
目次
動くWebデザインアイデア帳とは
jQueryとCSSアニメーションをはじめたばかりの方向きの逆引きリストが掲載された本。
2021年9月現在は2冊が刊行されており、話題になっていたので実践編の方を読んだのだがサンプルファイルのコードが汚く、間違いが多かったので問題点をまとめた。
reset.cssが間違っている
サンプルをダウンロードしてCHAPTER07のreset.cssを確認すると::beforeと::afterの疑似要素が:::beforeと:::afterと間違えて記載されている。
reset.cssはress.cssが使用されているようなので既存のCDNに置換してreset.cssのファイルはすべて削除してしまったほうが良いだろう。
href="css/reset.css" ↓ href="https://unpkg.com/ress/dist/ress.min.css"
jQueryはcode.jquery.comから読み込んでいるようにreset.cssもCDNで読み込めば、それぞれのフォルダに無駄にファイルを保存することを避けられる。
HTMLのファイル名がフォルダ名と同じになっている
HTMLのファイル名がフォルダ名と同じになっているとLive Previewなどでローカル上でサーバーを起動して確認する際に以下のようにファイル名を省略して確認することができないので、学習用であればすべてindex.htmlに置換してしまったほうが切り替えやすいので学習効率が良い。
■ ファイル名がフォルダ名と同じ場合 http://127.0.0.1:3000/Users/iwbjp/code_02/4-1/4-1.html ■ index.htmlの場合 http://127.0.0.1:3000/Users/iwbjp/code_02/4-1/
CSSのコードが汚すぎる
サンプルのCSSコードはインデントがバラバラでコメントや無駄なスペースなどが多く見づらくなっている。
サンプルのコードは本書にも掲載されているので本書のコード部分も記述が汚く見づらい。

コードの可読性が悪いと学習面だけでなく実際のWeb制作の際にも読む時間が長くなったり、バグを混入させやすくなるというデメリットがあるので必ず見やすいコードにしたほうが良い。
VS Codeであれば拡張機能のBeautifyをインストールしておけばきれいに自動フォーマットできるのでインストールしてコードを確認する際は汚いコードをきれいにして読みやすくしておこう。
Beautify - Visual Studio Marketplace
JSのコードも汚い
CSSだけでなくJavaScriptのコードもインデントなどが統一されておらず汚い。
やたらとvarが使用されているが、現在はletとconstを使用するのが主流なので書き方も古い。
あと6-1.jsなどでダブルクォーテーションをバックスラッシュでエスケープしているが可読性が悪くなるのでシングルクォーテーションを使用したほうが良い。
// bad
var pagination = "<ul class=\"pagination\">";
// good
let pagination = '<ul class="pagination">';
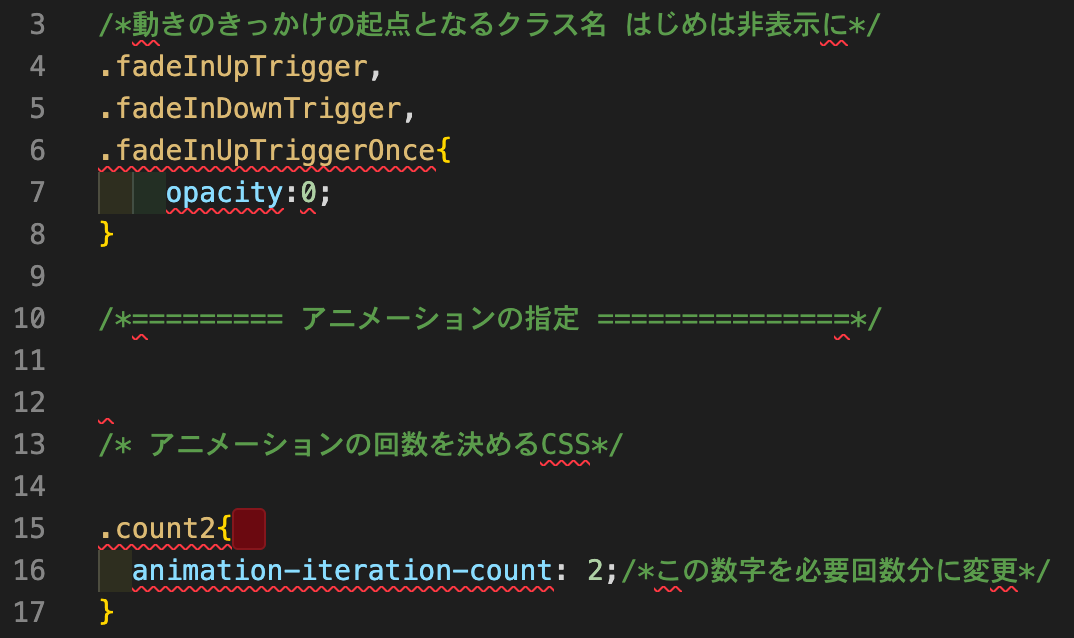
コード内に全角スペースあり
サンプルのコード内に全角スペースが含まれていることがあるが、本書にも書いてある通り全角スペースがコード内にあるとコードが正しく動作しなくなることがあるので注意が必要。
以下のコードはインデントが全角スペースに含まれているので動作はするが、インデントには全角スペースは使用しないし、自動フォーマットなどが正しく行われないので好ましくない。
(P417に注意書きしてあるのにサンプルコードに全角スペース…)
/* 滑らかに変形して出現 */
.smooth{
animation-name:smoothAnime;
animation-duration:1s;
animation-fill-mode:forwards;
