
sleep処理は1行で書ける
sleepの関数を作成してasyncのfunction内でawaitを付けて実行する。
asyncが付いていないとawait sleep()は使用不可。
const sleep = ms => new Promise(res => setTimeout(res, ms))
async function sample() {
console.log('開始')
await sleep(2000)
console.log('開始から2秒経過')
await sleep(3000)
console.log('開始から5秒経過')
}
sample()
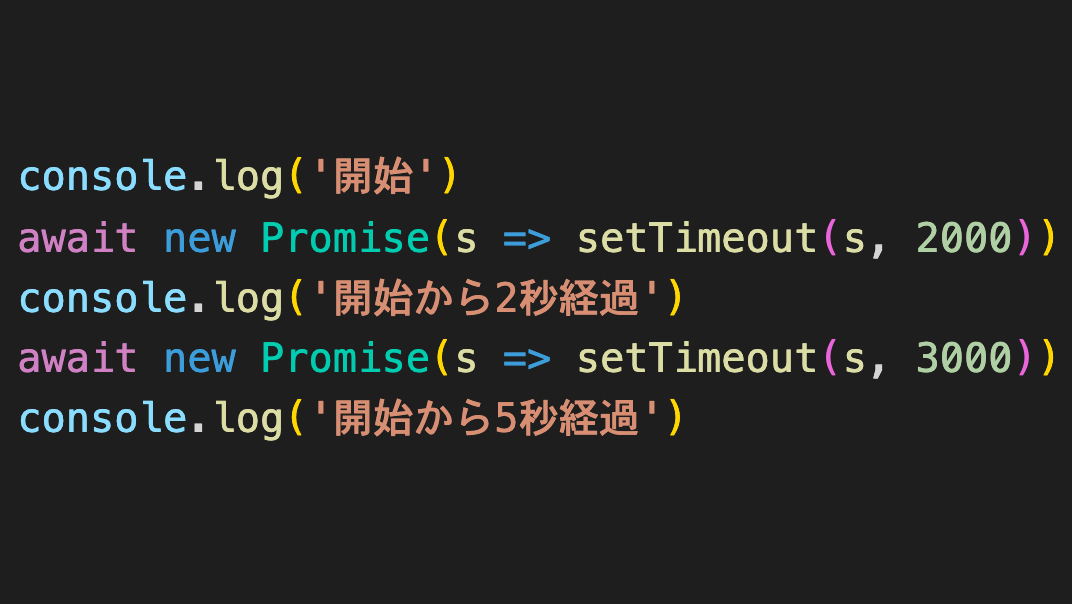
await new Promise(s => setTimeout(s, 3000))のように書くことも可能です。
async function sample() {
console.log('開始')
await new Promise(s => setTimeout(s, 3000))
console.log('開始から3秒経過')
}
sample()
Googleで「JavaScript sleep」で検索すると無駄に長い説明とコードの記事が検索結果に表示されるが、参考にしないほうが良いです。