
macOS Catalinaとは
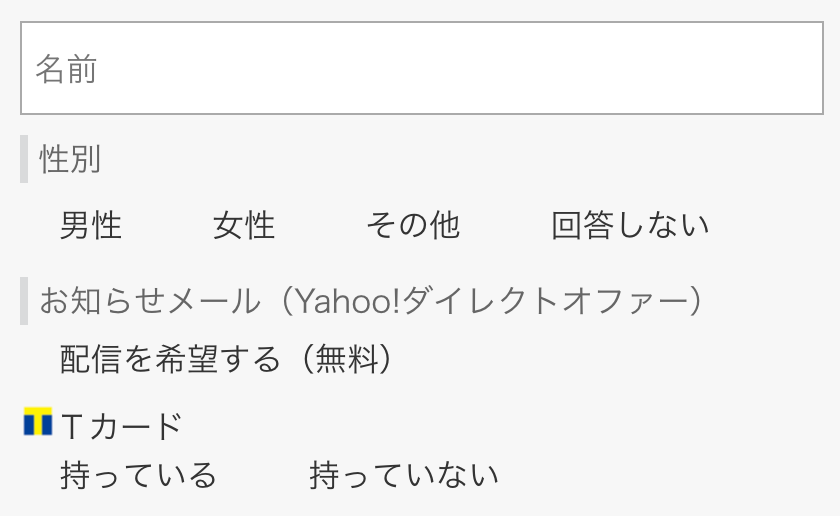
2019年10月8日にリリースされた最新のmacOS。セキュリティが強化され、新機能もいくつか追加されたためアップデートしている人が多いが、Webサイト閲覧時にCSSフォントが明朝体で見にくくなってしまうという問題が起きている。
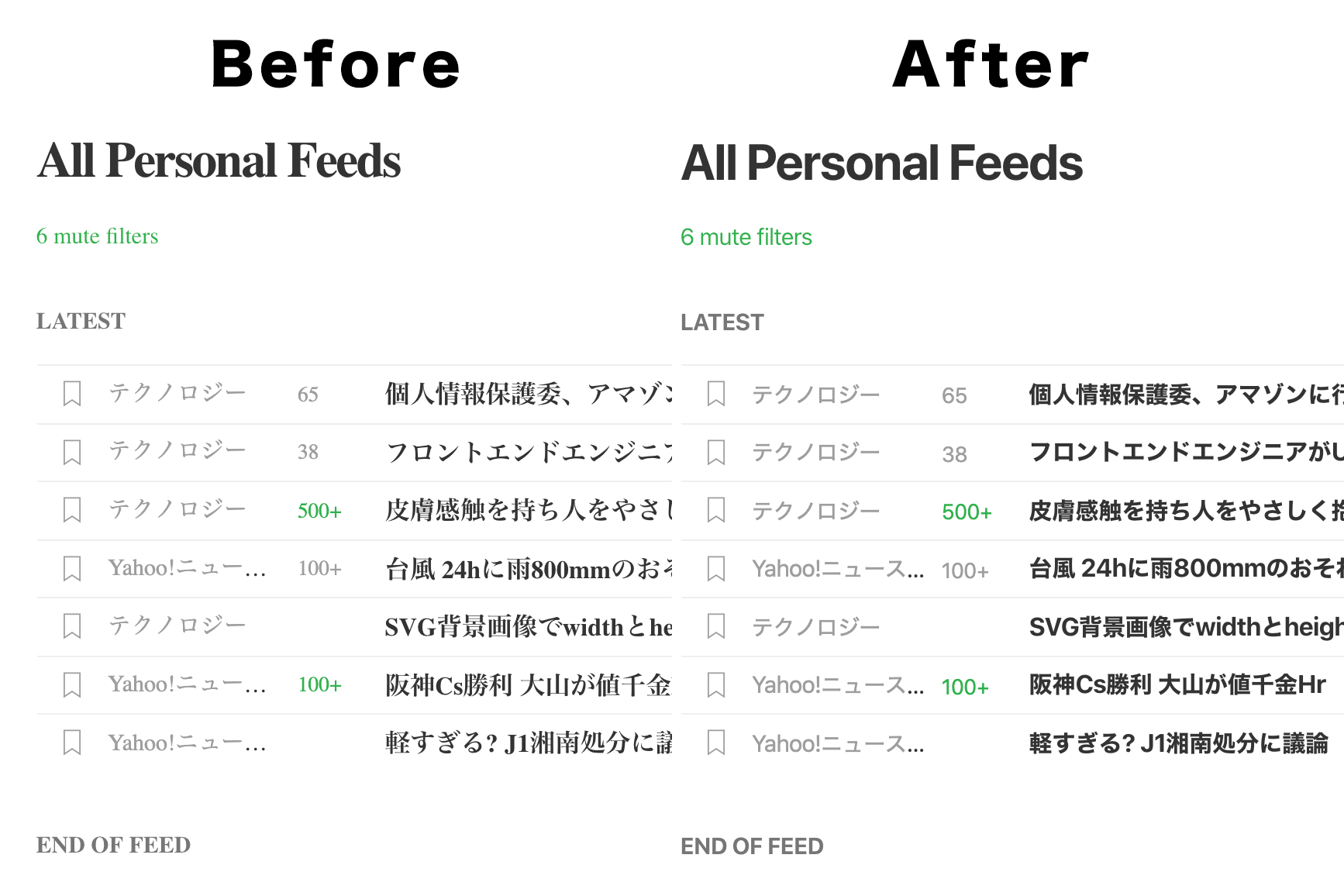
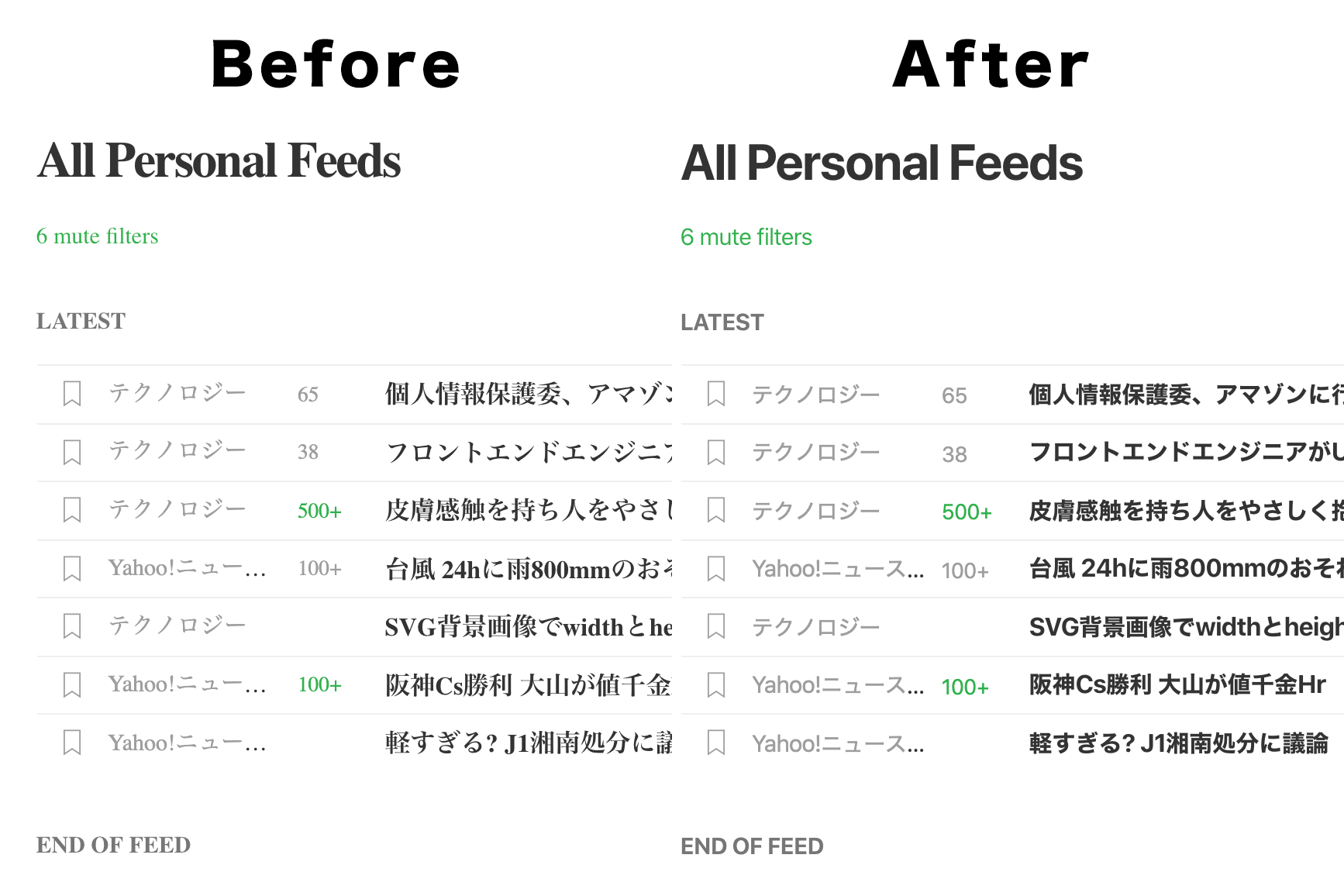
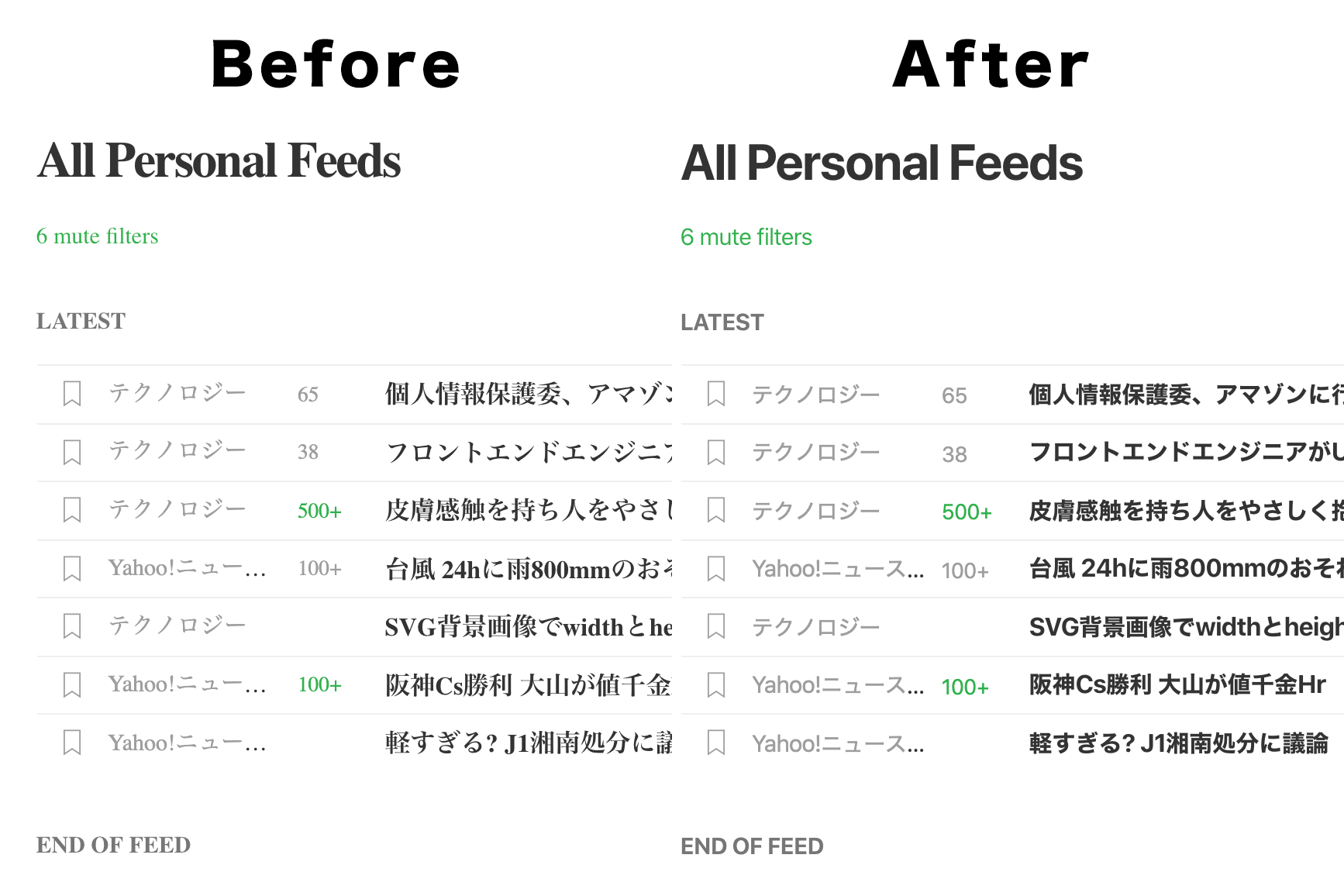
