
JavaScriptで西暦を和暦に変換
JavaScriptで西暦を明治・大正・昭和・平成・令和の和暦に変換したいことがある。例えば1990年を和暦(平成)に変換したいなどだ。
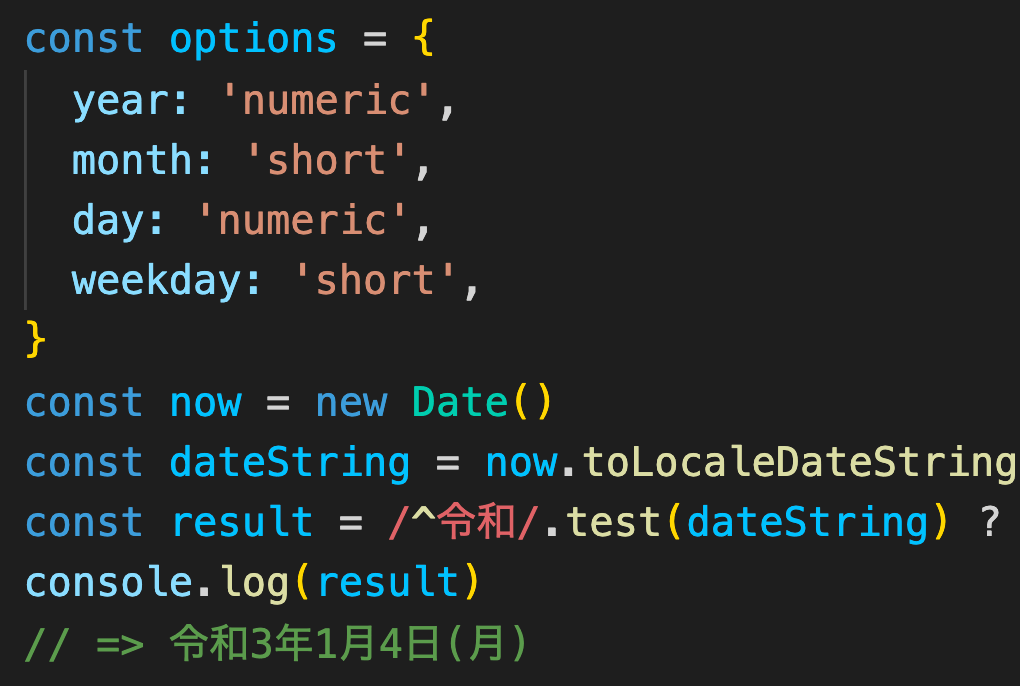
そんなときはtoLocaleDateStringメソッドを使用すれば西暦を和暦に変換できる。
toLocaleDateString使用時の注意点
toLocaleDateStringはブラウザによって動作が異なる。例えば1990年1月1日を変換した場合、Chromeだと平成2/1/1だがSafariだと2/1/1を返す。
new Date('1990/01/01').toLocaleDateString('ja-JP-u-ca-japanese');
// Chrome => 平成2/1/1
// Safari => 2/1/1
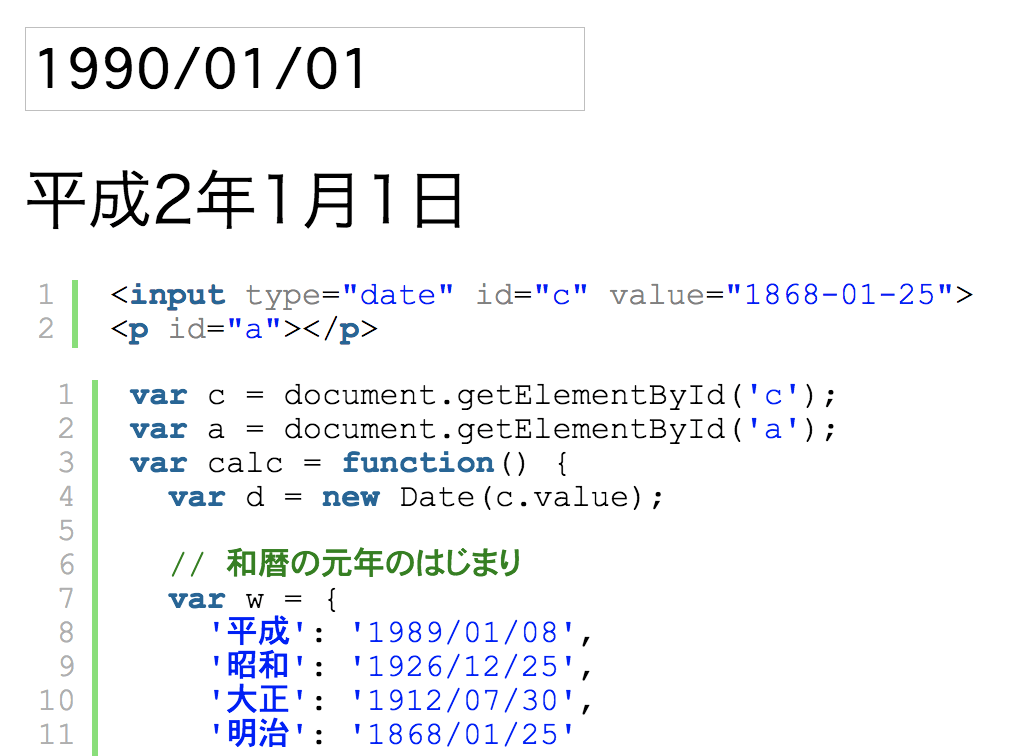
そのため、下記のように取得した和暦を削除して、新たに付け直す必要がある。
var c = document.getElementById('c');
var a = document.getElementById('a');
var calc = function() {
var d = new Date(c.value);
// 和暦の元年のはじまり
var w = {
'令和': '2019/05/01',
'平成': '1989/01/08',
'昭和': '1926/12/25',
'大正': '1912/07/30',
'明治': '1868/01/25'
};
// 慶応以前は表示させない
if (d < new Date(w['明治'])) {
a.textContent = '礼和、平成、昭和、大正、明治以外は表示不可';
}
var y = d.getFullYear();
var r = d.toLocaleDateString('ja-JP-u-ca-japanese');
if (r === 'Invalid Date') {
a.textContent = 'Invalid Date';
return;
}
r = r.replace(/^.*?(\d{1,2}).+?$/g, '$1');
var getDate = function(x, r, d) {
a.textContent = x + r + '年' + (d.getMonth() + 1) + '月' + d.getDate() + '日';
}
// 明治を法律上の開始日に調整(IE, Edge以外)
var ua = navigator.userAgent.toLowerCase();
if (!/msie|trident\/7|edge/.test(ua)) {
var m = new Date('1868/09/07');
if (d <= m) r -= 3;
}
// 1年は元年と表記
if (Number(r) === 1) r = '元';
if (d >= new Date(w['令和'])) {
if (r > 30) r -= 30;
r = r === 1 ? '元' : r;
getDate('令和', r, d);
}
else if (d >= new Date(w['平成'])) {
getDate('平成', r, d);
}
else if (d >= new Date(w['昭和'])) {
getDate('昭和', r, d);
}
else if (d >= new Date(w['大正'])) {
getDate('大正', r, d);
}
else if (d >= new Date(w['明治'])) {
getDate('明治', r, d);
}
}
calc();
c.addEventListener('input', function() {
calc();
});