
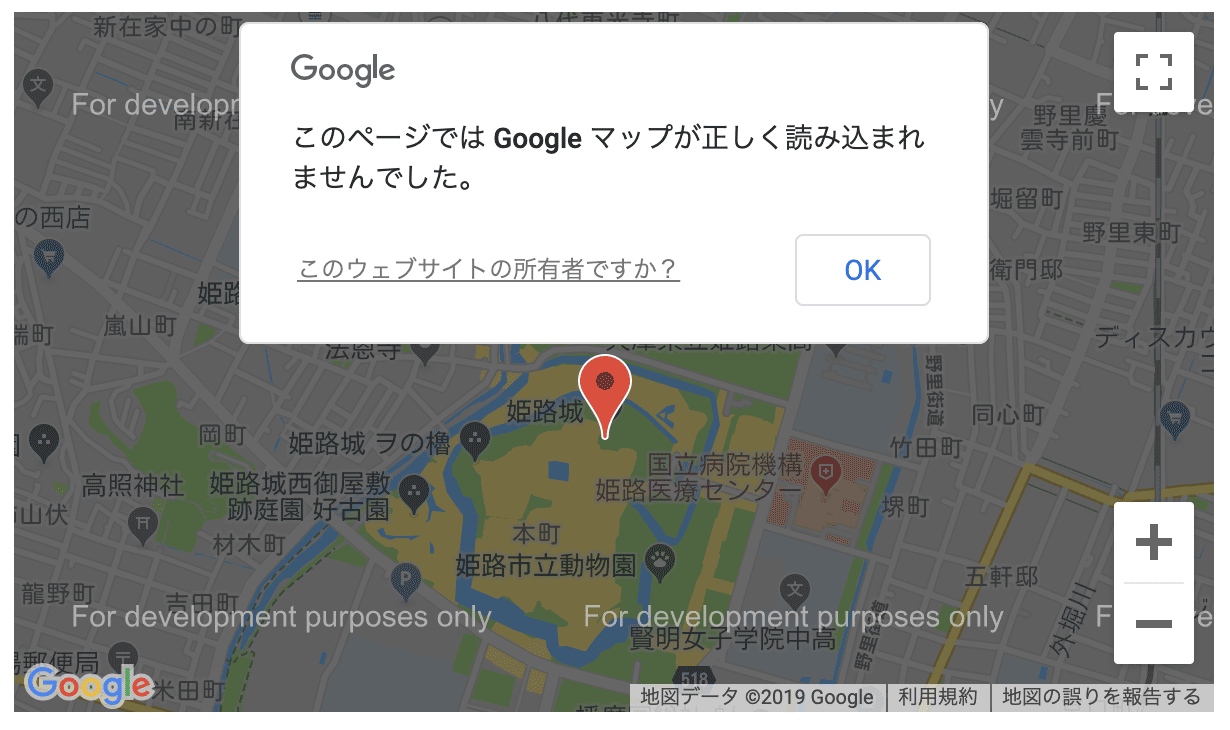
Googleマップが表示されなくなる
ゼンリンデータコムはGoogleマップの開発者向けサービスの仕様変更によって、地図表示ができなくなるサイトが発生する可能性があると注意喚起している。
2018年7月以降はAPIキーの取得が必須となるため、APIキーを使用していない場合はGoogleマップが非表示されなくなる。※
※最初は6月11日だったが、7月16日に延期となった。
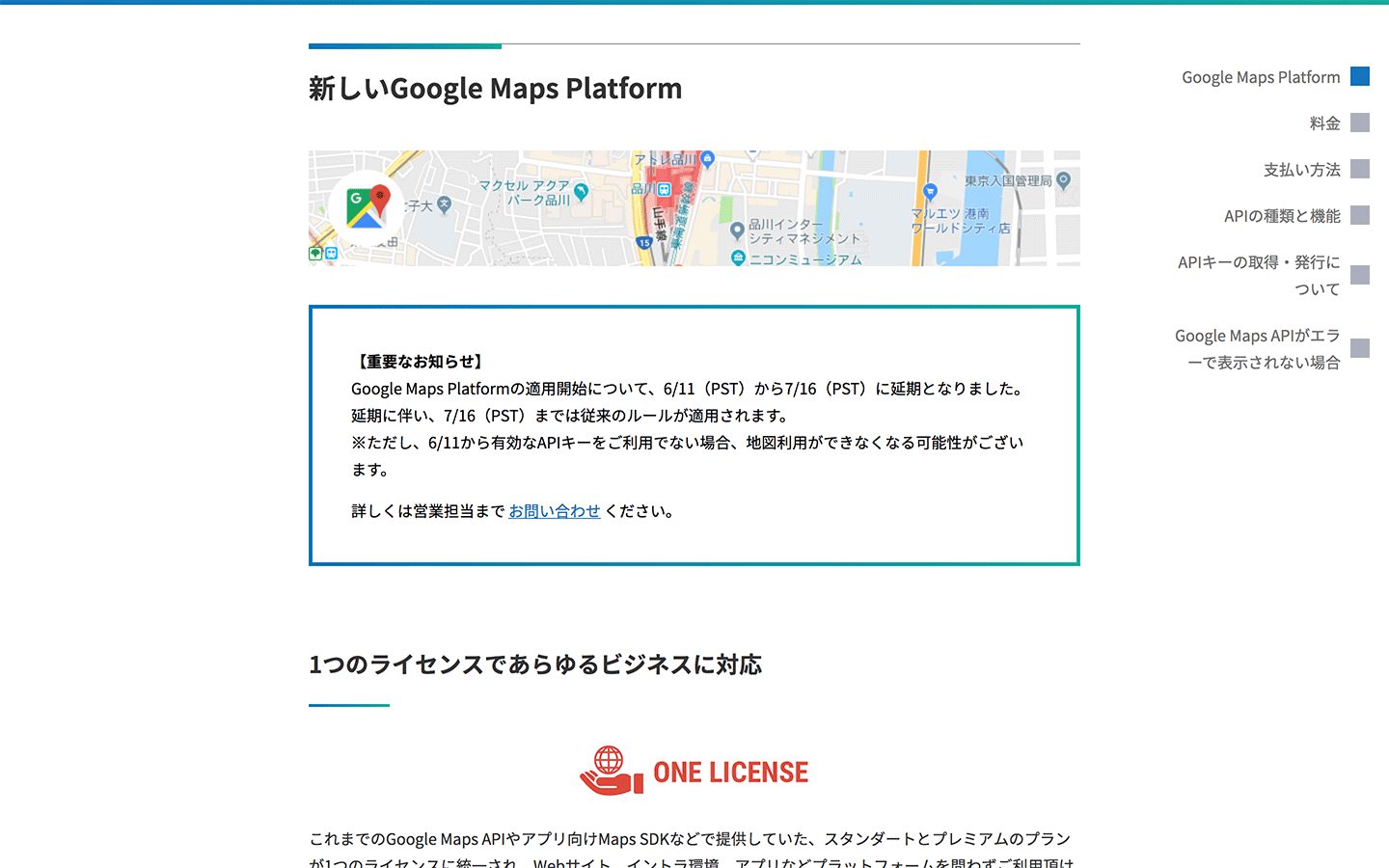
Google Maps Platformの適用開始について、6/11(PST)から7/16(PST)に延期となりました。 延期に伴い、7/16(PST)までは従来のルールが適用されます。
※ただし、6/11から有効なAPIキーをご利用でない場合、地図利用ができなくなる可能性がございます。
Google Maps Platform - 株式会社ゼンリンデータコム
GoogleマップがAPIキーを使用しているか調べる方法
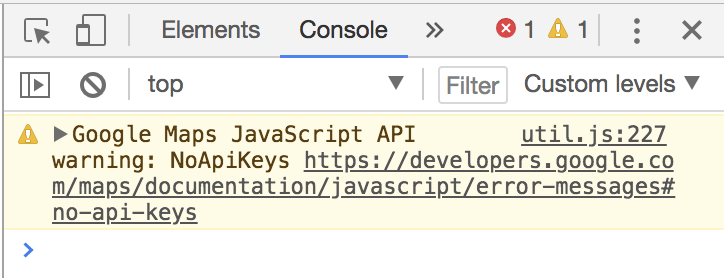
サイト内のGoogleマップがAPIキーを使用しているか調べるにはGoogleのデベロッパーツールのConsoleに「Google Maps JavaScript API warning: NoApiKeys」が表示されているか調べる。
NoApiKeysとConsoleに表示されていた場合、2018年7月以降はGoogleマップが表示されなくなってしまう。

