
正規表現のdフラグとは
JavaScriptの正規表現のフラグはg, i, m, uあたりが有名だが、現在はdフラグというマッチした文字列の先頭と末尾のインデックスを取得できるフラグも使えるようになっている。
以下のような正規表現の場合、マッチした文字列のインデックス位置までは取得できません。
const text = '今年のイベント開催日は2022年6月17日です。来年は2023年7月18日です。'
const regexp = /(?<year>\d{4})年(?<month>\d{1,2})月(?<date>\d{1,2})日/g
for (const match of text.matchAll(regexp)) {
const {year, month, date} = match.groups
console.log(match)
console.log(`${year}/${month}/${date}`)
}
正規表現にdフラグを付ける
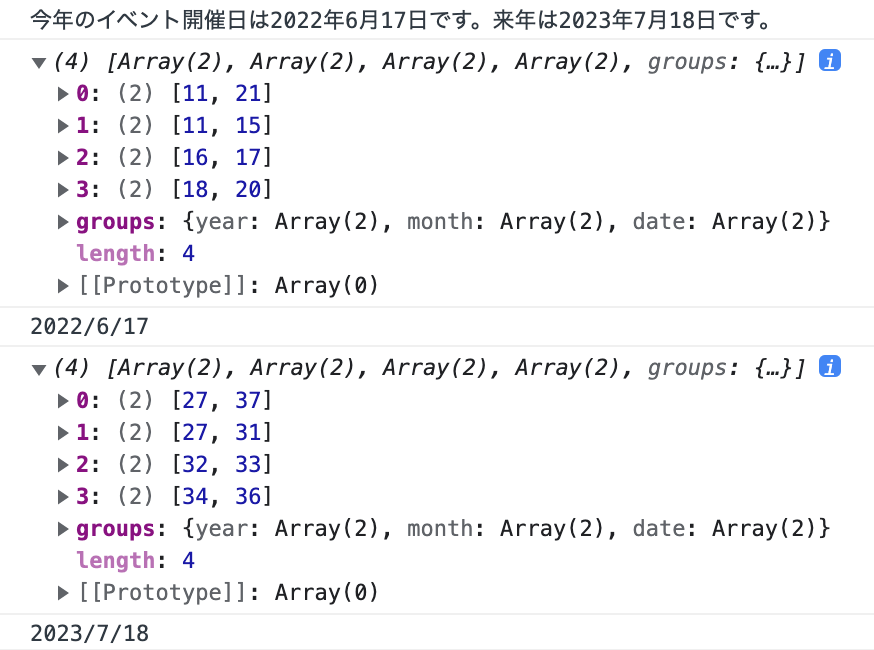
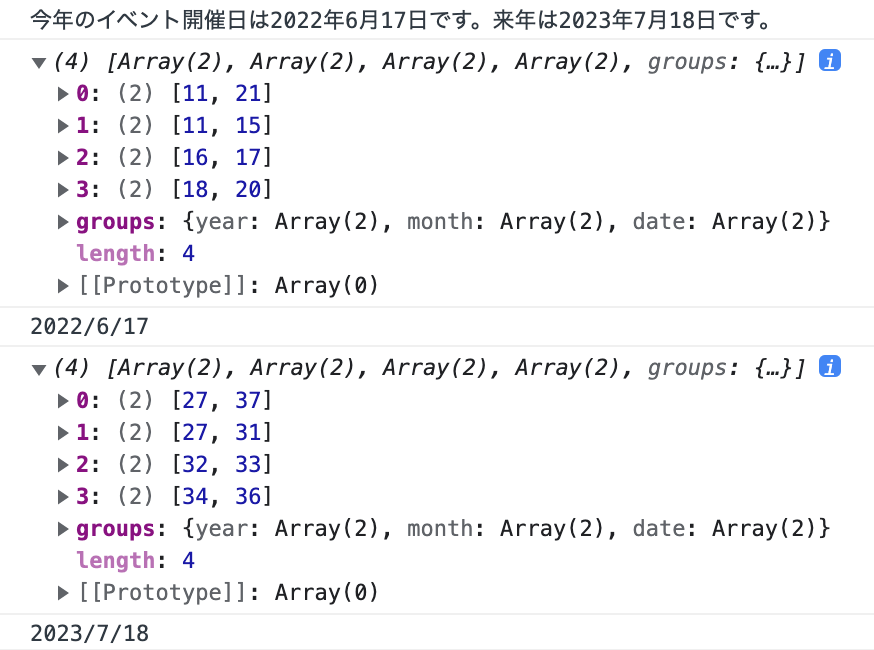
dフラグを付けることでindicesが追加され、マッチした文字列のインデックス位置を取得できるようになる。
const text = '今年のイベント開催日は2022年6月17日です。来年は2023年7月18日です。'
const regexp = /(?<year>\d{4})年(?<month>\d{1,2})月(?<date>\d{1,2})日/dg
console.log(text)
for (const match of text.matchAll(regexp)) {
const {year, month, date} = match.groups
console.log(match.indices)
console.log(`${year}/${month}/${date}`)
}
取得したindicesを利用すれば文字列のマッチした特定の位置だけタグを囲むなどの処理が簡単にできるようになるので便利です。