
コードの一部をユーザー側に見せない
JavaScriptはブラウザで読み込んで実行する性質上、ユーザー側でコードの内容を見ることができる。(サーバ側で実行していない場合)
しかし、これだと例えば「くじ引き」のプログラムなどでユーザー側にくじの確率設定を見られたくない場合に困ることがある。
その場合は処理をPHPなどのサーバサイドプログラムで処理すればコードの内容を見られることはないが、HTMLファイルのWebページの場合はPHPが使用できないことがある。
Firebase Cloud Functionsを使用
Cloud Functions for Firebaseはサーバーレスフレームワークで、Firebaseの機能とHTTPSリクエストによってトリガーされたイベントに応じて、バックエンドコードを自動的に実行できます。(公式サイトより引用)
使い方は簡単でまずFirebase consoleにアクセスしてプロジェクトを作成する。(サンプルではloterryで作成)
https://console.firebase.google.com/
プロジェクトを作成したらアップグレードから無料のSparkから有料のBlazeに切り替える。
(Firebase Cloud FunctionsはBlazeでないと使用できない)
有料プランと聞くと身構えてしまうかもしれないが、無料枠があるので試しに少し使用するだけであれば料金を請求される可能性はない。※
(Functionsは200万回までの呼び出しが無料)
※ 呼び出し回数が多い処理や複数人での作業の場合は200万回を超えてしまう可能性があるので、その場合は firebase emulators:start コマンドでエミュレータを使用する。
有料プランにしたらまずfirebase-toolsをインストールする。
npm install -g firebase-tools
インストールしたらフォルダを作成してcdで移動する。
mkdir lottery; cd lottery
次にfirebase initを実行してFunctionsを選択したあとにFirebaseで作成したプロジェクトを選択する。(ほかの設定はデフォルトのままで良い)
