
iframe埋め込み動画は重い
現在はYouTubeの埋め込み動画を貼り付けているWebサイトが多い。
iframeタグを貼り付けるだけでYouTubeにアップロードした動画を表示できて便利だが、YouTubeのiframe埋め込み動画はWebページを重くしてしまう。
YouTubeの表示処理を軽くしたい場合はLite YouTube Embedを使用することで簡単に実現できる。
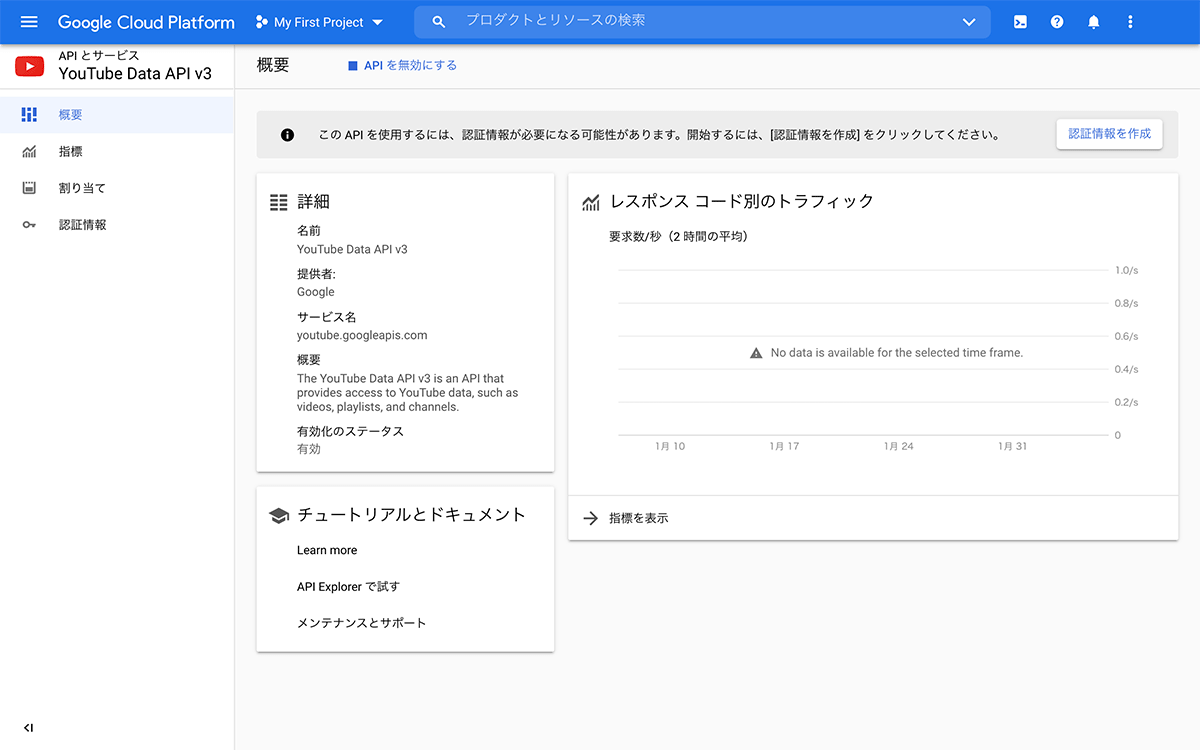
Lite YouTube Embedを使用すると約224倍高速化することができる。
Lite YouTube Embedの使い方
Lite YouTube Embedを使用するとカスタムエレメントを使用して本物と同じようにレンダリングすることができる。
使用するにはまずLite YouTube EmbedのGitHubからCSSとJavaScriptをダウンロードしてページ内に読み込む。
(lite-youtube-embedのnpm packageもある)
次にlite-youtubeというタグにvideoidを追加すればYouTube動画を表示できる。
playlabel属性は必須ではないがvideoidだけだと何の動画かわからなくなるので必ず付けたほうが良いです。
<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>
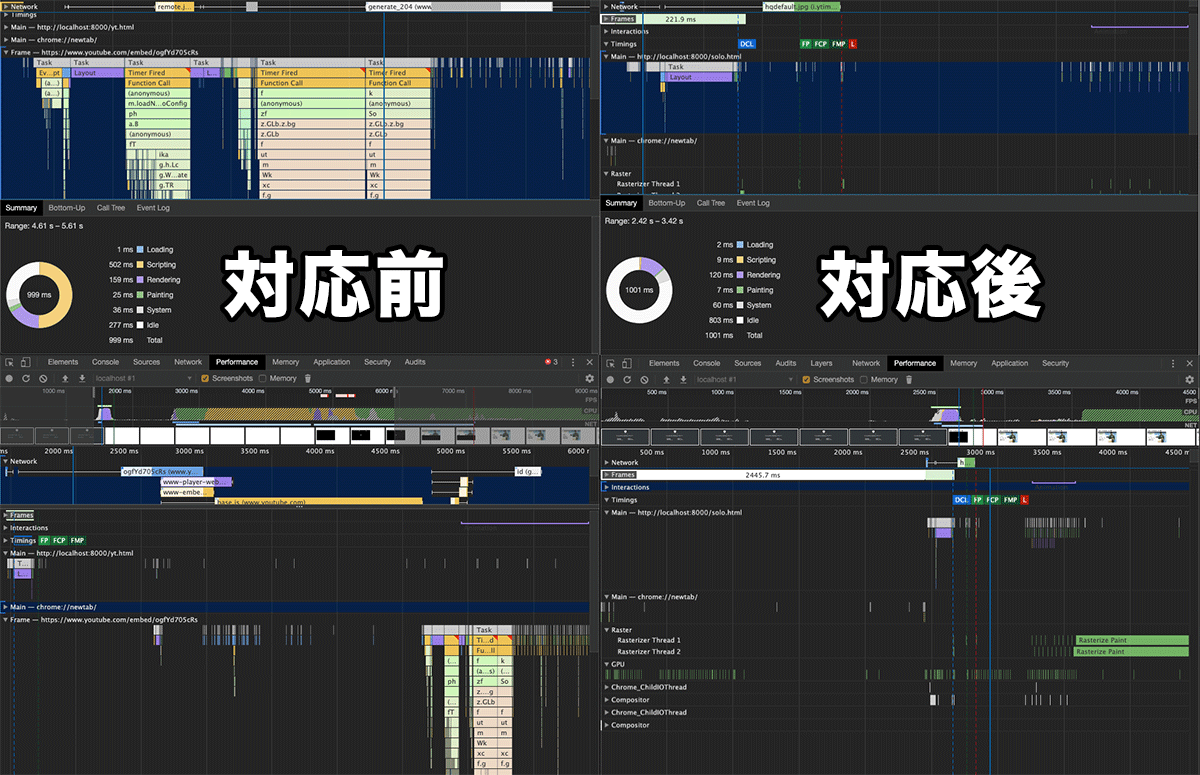
以下にLite YouTube EmbedとiframeのYouTubeが表示されるサンプルを作成しました。
Lite YouTube Embed(左)はすぐに表示されるのに対し、iframe YouTube(右)は表示に時間がかかっているのがわかります。

Lite YouTube Embedを使用すれば高速化だけでなく「左上のアイコン」や「左下の見る」などが表示されなくなるためシンプルな見た目にできるというメリットもある。
さらにiframeは左右が切り取られた状態で表示されることがあるが、Lite YouTube Embedは上下に黒枠が追加されて表示されるので、左右が切り取られることがない。
パラメーターの指定方法
Lite YouTube Embedはパラメーターの指定にも対応している。
例えば60秒後の再生でチャンネル以外の関連動画を表示ない場合はparams属性で設定する。
relはYouTubeのデフォルト設定と同じく1がデフォルトなので商用のWebサイトであれば必ず0を設定したほうが良い。
<lite-youtube videoid="ogfYd705cRs" params="rel=0&start=60"></lite-youtube>
デメリットがあるので注意
Lite YouTube Embedはパソコンのブラウザだとクリックすれば再生されるが、スマートフォンだとタップしたあとに再度タップが必要になる。
そのため、スマートフォンの場合は普通にiframeで表示させたほうが良いだろう。