
Google Apps Scriptでユニットテスト
Google Apps Script (以下GAS)のコードはclaspなどを使用していない場合はローカル環境ではなく、script.google.com で直接GASのコードを書きます。
GASのコードはGmail、Googleカレンダー、Googleスプレッドシートなどで利用することが多いので、コードに問題がないかユニットテストを導入したほうがコードの品質が保たれます。
この記事ではGASのライブラリにGASUnitを入れてユニットテストをする方法について説明しています。
GASのライブラリにGASUnitを入れる
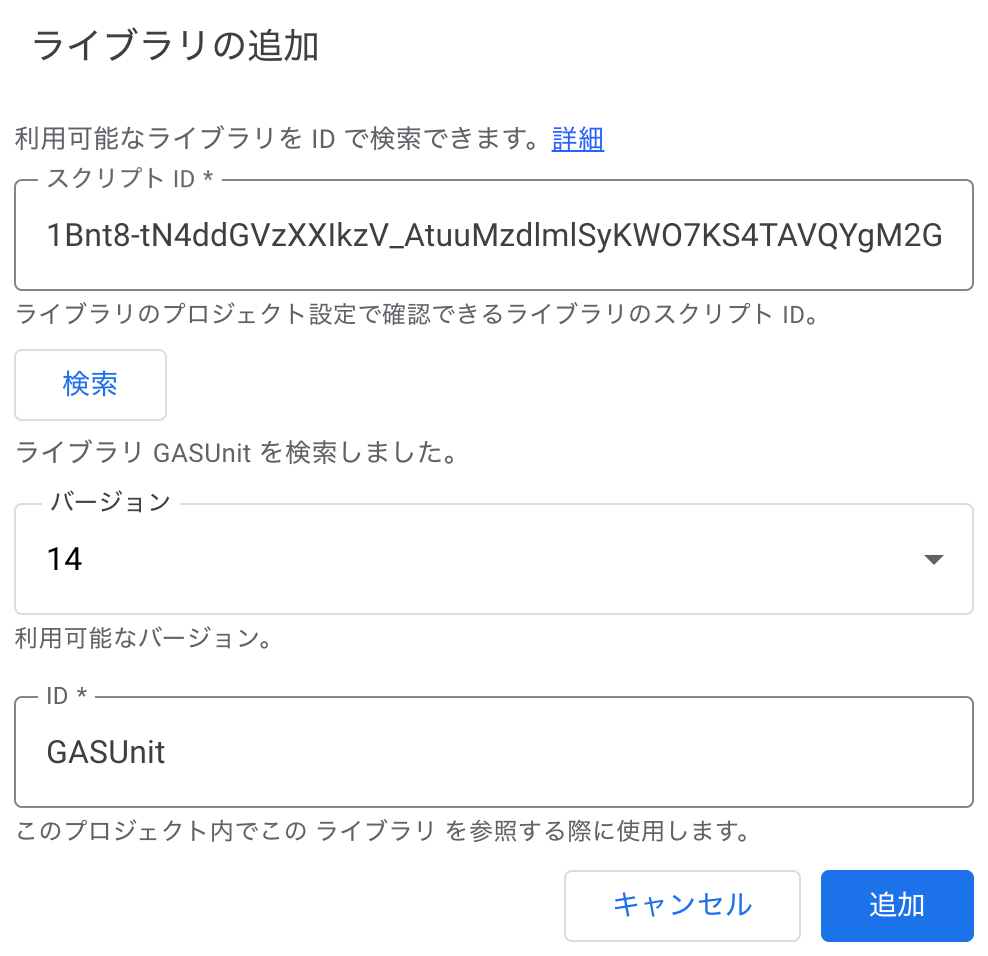
まず script.google.com のライブラリの+を選択して以下のスクリプトIDを追加して検索します。
1Bnt8-tN4ddGVzXXIkzV_AtuuMzdlmlSyKWO7KS4TAVQYgM2GJT5WC9eU

次に「コード.gs」に下記の関数を作成して保存します。
function sum(a, b) {
return a + b
}
function hello(str) {
return 'Hello' + str
}
次に「test.gs」というファイルを作成してテスト用のコードを以下のように書いて保存します。
const exports = GASUnit.exports
const assert = GASUnit.assert
function test() {
exports({
'sum': {
'1 + 2 = 3': () => {
assert(sum(1, 2) === 3)
},
},
'hello': {
'Hello world!': () => {
assert(hello('world!') === 'Hello world!')
