
constの配列の値が変わる理由
JavaScriptでconstで配列を使用しても値はpushなどで変わってしまう。
const arr = [1, 2, 3]; arr.push(9); console.log(arr); // => [1, 2, 3, 9]
これはconstの値は不変ということではなく、変数識別子が再代入できないというだけだからだ。
そのため、以下のようなコードであればエラーが発生し、代入することはできない。
const arr = [1, 2, 3]; arr = [7, 8, 9]; console.log(arr);
constの配列を変更しない方法
前述の理由によりconstの配列を変更しない方法は存在しない。
しかし、Objectを変更しない方法は存在するので配列をObjectに入れて、あとからObjectから配列に戻せば配列の内容を変更しないことができる。
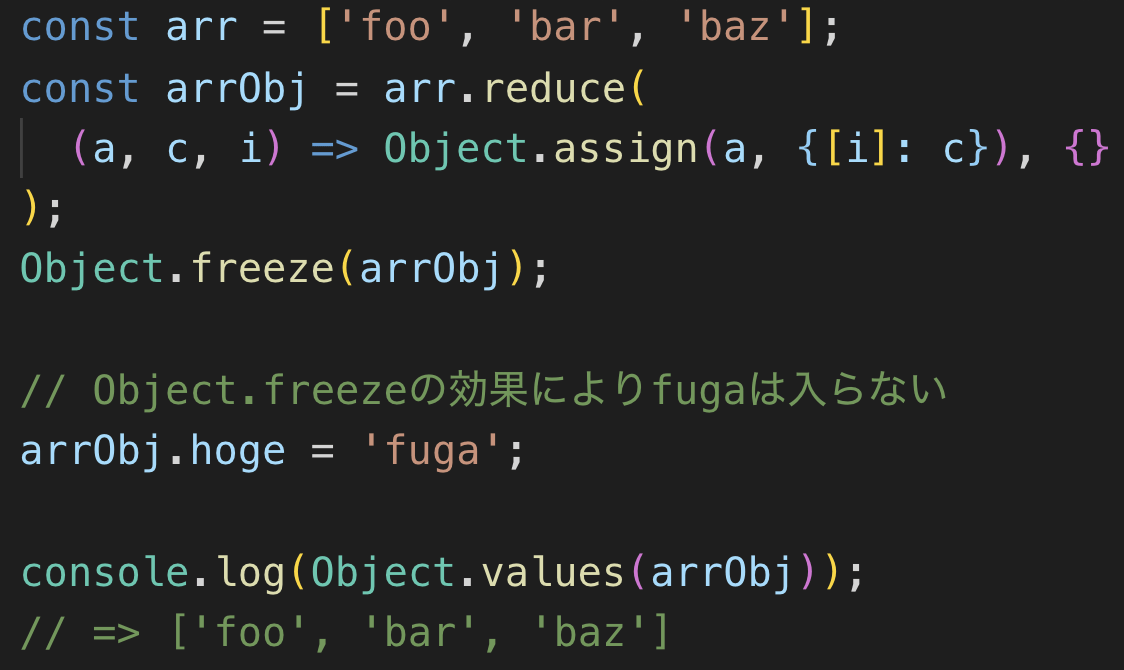
const arr = ['foo', 'bar', 'baz'];
const arrObj = arr.reduce(
(a, c, i) => Object.assign(a, {[i]: c}), {}
);
Object.freeze(arrObj);
// Object.freezeの効果によりfugaは入らない
arrObj.hoge = 'fuga';
console.log(Object.values(arrObj));
// => ['foo', 'bar', 'baz']