
GIFアニメーションを直接貼り付ける問題点
ブログなどで記事内にデスクトップの操作を撮影したものをGIFアニメーションで貼り付けて表示している記事をよく見かける。
しかし、GIFアニメーションをブログ記事内に直接貼り付けるのはいくつかの問題点がある。
問題1 ファイルサイズが大きい
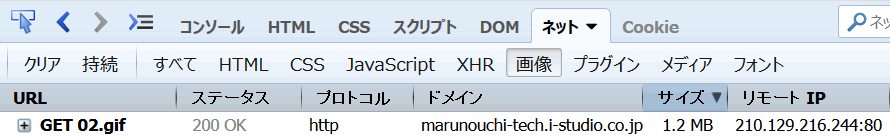
GIFアニメーションは通常のGIFファイルよりもファイルサイズがどうしても大きくなってしまう。例)丸ノ内テックの記事内のGIFアニメーションだとファイルサイズが1.2MBとかなり大きく3G回線だとかなりの待ち時間が発生してしまう。

問題2 Googleの評価が下がる
Googleは表示に時間のかかるコンテンツの評価を下げてしまう。表示に時間がかかると訪問するユーザーを待たせることになってしまうため直帰率を上げてしまう要因にもなってしまう。
問題3 動画の開始点がわかりづらい
GIFアニメーションを貼り付ける際は無限ループで再生させることが多いがアニメーションを見た時に最初の箇所から再生されるとは限らず、内容によってはどこが開始点なのかわかりづらくなってしまう。
クリックするまで再生させないようにする
これらの問題を解決する一番簡単な方法はJavaScriptで画像をクリックしたときだけGIFアニメーションを読み込んで再生される方法だ。
まずGIFアニメーションを元に静止画のGIF画像を作成する。ファイル名には.gifの前に_playを付けてsample_play.gifのようにする。こうすることで画像がクリックしたときに_play部分を置換してsample.gifのGIFアニメーションの方を読み込むようになる。
画像に再生ボタンの画像を追加しておくとよりわかりやすくなる。
静止画のGIF画像を作成したらブログ記事などに貼り付けて以下のコードをIMGタグに追加する。
<img src="sample_play.gif" onclick="this.setAttribute('src', this.getAttribute('src').replace(/_play.gif$/g, '.gif'));" style="cursor: pointer;">
これだけで静止画のGIF画像をクリックした際にGIFアニメーション画像を簡単に読み込むことができるようになる。

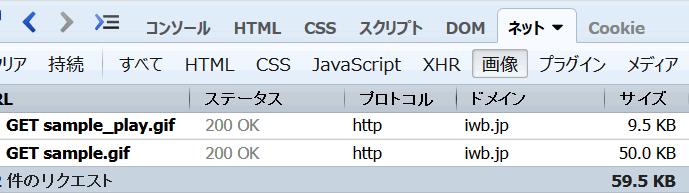
サンプルサイトを開発ツールで確認すると最初は静止画GIF(9.5KB)を読み込んでいるがクリックするとGIFアニメーション(50KB)を読み込んでいるのがわかる。

静止画のGIF画像をクリックした際にGIFアニメーション画像を簡単に読み込むサンプル
ちょうど本日GIFアニメを1度のみ再生あるいは完全に再生させないよう設定できるChrome拡張機能「Animation Policy」がリリースされたのでChromeを使用していてGIFアニメが勝手に再生されるのが気になる方はこちらをインストールしておくと良さそうです。