以下はサイバーエージェントのサイト内のGoogleマップ。
私が調べた限りではサイト内にGoogleマップを表示させている9割以上のサイトはNoApiKeysと警告が表示される。
https://www.cyberagent.co.jp/corporate/access/detail/id=20007
Googleマップを表示させる対処法(有料)
APIキーの取得する。APIキーがないことが原因で表示されなくなるためAPIキーの取得するというのは真っ当な方法だがAPIキーの取得は有料なので、ほとんどの企業はAPIキーの取得は行わないだろう。
Googleマップを表示させる対処法(無料)
Googleマップはサイト内に埋め込んで表示するにはAPIキーが必要…つまり有料だがGoogleマップへのリンクを貼り、Googleマップ側で表示させるのは無料である。
IT企業だとグリーやドリコムなどがこの手法を使用している。
グリー株式会社 (GREE, Inc.) - 会社情報 - 会社案内図
ただし、Googleマップのリンクだけを貼るのは不親切で見るのに若干時間がかかるため、前述の2社のように簡易な地図もサイト内に表示させたほうが良い。
簡易な地図をサイト内に表示させる場合はGoogleマップのように地図の内容が自動的に更新されないため、地図情報に問題がないか定期的にチェックする必要がある。
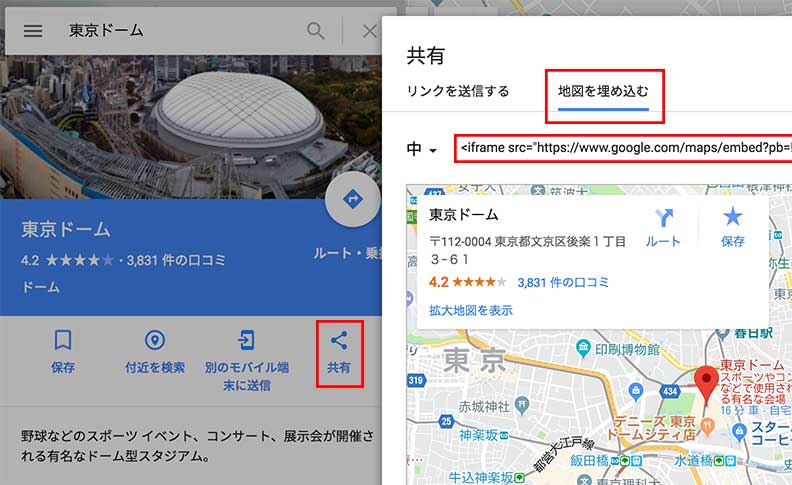
ちなみに従来のGoogleマップの共有から「地図を埋め込む」でiframeタグで表示する方法も無料だ。