例えばFeedlyの場合は左図のように明朝体となってしまう。しかし後述の対処法でフォントを変えれば右図のように見やすいフォントに変更できる。

CSSのフォント指定について
基本的にWebサイトではCSSのfont-familyでどのようなフォントでテキストを表示するか指定するのだが、macOS Catalinaではヒラギノ角ゴPro/ProNというフォントがなくなったため、これらを指定していたWebサイトでは代替で明朝体のフォントが表示されるようになることがある。
ユーザースタイルシート
この問題はユーザースタイルシートでfont-familyを上書きすることで解消できる。
まずStylusというChrome拡張機能をインストールする。
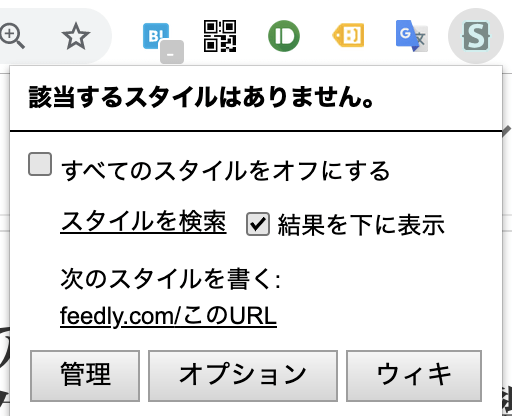
インストールしたらfont-familyを上書きするWebサイトを開き、ブラウザ上部にStylusのアイコンが表示されるのでクリックして「次のスタイルを書く」のURLをクリックする。

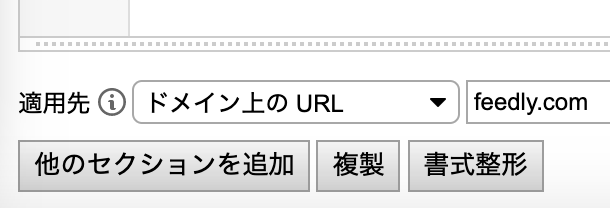
あとは下記のCSSのコードを貼り付けて、適用先をドメイン上のURLに変更してドメインのみを記載して保存すれば、該当するドメイン上のWebサイトではフォントが明朝体で表示されず見やすくなる。
* {
font-family: -apple-system,BlinkMacSystemFont !important;
}


Chromeの設定から標準フォントを変更
特定のWebサイトだけでなくすべてのWebサイトを明朝体で表示させたくない場合はChromeの場合はフォントの設定から標準フォントを「ヒラギノ角ゴシック」に変更すると良いだろう。
chrome://settings/fonts ← アドレスバーに貼り付け

補足だがWeb制作などの仕事でChromeを使用している人はChromeの設定から標準フォントを「ヒラギノ角ゴシック」に変更するのは制作時に問題を起こすのでやめたほうが良い。