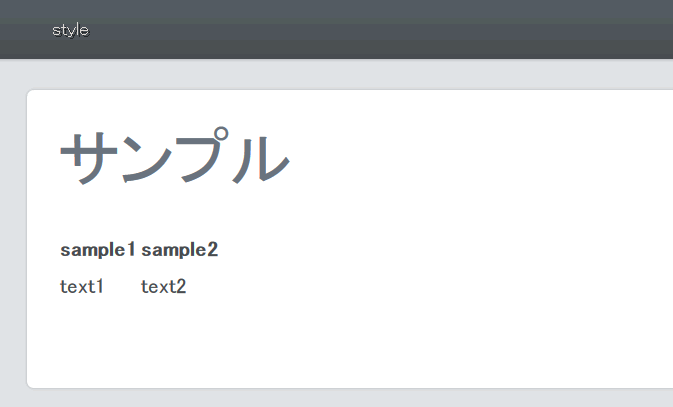
Markdown記法を使用すればtableタグの表を挿入することも可能になるがスタイルが適用されていないためそのままでは非常に見にくい。
/* #サンプル | sample1 | sample2 | |:-----------|:------------| | text1 | text2 | */
この場合、CSSのコメント内にlinkタグを入れてCSSを別途読み込ませることで問題を解決できる。読み込むCSSはdocsフォルダ内に保存しておく。
/* #サンプル | sample1 | sample2 | |:-----------|:------------| | text1 | text2 | <link rel="stylesheet" href="sample.css"> */
sample.cssの中身
table {
border-collapse: collapse;
border: 1px solid #CCC;
}
th, td {
padding: 5px 10px;
border: 1px solid #CCC;
}
th {
background: #EEE;
}
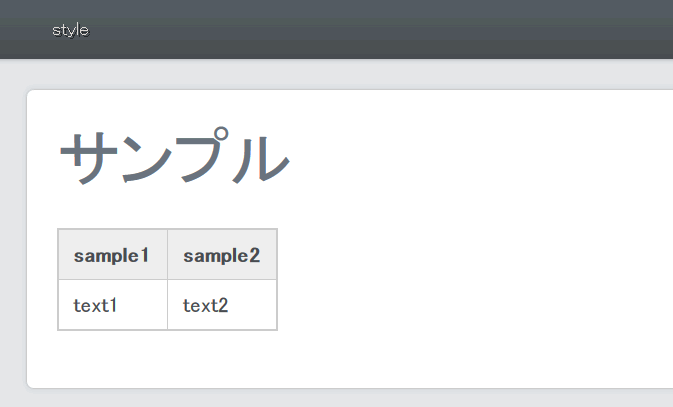
StyleDoccoで作成したtableにスタイルを適用したサンプル