
RGBやWebカラーの色を1秒で知る
あなたはPhotoshopの特定の場所のRGBやWebカラー(6桁の16進数)で知りたい場合、どのような方法で調べますか?
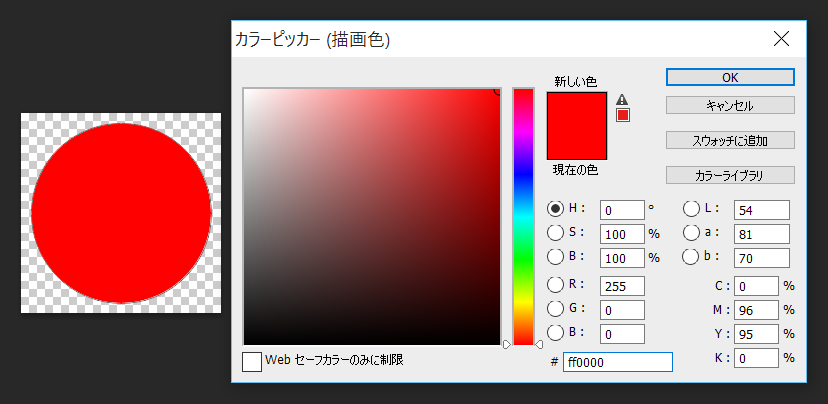
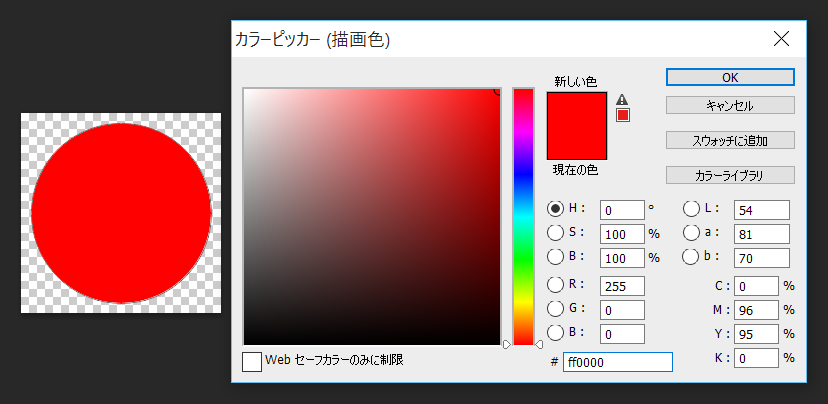
多くの人はスポイトツールで色を取得してカラーピッカーから色を知る人が多いようだ。
ちなみにスポイトツールのショートカットキーは「I」。

しかし、色を知るだけであればもっと簡単な方法がある。
それは情報パネルを使用した方法だ。
情報パネルの使い方
情報パネルはウィンドウ -> 情報(またはF8)で開くことができる。
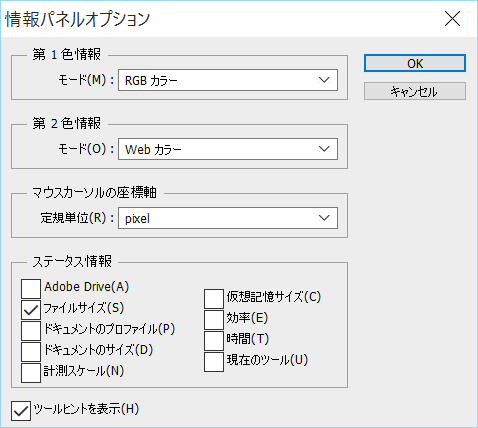
情報パネルを開いたらパネルオプションで第1色情報をRGBカラー、第2色情報をWebカラーに設定。

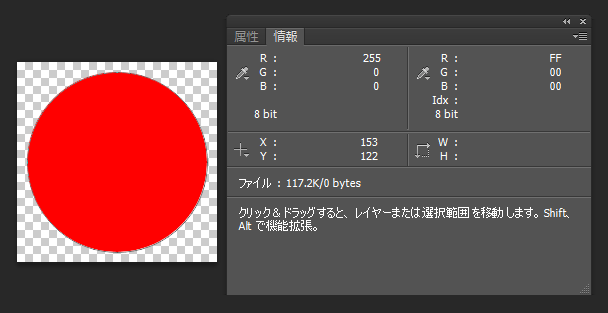
するとマウスカーソルを特定の場所に置くだけでRGBやWebカラー(6桁の16進数)が表示される。

これで色情報がわかる、しかし…
しかし、そもそもなぜ色情報を知りたいかというと、それはその色情報を別の箇所で使用したいからだ。
ドキュメントに、Illustratorに、CSSに、人によって用途は様々だが色情報を知るだけでは終わらず大半の人はどこかに貼り付けたいはず。
そこで再びスポイトツール
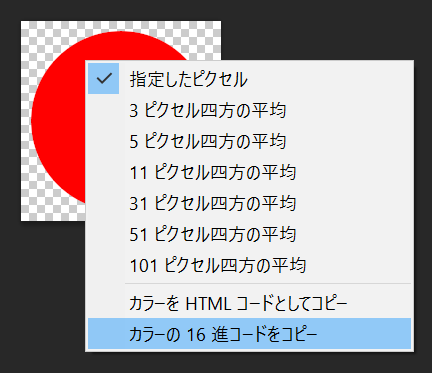
スポイトツールは左クリックだと描画色の取得だが右クリックだとカラーの16進数をコピーが選択できるようになる。
これでコピーすればあとは貼り付けるだけ。

不透明度や塗りの%についての注意
不透明度や塗りの%を50%などに変更してもスポイトは色情報で表示される情報は100%での情報だ。
赤(#ff0000)の不透明度を50%などに変更したとしても取得される色情報は100%と変わらない。
CSSでrgbaを使用したい方へ
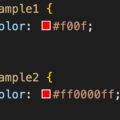
CSSは不透明度50%の赤(#ff0000)を使用する場合、Webカラー(6桁の16進数)ではなくrgbaで指定する。
そのため16進数でコピーしても意味がないだろうと思われる方がいるはず。
それに対する回答は…SASSを使用すれば良い。
通常CSSのrgbaは
color: rgba(255, 0, 0, 0.5);
のようにr,g,b,aでしか指定できないが
SASSは16進数,aで指定すればr,g,b,a形式に変換してくれる。
// SASS
.foo {
color: rbga(#ff0000, 0.5);
}
// CSS(変換後)
.foo {
rgba(255, 0, 0, 0.5);
}