
createElementでscriptタグを作成してheadに入れる
一般的に広く使用されている方法。
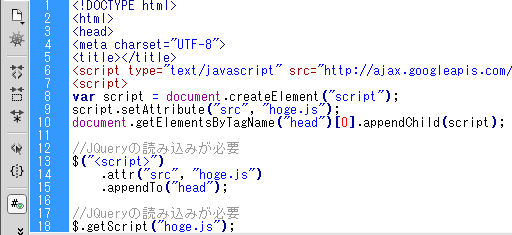
var script = document.createElement("script");
script.setAttribute("src", "hoge.js");
document.getElementsByTagName("head")[0].appendChild(script);
JQueryでscriptタグを作成してheadに入れる
JQueryを使用した方法。チェーンメソッドで拡張可能。
$("<script>")
.attr("src", "hoge.js")
.appendTo("head");
JQueryの$.getScriptで読み込む
同じくJQueryを使用した方法だがコードは1行で済む。
$.getScript("hoge.js");