
input type="time" とは
inputタグでtype="time"を指定すると時間の入力欄を表示できる。
<input type="time">
現在はChromeやEdgeなどの一部のブラウザでしか時間の入力欄を表示できないため、使用しているWebサイトは少ない。
ただし管理画面などの管理者だけが使用するサイトであれば当然使えるし使い勝手が良い。
input type="time"で秒表示
type="time"はデフォルトだと00:00のような時と分だけの表示となり、秒は表示されない。
秒を表示させるにはinputタグにstep="1"を追加する。
<input type="time" step="1">
JavaScriptで秒取得時の注意点
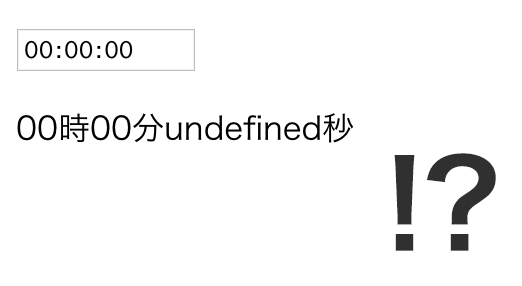
type="time"でも値はinputタグのvalueなのでJavaScriptで取得することができるが、秒だけは自身で00を入力するとvalue値が00:00:00ではなく00:00となり取得できない。
例えばvalueで取得したものをsplit(':')で分けると秒はundefinedになってしまうため注意が必要だ。
対策としては秒がundefinedのときは'00'を代入する。
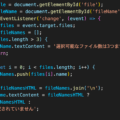
<input id="t" type="time" value="00:00:00" step="1"> <p id="r"></p>
const t = document.getElementById('t')
const r = document.getElementById('r')
t.addEventListener('input', () => {
let [h, m, s] = (t.value).split(':')
// if (s === undefined) s = '00'
r.textContent = `${h}時${m}分${s}秒`
})


![私もinput[type="number"]をやめてJavaScriptで処理した話](https://iwb.jp/wp-content/uploads/2022/06/stopped-using-input-type-number-and-used-javascript-120x120.png)
