
関数やセレクタはF2キーで修正
JavaScriptやCSSのコードを書いている際に関数名やセレクタ名などを変更することがある。
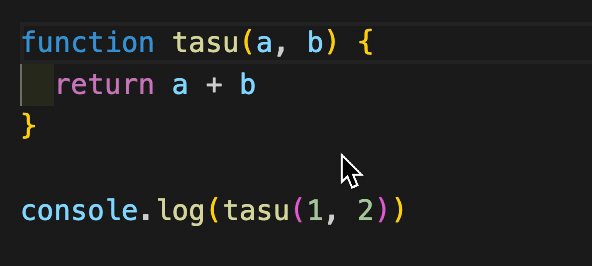
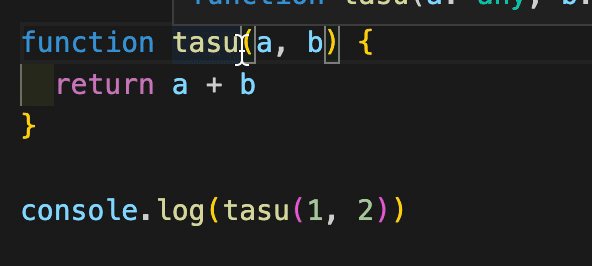
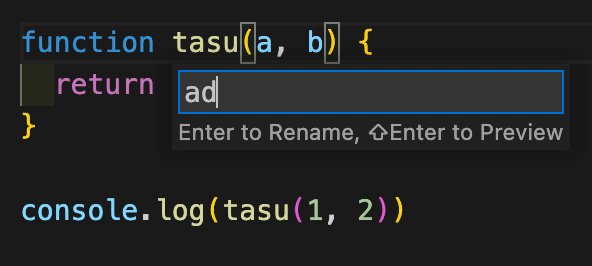
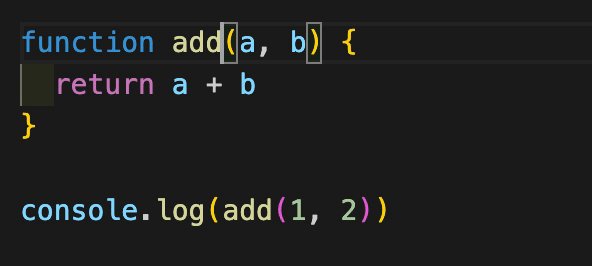
例えば以下のようなtasu関数をadd関数に変更するなどだ。
function tasu(a, b) {
return a + b
}
console.log(tasu(1, 2))
その際のやり方は人それぞれだが手動で一つずつ修正するのは手間がかかるし、修正漏れが発生しやすい。
function add(a, b) {
return a + b
}
// function addに変えたがここはtasuのままになっている例
console.log(tasu(1, 2))
VS Codeは関数名やセレクタ名などにカーソルを当ててF2キーを押せば一括で修正可能なので、修正する際はこちらのショートカットキーを使用したほうが良いだろう。