}
}
})
}
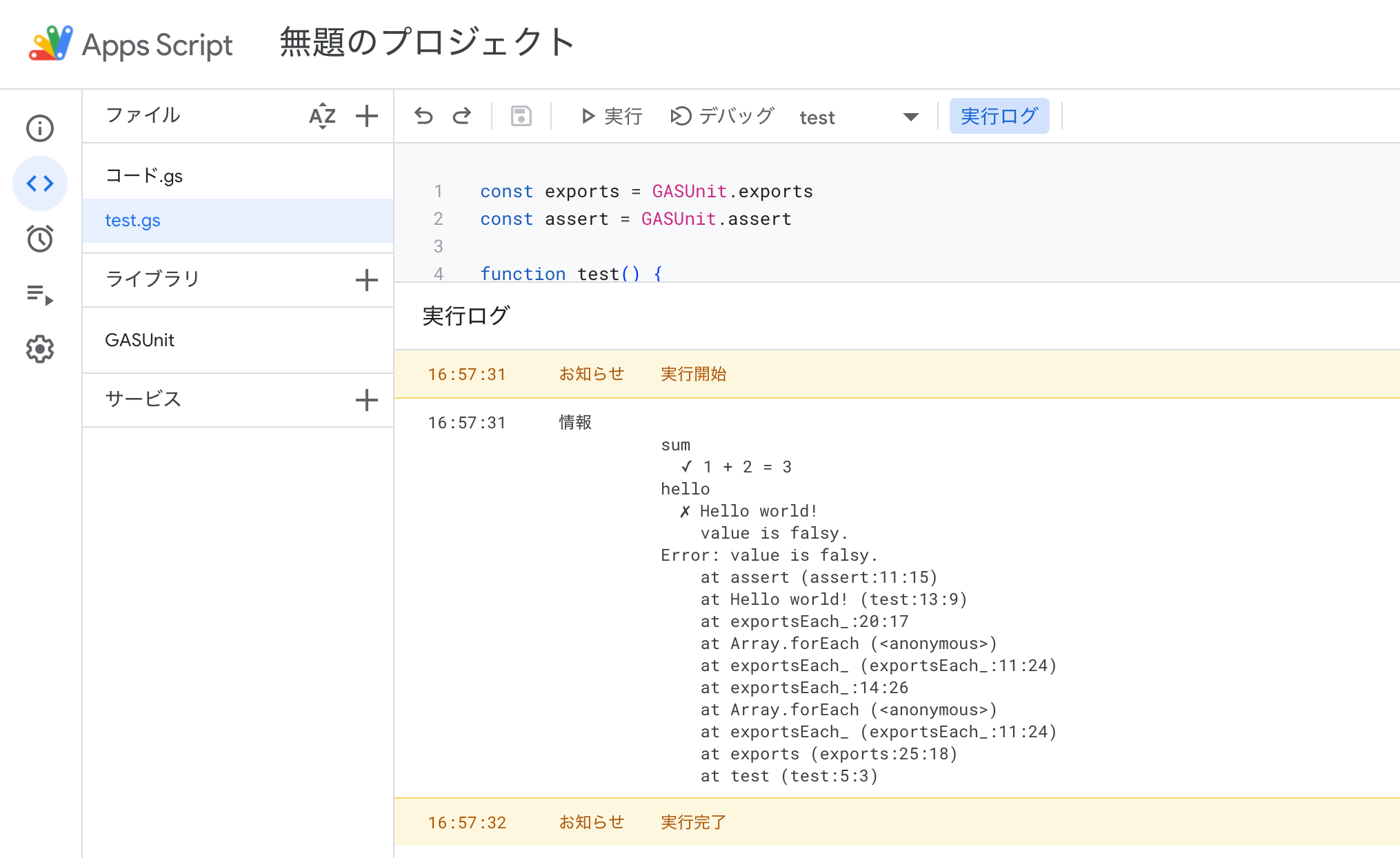