transform-origin: left;
opacity:0;
}
// 各キャンバスの初期化
for(var canvasIndex in canvasList) {
var canvas = canvasList[canvasIndex];
canvas.width = document.documentElement.clientWidth; //Canvasのwidthをウィンドウの幅に合わせる
canvas.height = 200;//波の高さ
canvas.contextCache = canvas.getContext("2d");
}
背景が出現+テキストで選択不可
SECTION 7-10〜7-15でテキストがカーソルで範囲選択できなくなっている。
原因は無駄にaタグで囲んでしまっているから。
これがリンク目的なら問題ないがテキストだけを表示する例としては好ましくない。
もしテキスト選択不可にしたいならaタグではなくpointer-events: none;を使用するのが正しい。
あとspan.maskになっているがはみ出し防止用のタグとして囲むならdiv.maskが適切。
<!-- bad -->
<div class="bgDU"><a href="#"><span class="mask"><img src="img/03.jpg" alt=""><span class="cap">背景が下から出現+テキスト bgDU</span></span></a></div>
<!-- good -->
<div class="bgDU">
<div class="mask">
<img src="img/03.jpg" alt="" />
<span class="cap">背景が下から出現+テキスト bgDU</span>
</div>
</div>
APNGのEdge非対応は間違い
P376にAPNGはEdgeには非対応と書かれているがEdgeでAPNGが使用不可なのはバージョン12から18のかなり古いバージョン。
現在ではほとんどのEdgeでAPNGは再生可能。
Ezgif.comを使用している
P379でPhotoshopでGIFアニメーション用の画像をコマ数分作成して、GIFアニメーションのファイルをEzgif.comで作成している。
GIFアニメーションはAdobe Animateを使用すればクオリティの高いGIFアニメーションが簡単に作成できる。
画像をコマ数分作成してEzgif.comのような外部サービスでGIFアニメーションを作るのはプロ失格。
まとめ
コードが汚く間違いも多いがデザインや機能は初心者向けにわかりやすくまとめられているので総合的に見たら星3.5くらいの良書。
著者はデジタルハリウッドSTUDIOの講師で企画やデバッグに多くの方が参加されているのに、なぜこのような結果になってしまったのだろう。
企画やデバッグにご協力いただいた方々(敬称略)
https://coco-factory.jp/ugokuweb/
全国のデジタルハリウッドSTUDIOの在卒業生、講師、スタッフの皆さん / 秋吉真里奈 / 阿諏訪聡美 / 飯田沙絵佳 / 岩田晶葉 / 伊藤哲朗 / 五十嵐大樹 / 一杉あみ / 植木美穂 / 梅木勇輝 / 遠藤雅俊 / 大山和美 / 大畠昌也 / 小田切美音 / 葛西美歌 / 柿島奈美 / 加藤 真美 / 鴨志田京子 / 川井真裕美 / 栗谷幸助 / 小池 優子 / 小島ひな / 小寺 香澄 / 小林美紀子 / 近藤里虹 / 櫻井美保 / 柴田いづみ / 鈴木真実 / スチュアート亮子 / 谷本浩治 / 田丸俊樹 / 築地海露穂 / 津久井智子 / 中野拓 / 中村早雪 / 西田優香 / 西田あやの / 西原礼奈 / 野澤由史子 / 花川雄太 / 浜中望帆 / 羽深小百合 / 林 桃子 / 廣重千晶 / 福井克彦 / 圃本さあや / 堀内崇子 / 堀部葵 / 松浦和佳 / 馬渡絢美 / 三橋功 / 山下継太 / ソシム株式会社 片柳様 三浦様 中村様 / 他 サポート・助言・応援をしてくださった皆さん