
JavaScriptのキーコードとは
キーボードで押したキーを数字であらわしたものである。
例えばaは65、bは66、cは67となっている。
主にキーを押したときのイベントで何が押されたのかを判定するのに使用される。
最近流行りのVueではkeyupのイベントでaltと英数字の入力キーを合わせる場合は英数字はキーコードである必要がある。
<div id="app"> <input @keyup.alt.65="keyUpA"> </div>
new Vue({
el: '#app',
methods: {
keyUpA() {
alert('keyup alt + a');
}
}
});
ちなみにVueの場合は同時押しでなければ@keyup.aのように記述できる。
Consoleでキーコードを確認する
キーコードを調べる際にキーコード表のようなものを使用する人がいるが、キーコードはConsoleから簡単に調べることができる。
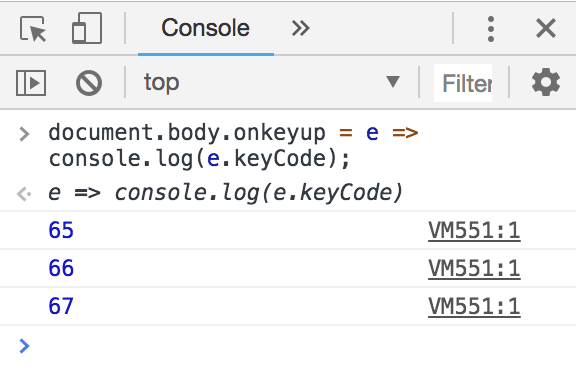
やり方は簡単でまずConsoleを開いて以下のコードを実行する。
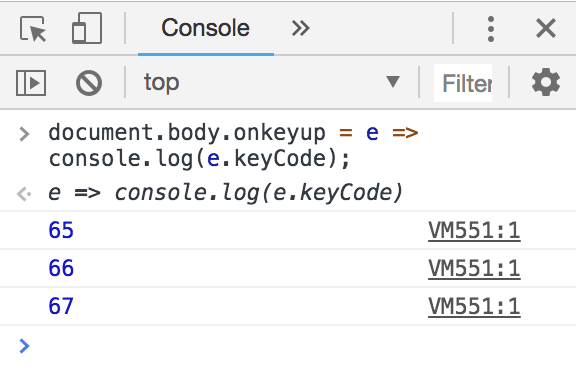
document.body.onkeyup = e => console.log(e.keyCode);
あとはWebページ上でa, b, cなどのキーを入力するだけでConsoleに65, 66, 67のようなキーコードが表示される。