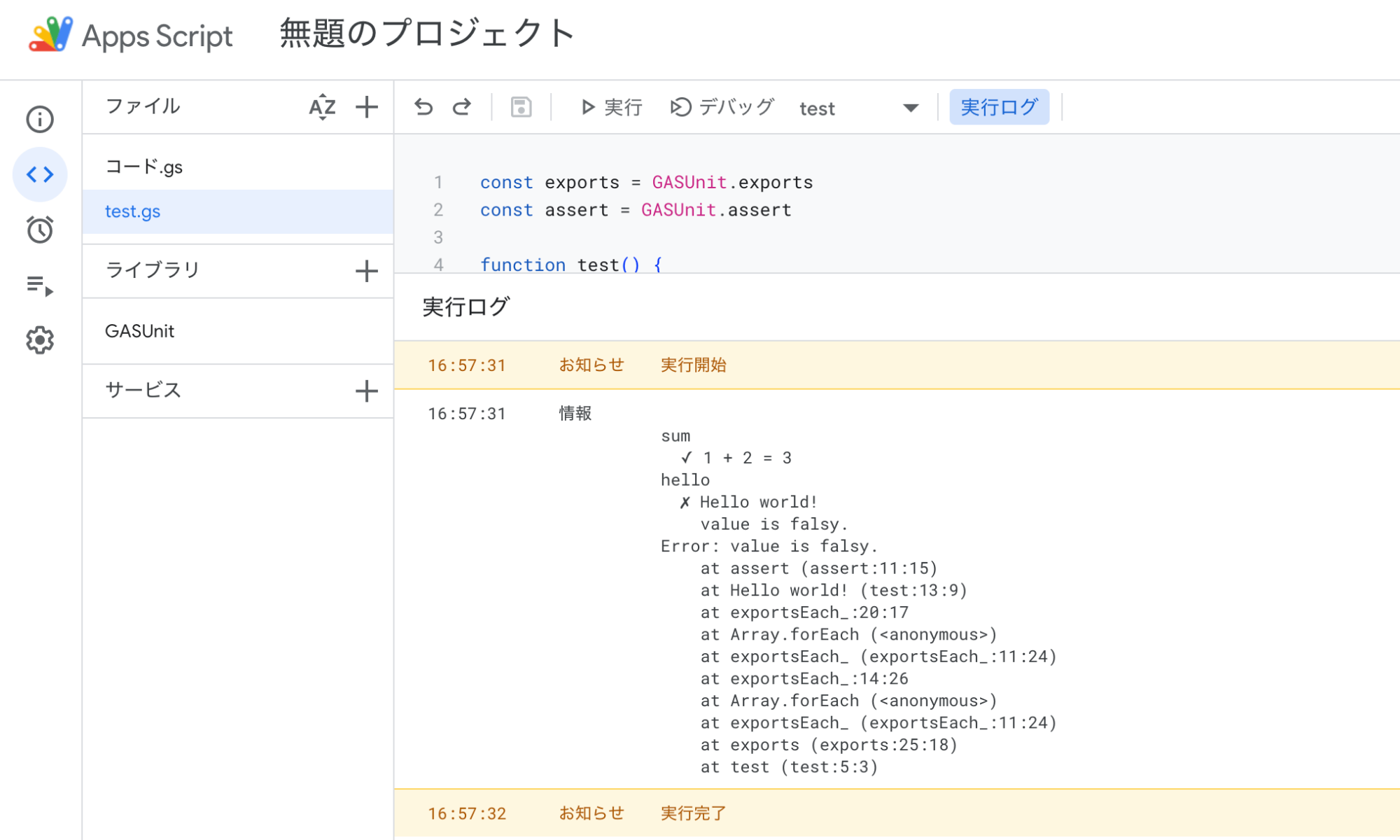
以上の手順を終えた状態でtest()を実行するとユニットテストの結果を実行ログで確認できます。