
くじ引きシステムのデータベース
くじ引きシステムで1等や2等などの数が決まっている場合は各残数をデータベースから取得する必要がある。
例えばジャンボ宝くじの用に1等は1つ、2等は4つのようにして1等が出た場合はそれ以降は1等は0なので出ないみたいな処理だ。
一般的にはSQLが使用されることが多いが、FirebaseのCloud Firestoreを使用すればNoSQLで作成することができる。
Cloud Firestoreのくじ引き作成方法
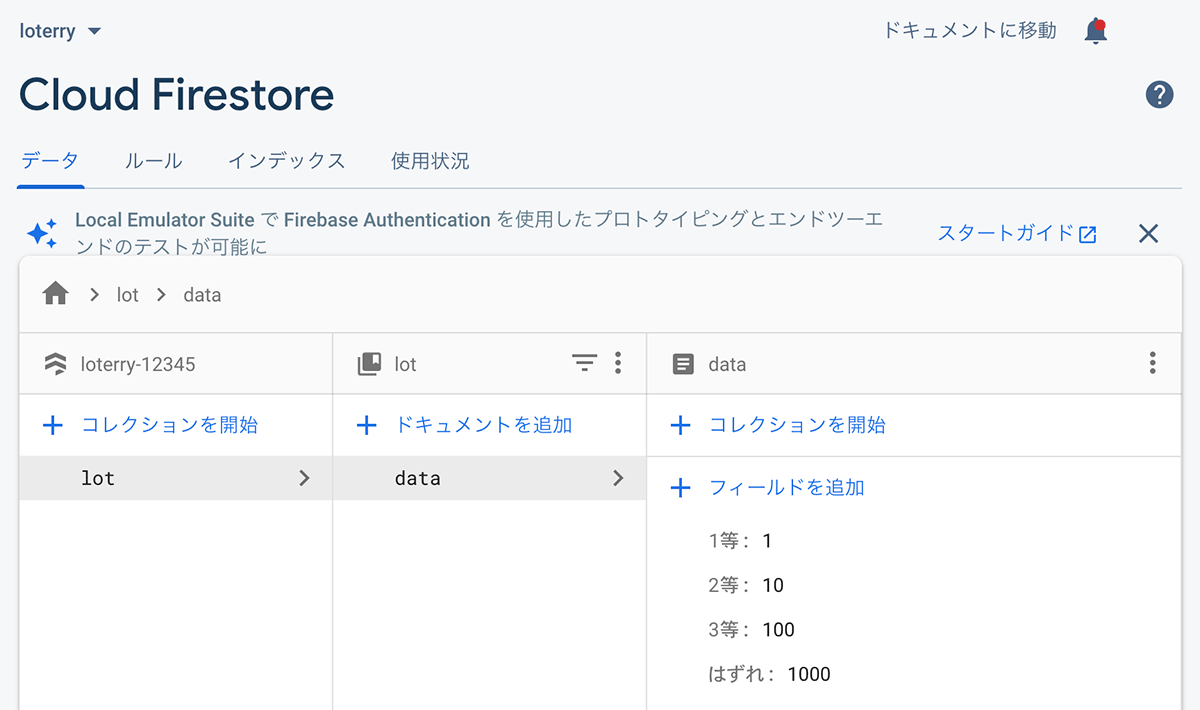
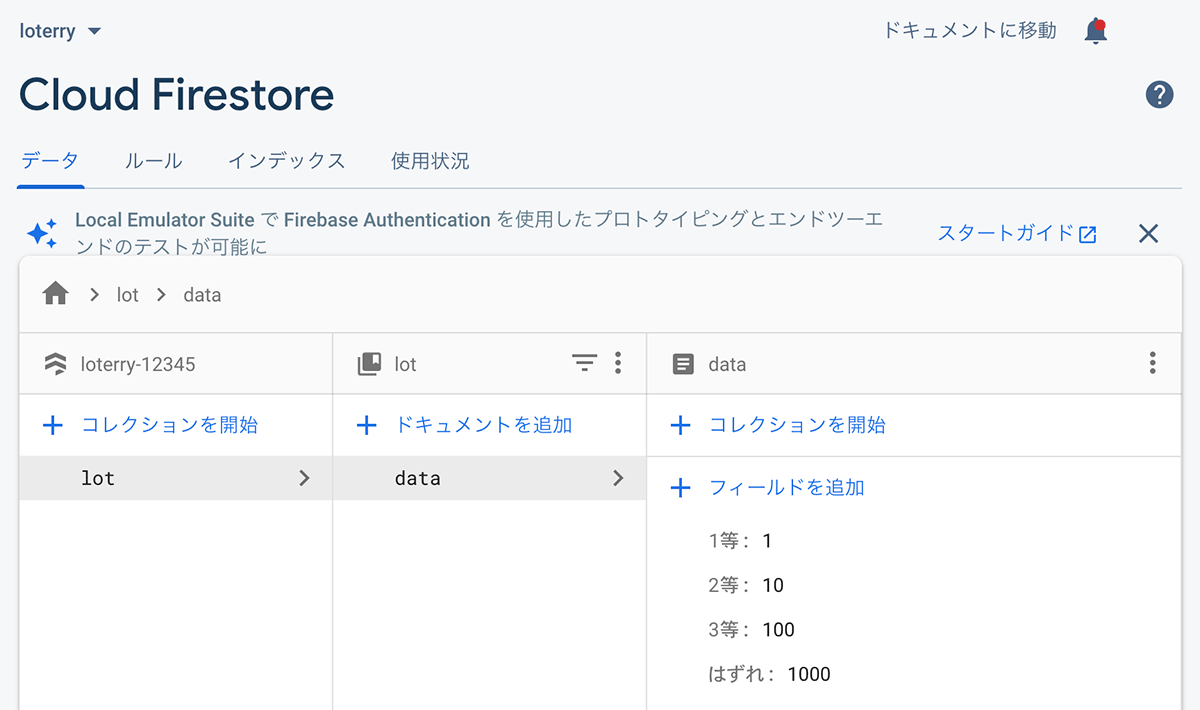
まずFirestoreに1等, 2等などを登録する。
今回は1等: 1, 2等: 10, 3等: 100, はずれ: 1000で設定。

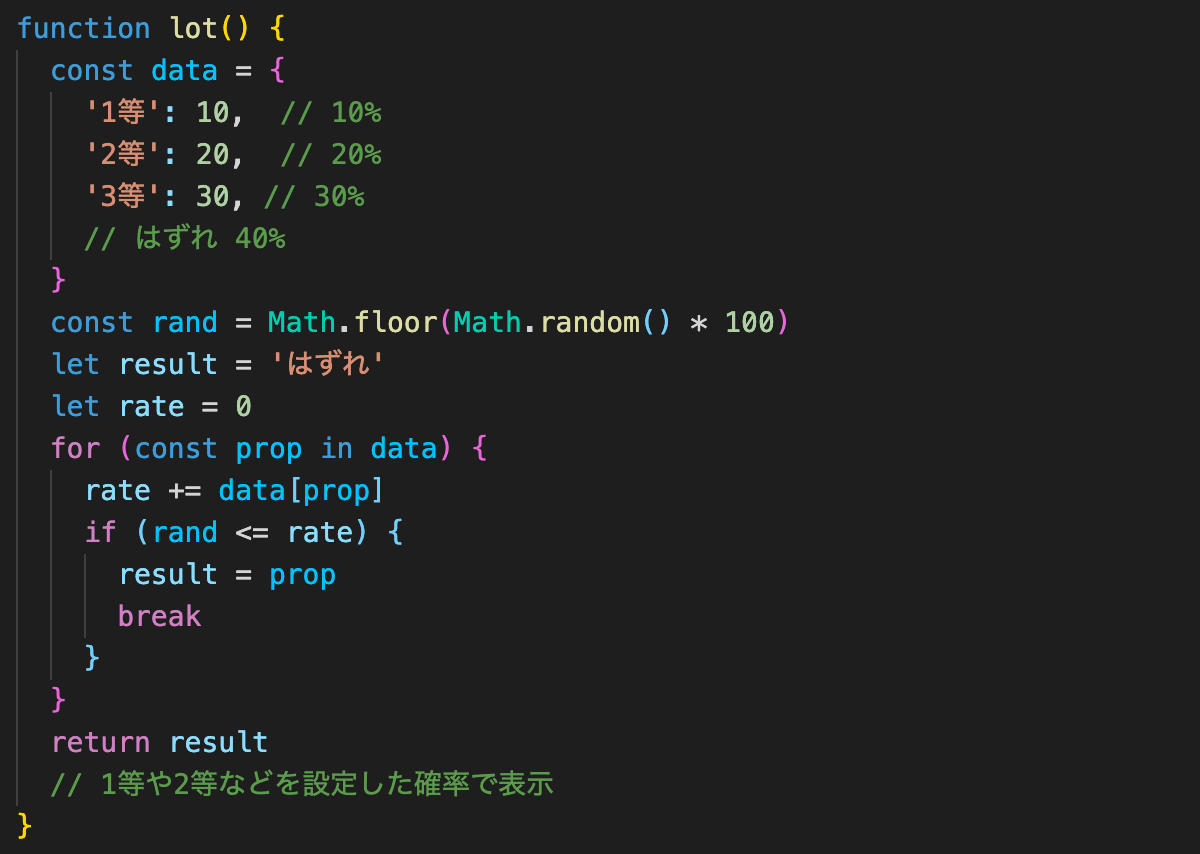
JavaScriptの処理は以下のようになる。
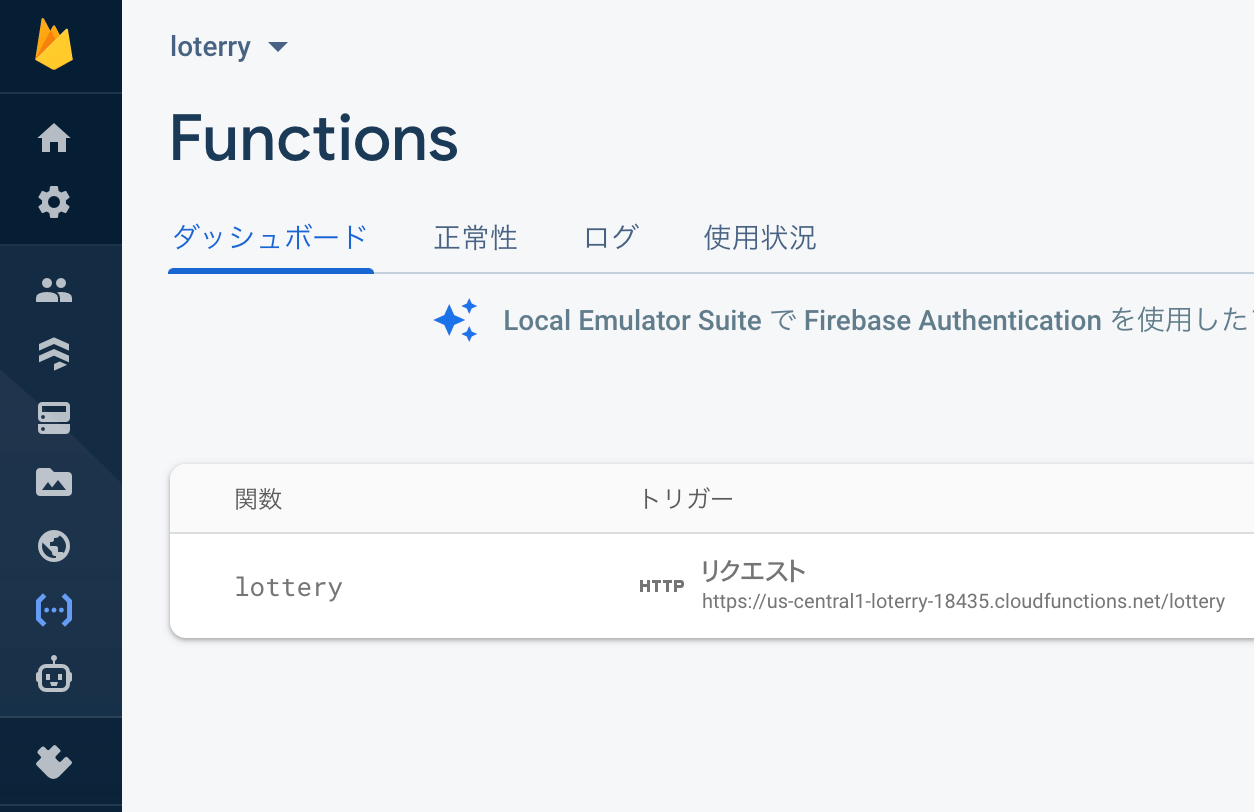
fetch('http://localhost:5001/loterry-12345/us-central1/lottery')
.then(res => res.text())
.then(text => {
const db = firebase.firestore()
const ref = db.collection('lot').doc('data')
ref.get().then(doc => {
