
ReactではPromiseの処理はthenではなくawaitで書く
以下のようなReactのコードの場合、Promiseの処理はthenではなくawaitで書いたほうが良いです。
最近はthenではなくawaitを使用するのが主流なので。
たまに両方使用している人を見かけるが、両方使う意味がないのでawaitで統一するべき。
TSX
import { useState } from 'react'
const sleep = (ms: number) => new Promise((res) => setTimeout(res, ms))
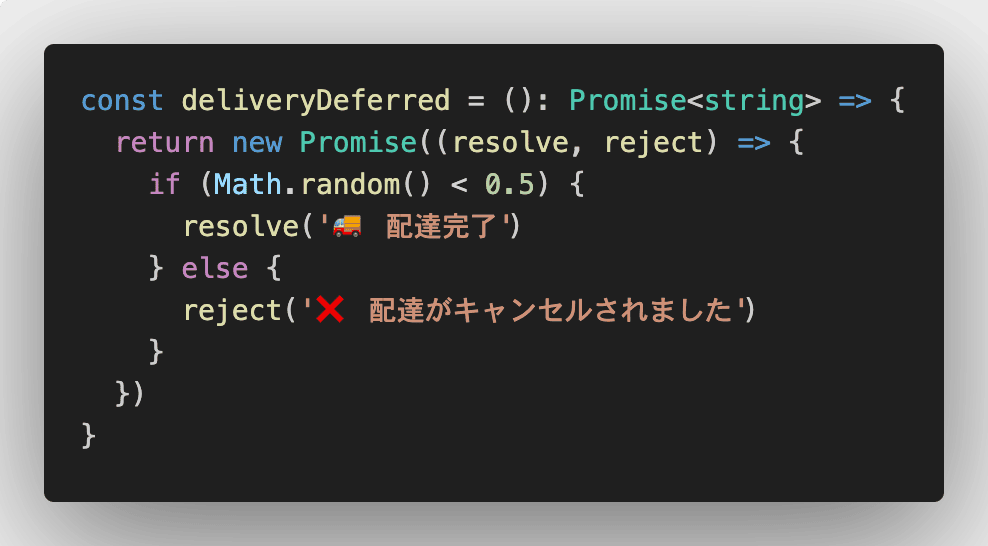
const deliveryDeferred = (): Promise<string> => {
return new Promise((resolve, reject) => {
if (Math.random() < 0.5) {
resolve('🚚 配達完了')
} else {
reject('❌ 配達がキャンセルされました')
}
})
}
function App() {
const [result, setResult] = useState<string>('')
const [isProcessing, setIsProcessing] = useState<boolean>(false)
const checkDelivery = async () => {
setIsProcessing(true)
try {
setResult('💻 注文を受け付けました')
await sleep(2000)
const message = await deliveryDeferred()
setResult(message)
} catch (error) {
const errorMessage =
typeof error === 'string' ? error : '不明なエラーが発生しました'
console.error(errorMessage)
setResult(errorMessage)
} finally {
await sleep(2000)
setResult('🙇 またご利用ください')
setIsProcessing(false)
}
}
return (
<>
<button onClick={checkDelivery} disabled={isProcessing}>
注文ボタン
</button>
<p id="result">{result}</p>
</>
)
}
export default Appこの形のコードの書き方をたまに忘れるので、備忘録として残します。
ReactではPromiseの処理はthenではなくawaitで書こう