
特定の文字がオレンジ色でハイライト表示
VS Codeを使用していると「!」などの特定の文字がオレンジ色でハイライト表示されることがある。
これは2021年11月にVS Codeのバージョン1.63で追加されたUnicode highlightingという機能です。
全角スペースがハイライト表示されるのは便利だが、それ以外の「!」などは日本語を使用する場合は余計な処理なので、不要の場合はsettings.jsonを修正してハイライト表示されないようにしたほうが良いです。
ハイライト表示を無効化する方法
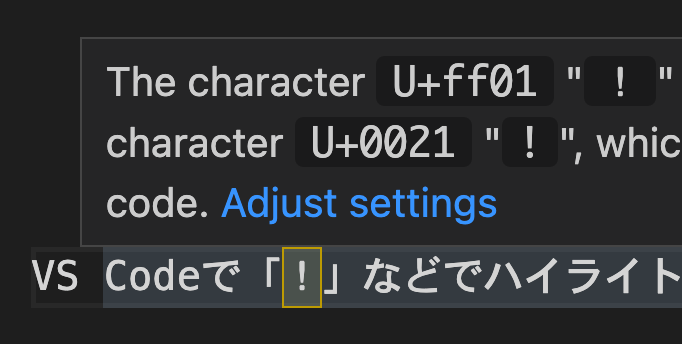
ハイライト表示されているテキストをマウスオーバーするとハイライト表示している理由が書かれたポップアップが表示されます。

ちなみにポップアップのテキストには「!」は「!」と似ているので混同される可能性があると警告文が表示されています。
The character U+ff01 "!" could be confused with the character U+0021 "!", which is more common in source code. U+ff01 "!"という文字が、ソースコードでより一般的なU+0021 "!"という文字と混同される可能性があります。
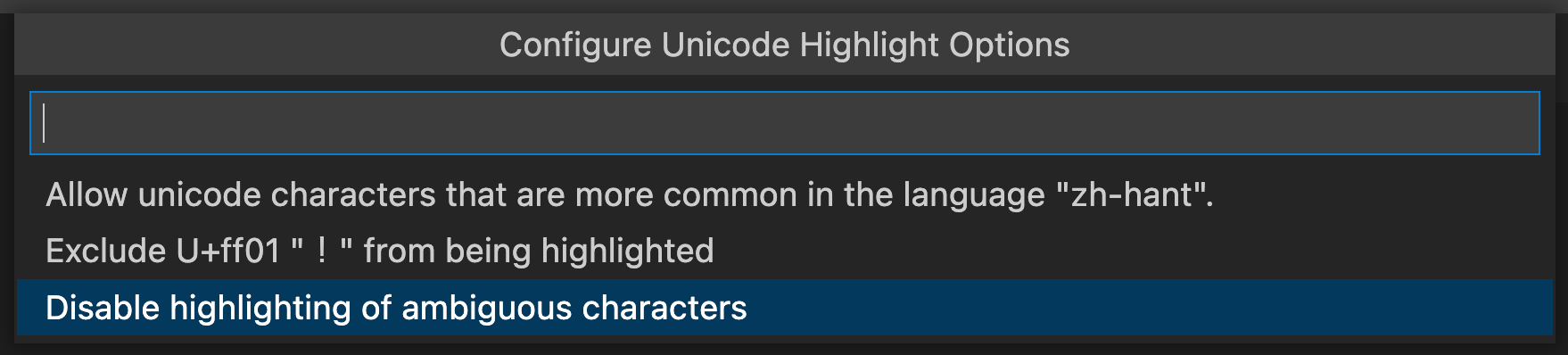
このポップアップ内の「Adjust settings」をクリックするとConfigure Unicode Hightlight Optionsの選択肢が表示されます。

このなかの「Exclude U+ff01 "!" from being highlighted」を選択すると「!」がハイライト表示されなくなります。
「Disable hightlighting of ambiguous characters」を選択すると「!」を含めた他の文字と混同される可能性がある文字すべてがハイライト表示されなくなります。
日本のWebサイトだとあまり役に立たない機能なので「Disable hightlighting of ambiguous characters」を選択して無効化しても問題ない場合が多いです。
※「Disable hightlighting of ambiguous characters」を選択しても全角スペースはハイライト表示されます。
選択後はユーザーのsettings.jsonに以下の設定が追記されますので、無効化を解除したい場合はsettings.jsonからこれを削除します。
"editor.unicodeHighlight.ambiguousCharacters": false,