const data = doc.data()
if (Object.values(data).every(n => n === 0)) {
console.log('くじが空になりました。')
return
}
if (text === '1等' && data['1等']) { ref.update({'1等': data['1等'] - 1}) }
else if (text === '2等' && data['2等']) { ref.update({'2等': data['2等'] - 1}) }
else if (text === '3等' && data['3等']) { ref.update({'3等': data['3等'] - 1}) }
else if (text === 'はずれ' && data['はずれ']) { ref.update({'はずれ': data['はずれ'] - 1}) }
})
})
もしもtext変数の部分が残数が0か確認せずに単純に確率だけで表示されていて、再度リクエストを出したくない場合は以下のようにすると抽選結果が補正されて最終的にすべてのくじが0になるまで引き続けることができる。
(この場合は設定した確率通りの排出にならない点に注意)
fetch('http://localhost:5001/loterry-12345/us-central1/lottery')
.then(res => res.text())
.then(text => {
const db = firebase.firestore()
const ref = db.collection('lot').doc('data')
ref.get().then(doc => {
const data = doc.data()
if (Object.values(data).every(n => n === 0)) {
console.log('くじが空になりました。')
return
}
if (text === '1等' && data['1等']) { ref.update({'1等': data['1等'] - 1}) }
else if (text === '2等' && data['2等']) { ref.update({'2等': data['2等'] - 1}) }
else if (text === '3等' && data['3等']) { ref.update({'3等': data['3等'] - 1}) }
else if (text === 'はずれ' && data['はずれ']) { ref.update({'はずれ': data['はずれ'] - 1}) }
else if (data['3等']) { ref.update({'3等': data['3等'] - 1}) }
else if (data['2等']) { ref.update({'2等': data['2等'] - 1}) }
else if (data['1等']) { ref.update({'1等': data['1等'] - 1}) }
})
})