? Please select an option: Use an existing project ? Select a default Firebase project for this directory: ❯ loterry-18435 (loterry)
完了したらlotteryフォルダのfunctionsフォルダ内にあるindex.jsファイルにユーザーに見られたくない処理を追加して返すようにする。
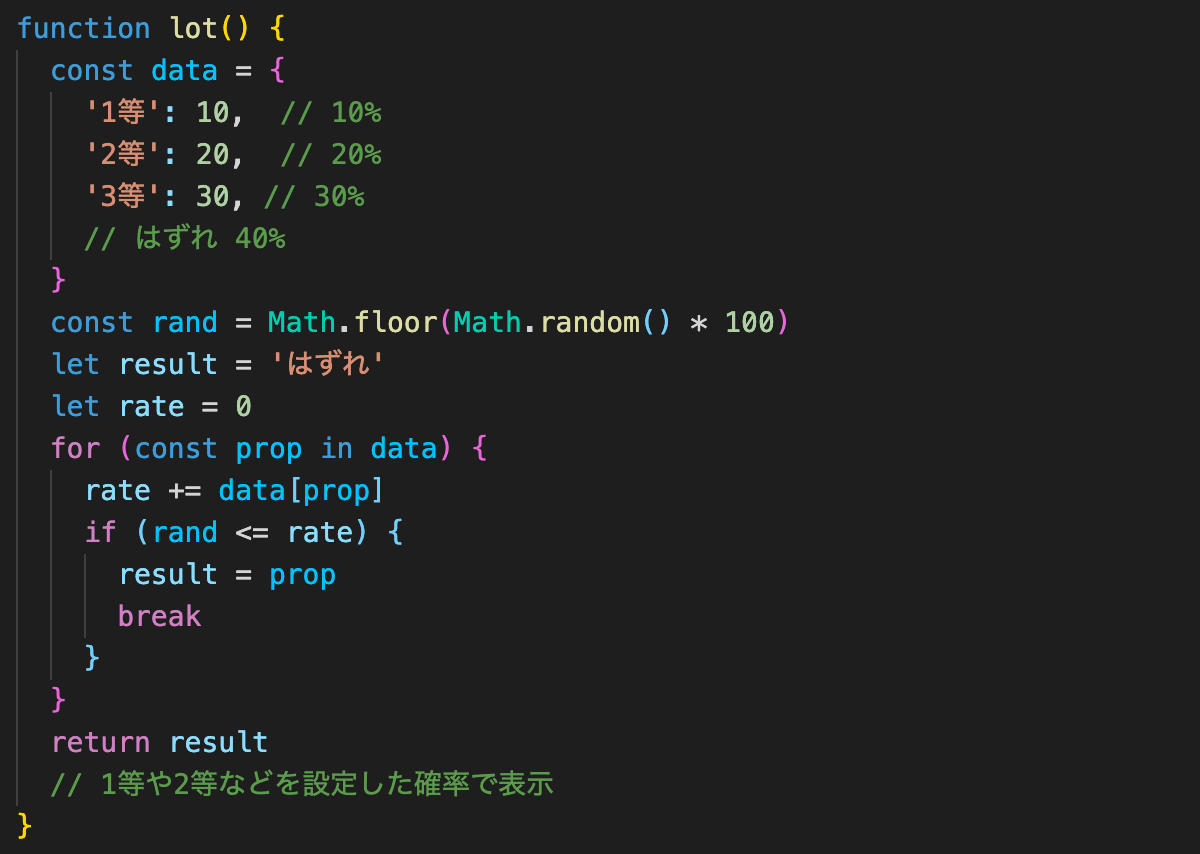
このコードのlot()は前回の記事のくじ引きのコードから引用したものです。
const functions = require('firebase-functions');
exports.lottery = functions.https.onRequest((req, res) => {
function lot() {
const data = {
'1等': 10, // 10%
'2等': 20, // 20%
'3等': 30, // 30%
// はずれ 40%
}
const rand = Math.floor(Math.random() * 100)
let result = 'はずれ'
let rate = 0
for (const prop in data) {
rate += data[prop]
if (rand <= rate) {
result = prop
break
}
}
return result
// 1等や2等などを設定した確率で表示
}
res.header('Access-Control-Allow-Origin', '*')
res.send(lot());
});
このコードをデプロイするにはFirebaseへのログインが必要なので以下のコマンドでログインする。
(初回はログアウトしてからログインするとエラーになりにくい)
firebase logout && firebase login
Firebaseにログインしたらfirebase deployを実行する。
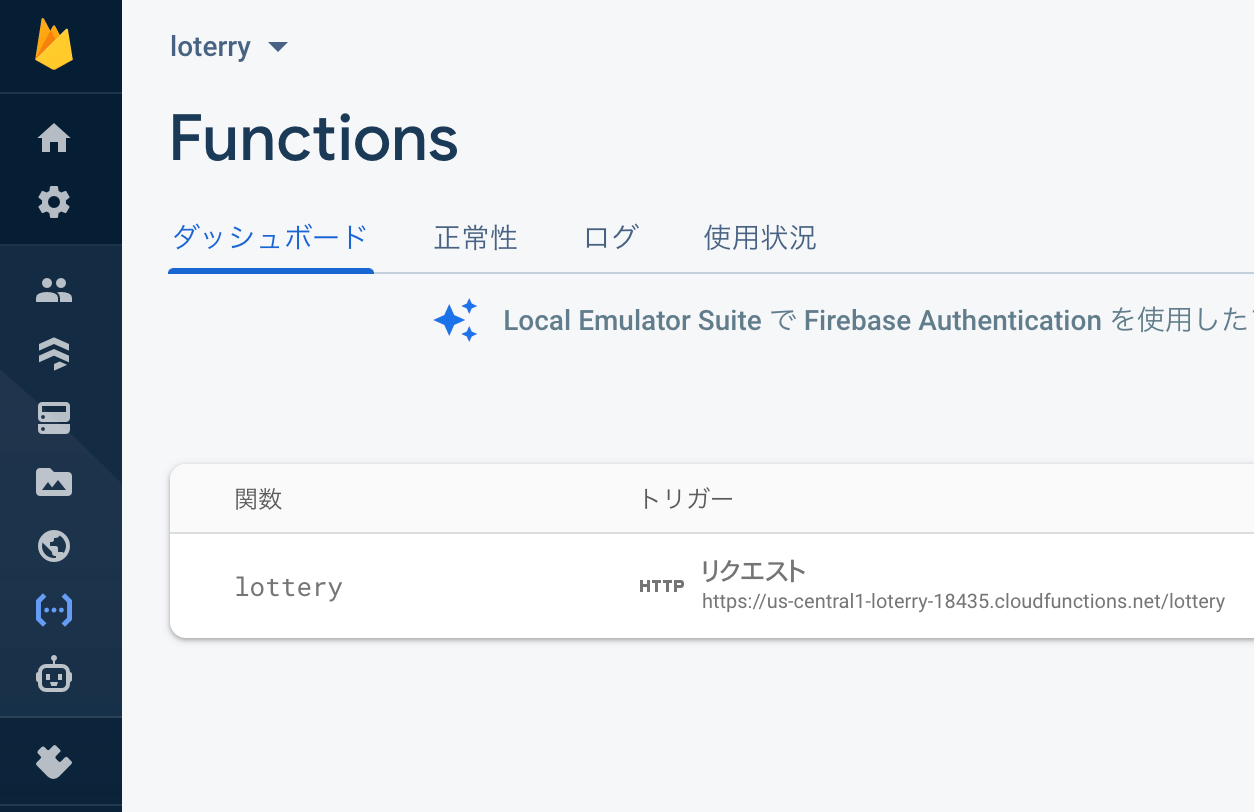
デプロイが成功すれば✔ Deploy complete!と表示されます。
