssOdd, cssNone);
}
else{
console.log('%c偶数' + '%c ' + result, cssEven, cssNone);
}
}