
input[type="number"]をやめた
元ネタ: input[type="number"]をやめた話
React + TypeScriptなのでHTML + JavaScript版も作成してみた。
HTML
<input type="text" inputMode="numeric" id="price" value="">
<p id="error"></p>
<p>
<button>送信</button>
</p>
CSS
p {
margin: 5px 0;
}
.error {
color: red;
}
#error:not(.error) {
display: none;
}
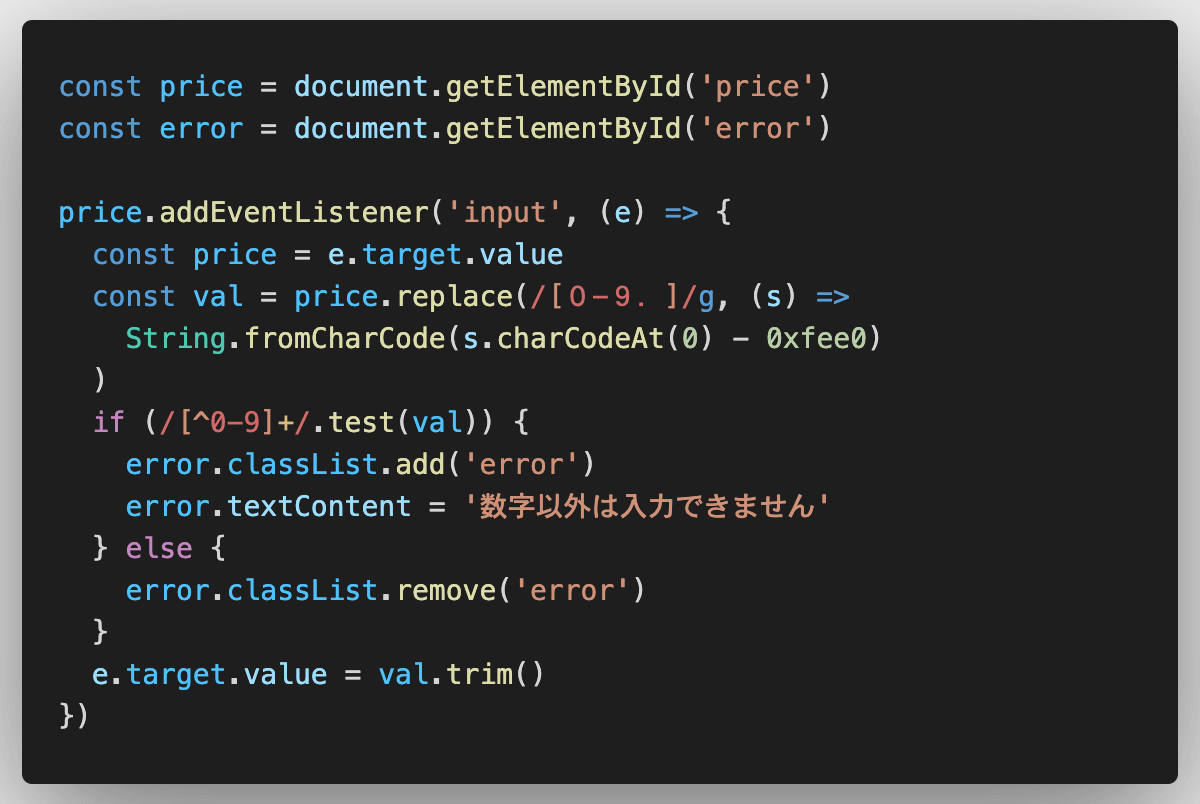
JavaScript
const price = document.getElementById('price')
const error = document.getElementById('error')
price.addEventListener('input', (e) => {
const price = e.target.value
const val = price.replace(/[0-9]/g, (s) =>
String.fromCharCode(s.charCodeAt(0) - 0xfee0)
).trim()
if (/[^0-9\.]+/.test(val)) {
error.classList.add('error')
error.textContent = '数字以外は入力できません'
} else {
error.classList.remove('error')
}
e.target.value = val
})
input[type="number"]をやめてJavaScriptで処理したサンプル