
HTMLのonclick属性とは
HTMLのonclick属性とはユーザーが要素をクリックした際に起動するスクリプトを指定するイベント属性。
例えば<button onclick="hello()">でalertを表示したい場合は以下のようになる。
<script>
function hello() {
alert('hello')
}
</script>
<button onclick="hello()">hello</button>
onclick属性に関数を書くことでJavaScriptの何の関数が実行されるかHTMLを見ただけで確認できるというメリットがある。
しかしデメリットのほうが多いため現在のWeb制作の現場では使用されることは少ない。
デメリット1 処理が不明瞭になる
onclick属性を使用すると、どこでクリックイベントの処理をしているのかわかりにくくなる。
対してJavaScriptでaddEventListenerで追加すればどこでクリックイベントをしているのかわかりやすい。
function hello() {
alert('hello')
}
const btn = document.getElementById('btn')
btn.addEventListener('click', hello)
ボタンが複数の場合は
function hello() {
alert('hello')
}
const btns = document.querySelectorAll('.btn')
btns.forEach(el => {
el.addEventListener('click', hello)
})
デメリット2 引数で変数が使いにくい
onclick属性だとJavaScript内の変数の値を関数の引数に渡しにくくなる。
デメリット3 formタグ内だとバグになる
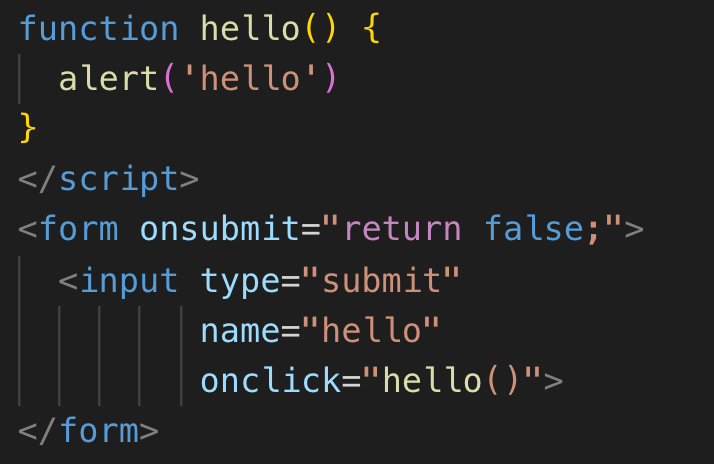
formタグ内だとonclick属性の関数名がnameと同じ名前の場合、this.formを優先的に見てしまうため動作せずバグになる。
<script>
function hello() {
alert('hello')
}
</script>
<form onsubmit="return false;">
<input type="submit" name="hello" onclick="hello()">
</form>
addEventListenerを使用した場合はこのような問題は発生しない。
formタグ内でonclick属性の関数が同じ名前だと動作しないサンプル
デメリット4 スコープでバグになる
onclick属性だとuse strictを使用した際にスコープの場所によっては関数が使用できなくなるためバグになる。
例えばjsファイルを読み込んでスコープが下記のようになっているとonclick属性の関数では実行不可。
以上のようにonclick属性を使用すると問題が発生しやすいため、特に理由がなければ使用しないほうが良い。