SafariはCSSのfilterでバグる
CSSのfilterはPhotoshopのように明度や彩度の調整などができて便利なので最近はよく使用しているWebサイトを見かけるが、iOS SafariだとCSSのfilterを画像に大量に適用すると一部の画像がバグるので注意が必要だ。
発生するのはiOS SafariなのでiPhoneやiPadなどで発生し、PC版のSafariだと発生しない。(そのせいで気付きにくい…)
filterで画像がバグるサンプル
百聞は一見にしかずということでfilterで画像がバグるサンプルを作成した。
「画像にfilter適用」ボタンを押すとfilter: brightness(120%)が適用されて一部の画像がバグる。
一見問題なさそうなときでもスクロールすると画像の表示が乱れてバグが確認できることがあるので試していただきたい。
※100%発生するバグではないので、すべての画像が正常に表示された場合はブラウザを更新してもう一度試していただきたい。
filterで画像がバグったときの解決方法
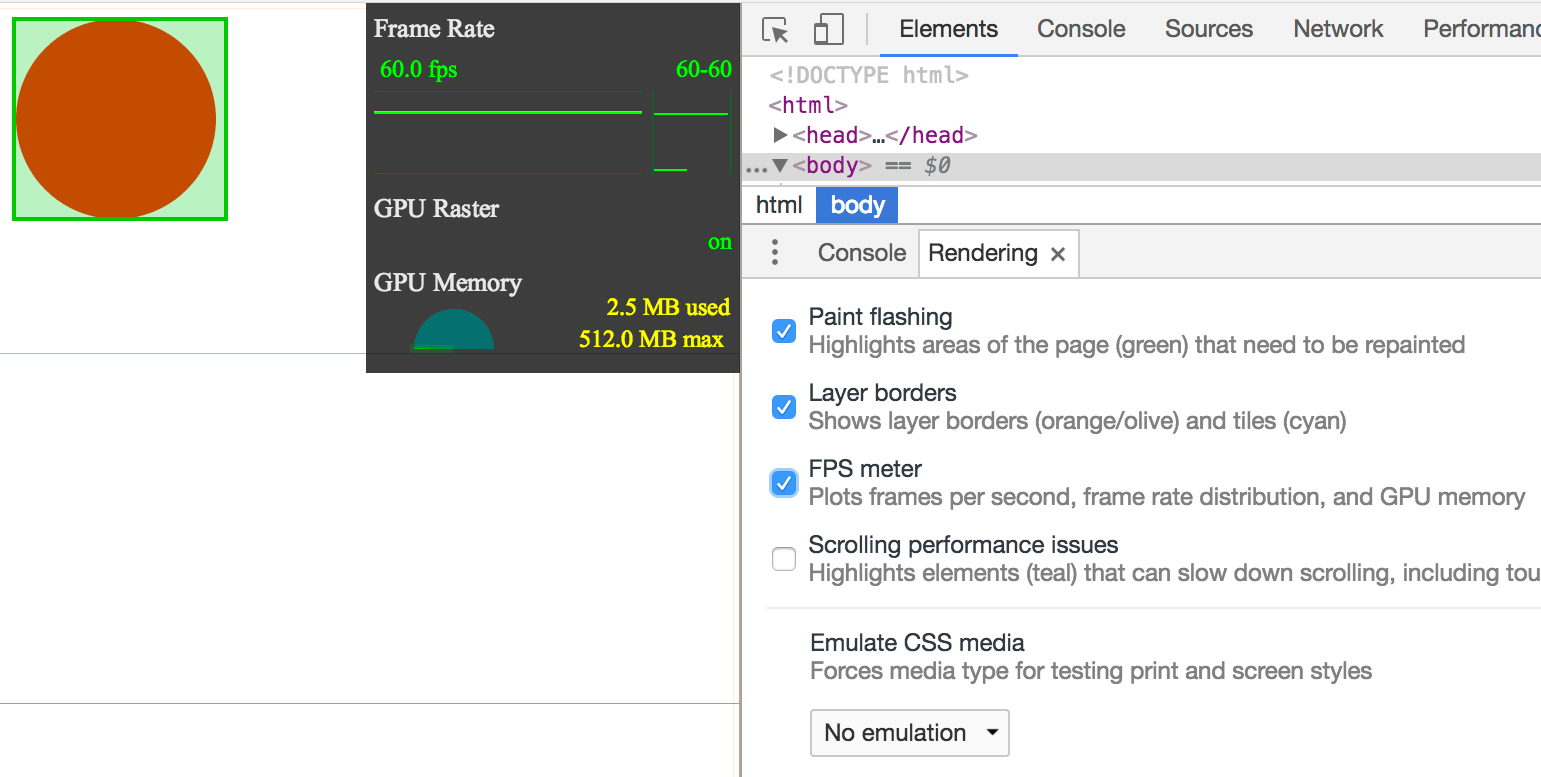
これはSafariがfilterをGPUではなくCPUで処理してしまうバグによるものなので、transform: translateZ(0); を追加してGPUで必ず処理させるようにすれば解決できます。
.foo {
filter: brightness(120%);
transform: translateZ(0);
}
Safari 16.x 以上だとバグが修正されたので発生しませんが、Safari 15.x 以下だと発生するようなので注意が必要です。