CSSなどでも変更可能
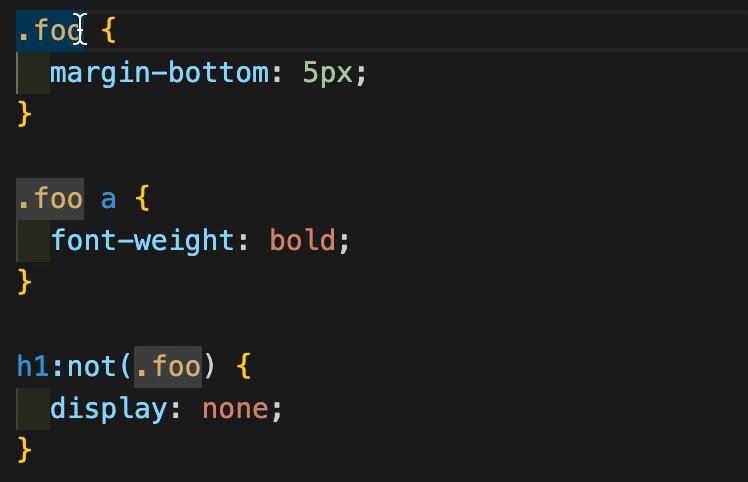
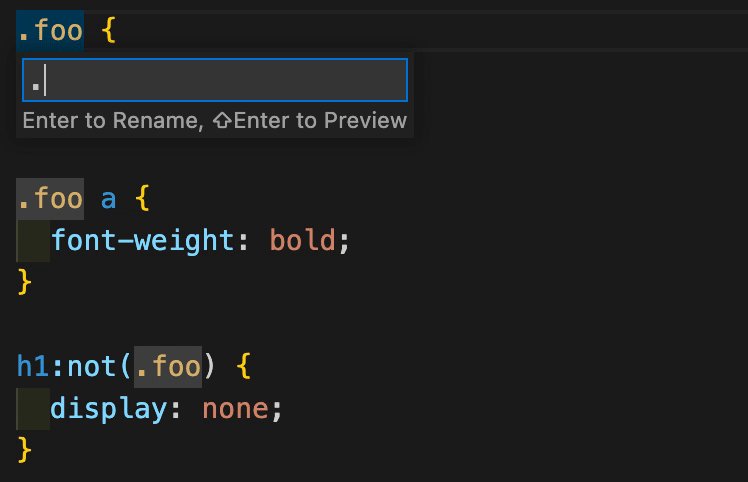
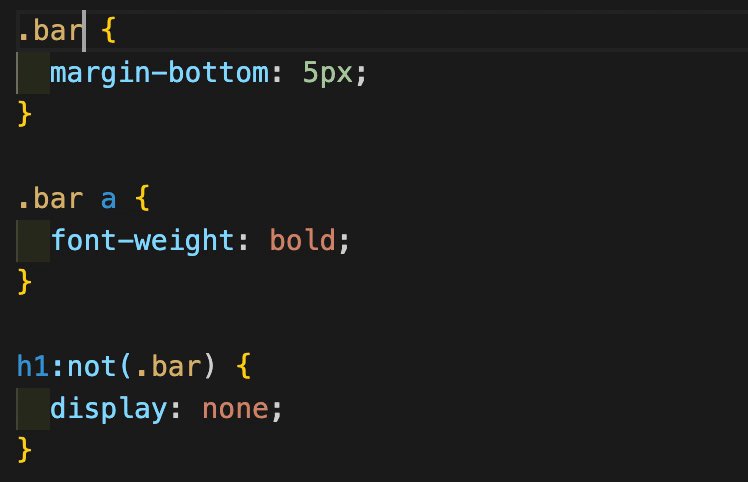
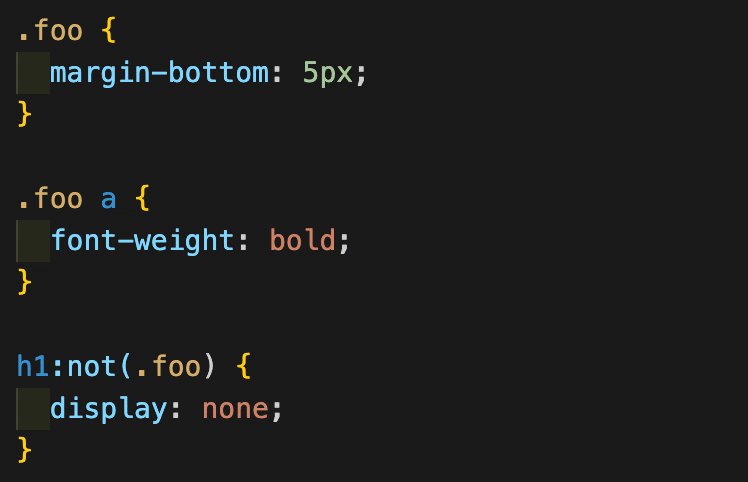
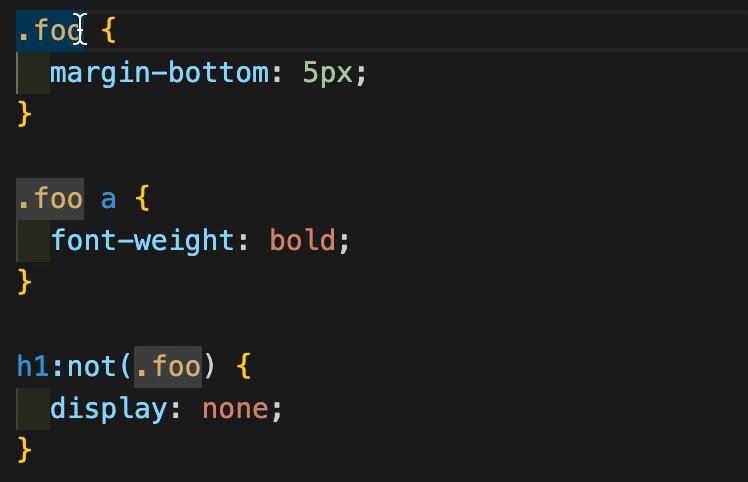
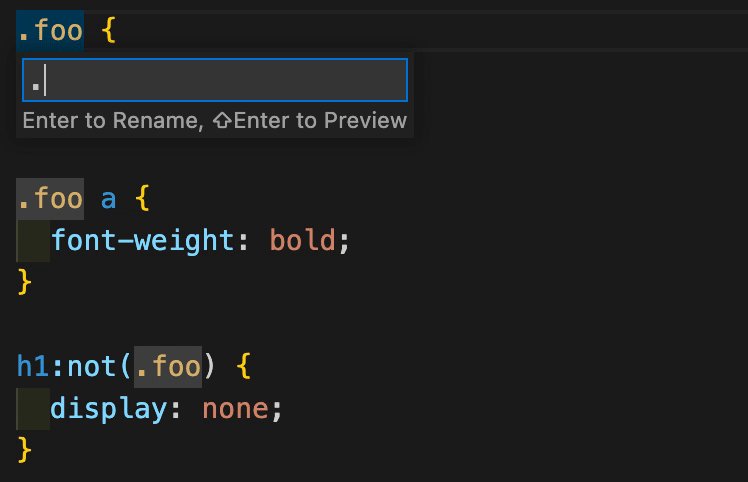
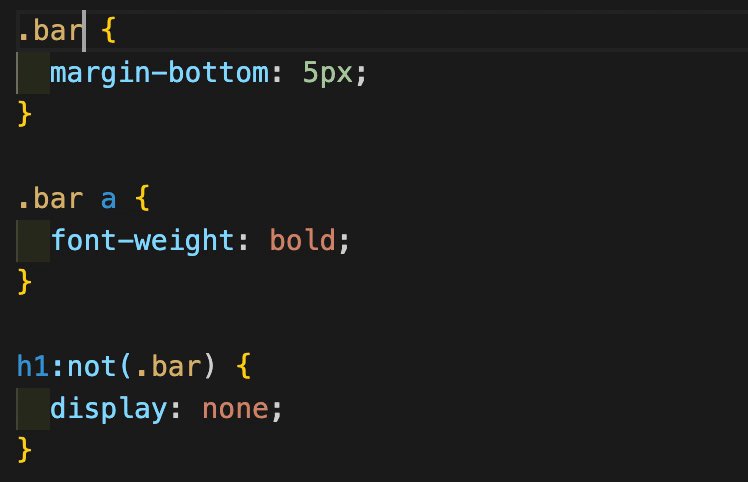
前述の例はJavaScriptだがCSSの変数名やセレクタ名もF2キーを押せば一括で修正できる。
.foo {
margin-bottom: 5px;
}
.foo a {
font-weight: bold;
}
h1:not(.foo) {
display: none;
}

検索の置換やcommand + Dは推奨しない
このような修正はエディタの検索の置換を使用したりcommand + Dで順次選択して修正する人もいるが、間違えて必要のないものも修正してしまうことがあるのでやめたほうが良い。
例えばtasuのほかにtasuTenという関数名がある場合、置換だとtasuTenをaddTenに間違えて変更してしまう可能性がある。
function add(a, b) {
return a + b
}
console.log(add(1, 2))
// 置換によりtasuTenがaddTenになった例
function addTen(a) {
return a + 10
}
console.log(addTen(1))
command + Dで順次選択の場合は自分の見える範囲だけ変更して修正漏れが発生してしまうケースが考えられるので、この場合もF2キーを使用したほうが良いだろう。
function add(a, b) {
return a + b
}
console.log(add(1, 2))
// 中略
// 1000行目くらいにもtasu関数があるが
// command + Dで見える範囲だけ選択したため
// 修正漏れが発生した例
console.log(tasu(3, 4))