
Q. テキスト入りの波のCSSアニメーションとは?
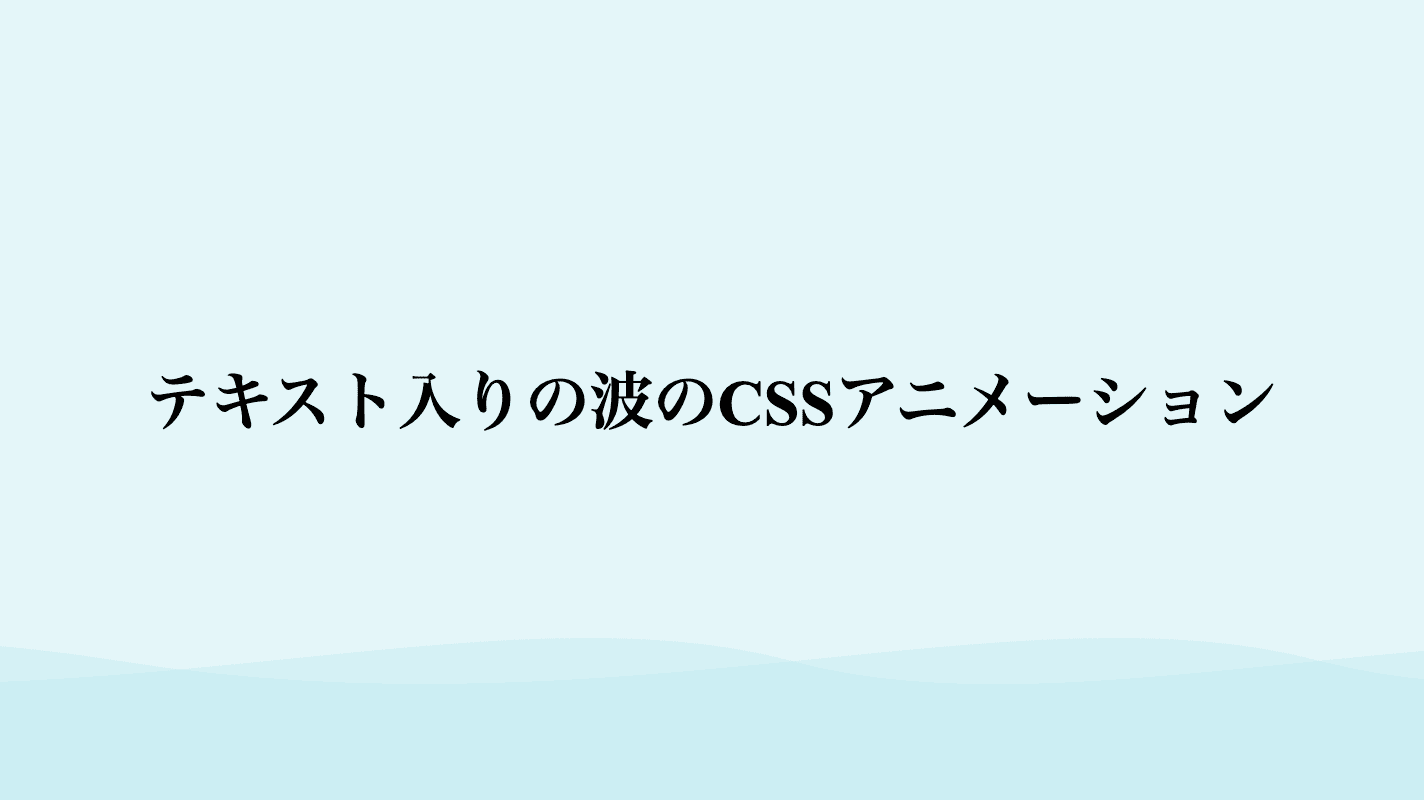
A. 以下のようなやつです
テキスト入りの波のCSSアニメーション
波のCSSアニメーションのコードは検索するといくつか表示されるですが、テキスト入りのコードがないのと、コードが複雑なものが多いので簡単に作れるコードを作成して見ました。
1. 波を表示させる部分のHTMLコードを作成
初めに波を表示させる部分のHTMLコードを作成します。
一番外側を.wave-containerで囲って、テキストを表示させる部分を.wave-content、波の部分を.waveにします。
HTML
<div class="wave-container">
<div class="wave-content">
<h1>テキスト入りの波のCSSアニメーション</h1>
</div>
<div class="wave"></div>
<div class="wave"></div>
</div>波は前述のサンプルのように速さの違うものを2つ用意して重ねて表示します。
2. 波を表示させる部分のCSSコードを作成
今回の例では表示範囲(.wave-container)を幅100%、高さ200pxにして、テキスト部分(.wave-content)は上下左右中央揃えにしています。
.wave:nth-child(2)にanimation-durationを1つ目の波と異なる秒数に変えることで速さを変えています。
CSS
.wave-container {
overflow: hidden;
position: relative;
width: 100%;
height: 200px;
background: #e0f7fa;
.wave-content {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
z-index: 2;
h1 {
margin: 0;
}
}
.wave {
position: absolute;
bottom: 0;
left: 0;
width: 300%;
height: 100px;
background: url('data:image/svg+xml;utf8,<svg width="1200" height="100" viewBox="0 0 1200 100" xmlns="http://www.w3.org/2000/svg"><path fill="%23b2ebf2" d="M0,30 C150,70 350,-10 600,30 C850,70 1050,-10 1200,30 L1200,100 L0,100 Z"/></svg>') repeat-x;
background-size: 1200px 100px;
animation: waveMove 10s linear infinite;
z-index: 1;
opacity: 0.4;
}
.wave:nth-child(2) {
animation-duration: 6s;
}
}波の形はSVGで作られているのでpathのdを変えれば形を自由に変更できます。
応用すれば波以外にも色々な形のアニメーションを作成できるので、試してみてください。