$ firebase deploy i functions: continuing with other deployments. ✔ functions[lottery(us-central1)]: Successful create operation. Function URL (lottery): https://us-central1-loterry-18435.cloudfunctions.net/lottery ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/loterry-18435/overview
以上の手順でFunction URL (lottery)に表示されているURLから設定した確率で1等, 2等, 3等, はずれが取得できるようになります。
(loterry-18435のプロジェクトは削除したため自身の環境で試して下さい)
このURLから返される結果はJavaScriptのfetchなどで受け取ることができるので、JavaScriptを以下のようにすればユーザーがこちら側で設定した確率部分のコードを見ることはできなくなります。
const r = document.getElementById('r')
const b = document.getElementById('b')
b.addEventListener('click', () => {
fetch('https://us-central1-loterry-18435.cloudfunctions.net/lottery')
.then(res => res.text())
.then(text => r.textContent = text)
})
以上でFirebase Cloud Functionsを使用したコードの一部を非表示にした状態のくじ引きを作成できるが、くじ引きの場合はそれぞれの個数を設定したい場合もあります。
例えばジャンボ宝くじの用に1等は1つ、2等は4つのようにして1等が出た場合はそれ以降は1等は0なので出ないみたいな処理です。
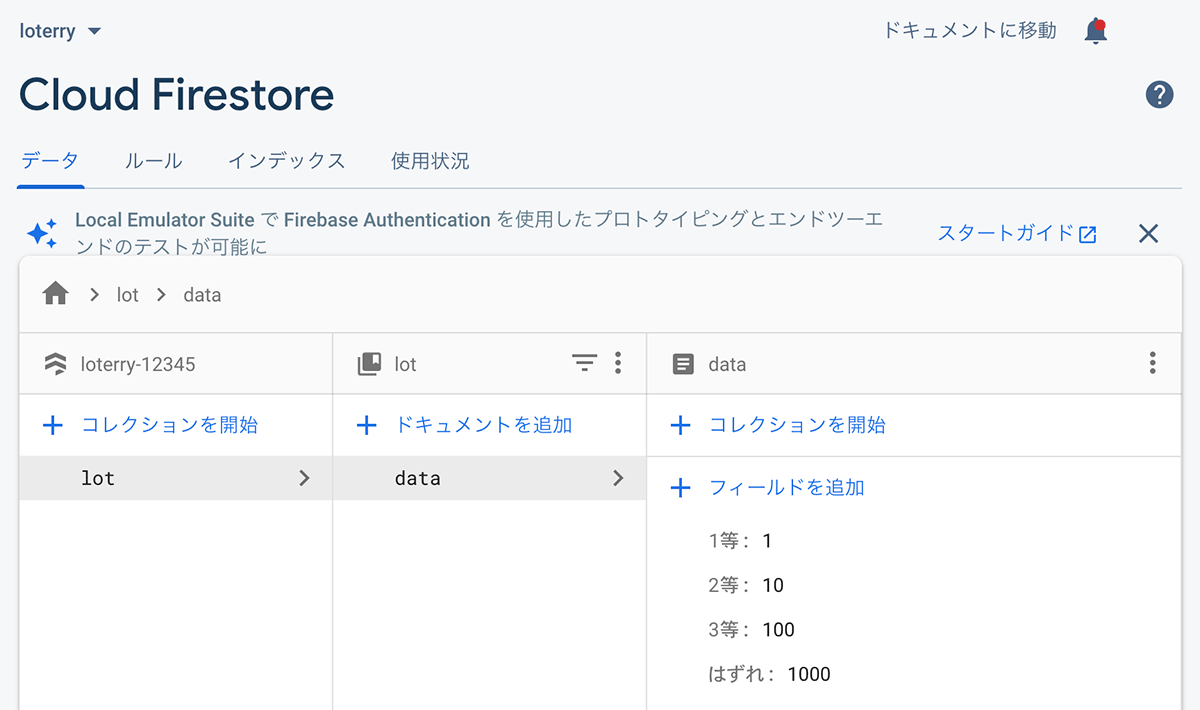
そのような処理はFirebaseにある「Cloud Firestore」を使用すれば簡単に実装できるので、これに付いては次の記事で説明します。
JavaScriptでFirebase Cloud Firestore利用のくじ引きシステム