
VS Codeタブのラベルに絵文字を付ける
VS Code (v1.88以降) ではCustomize tab labelsというタブのラベル(名前)をカスタマイズできる機能が追加されています。
Customize tab labels | Visual Studio Code
この機能を使うと特定のディレクトリ名に含まれるファイルのタブのラベル(名前)を変更できます。
例えば以下のReactの開発環境の場合、ページとコンポーネントのファイルはJavaScriptファイルですが、ファイルを入れているディレクトリが異なります。
└── src
├── App.css
├── App.js
├── components
│ ├── Header.js
│ └── Footer.js
├── index.js
└── pages
├── TopPage.js
└── Contact.jsそのため、ファイルを開いた際にどれがsrc/pagesやsrc/componentsに含まれているファイルか、VS Codeに表示されているタブのファイル名から判断しにくいです。

VS Codeでタブのラベルをカスタマイズする方法
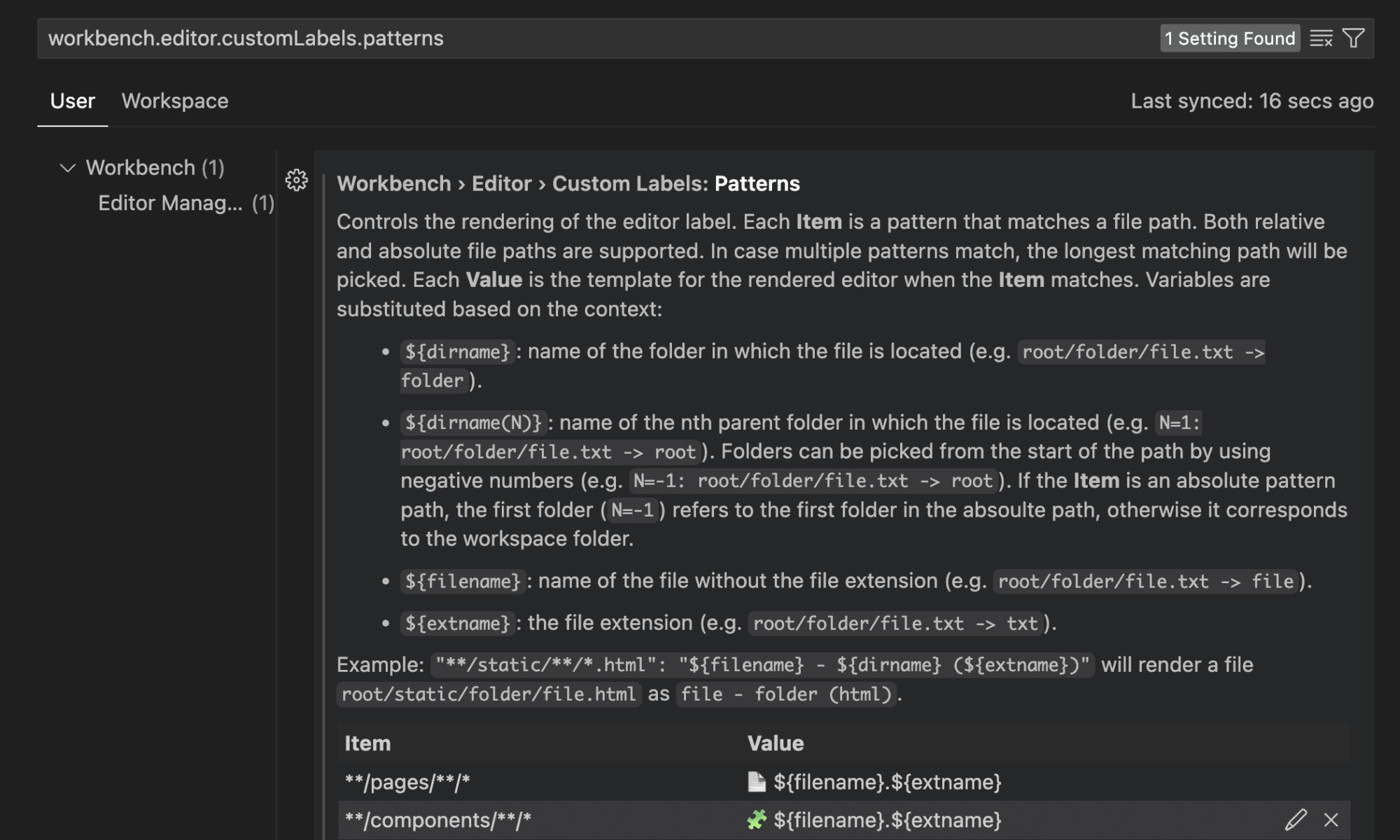
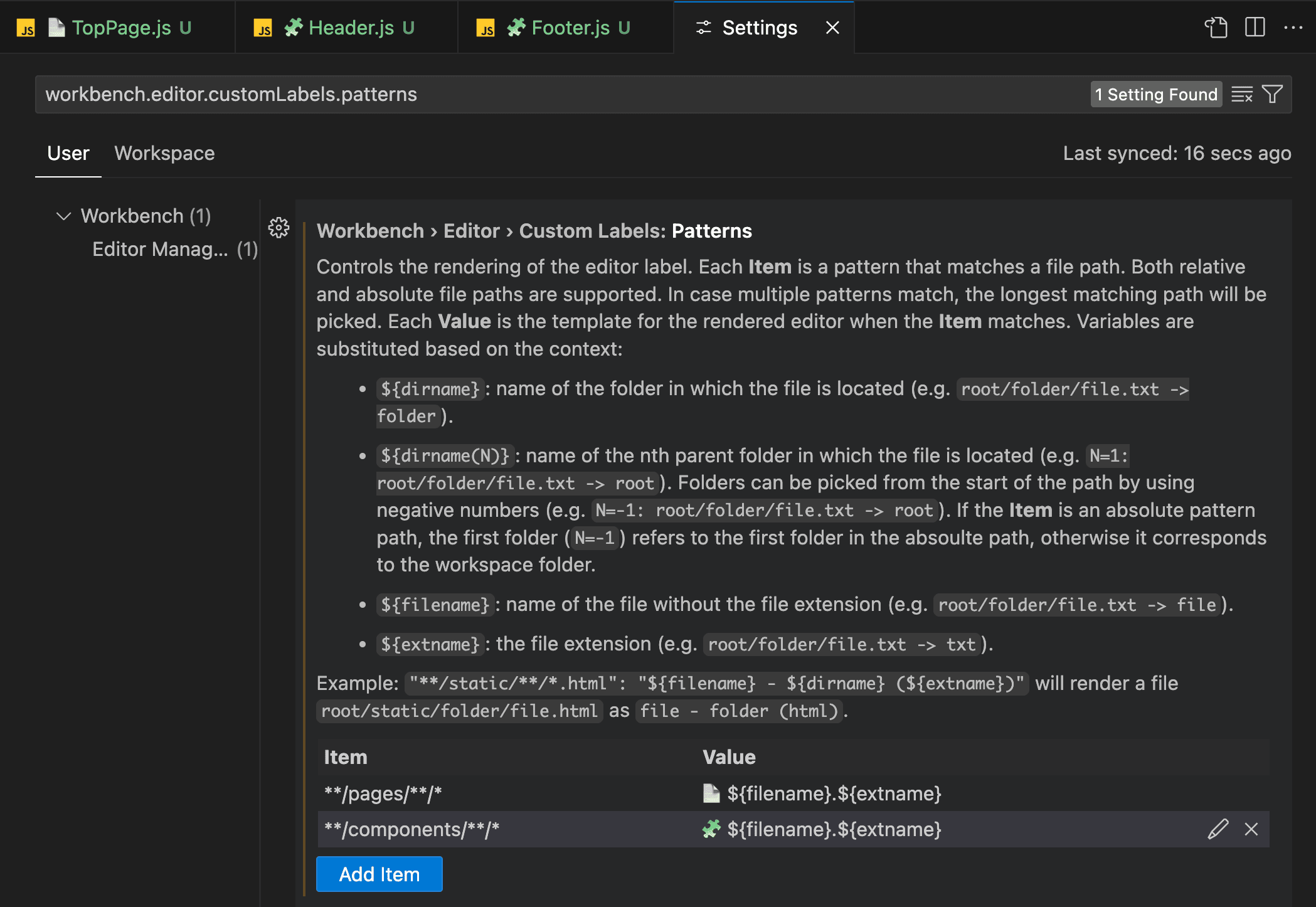
VS Codeでタブのラベルをカスタマイズするには、VS Codeの設定(Settings)で「workbench.editor.customLabels.patterns」で検索して、Add Itemを押して、Itemにパス、Valueに表示形式を入力します。

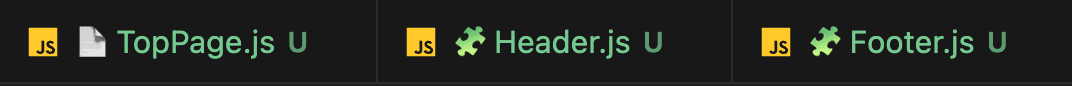
例えばItemとValueに以下のように指定すると、pagesのファイルの場合は📄、componentsのファイルの場合は🧩の絵文字がタブに表示されるので、pagesとcomponentsのどちらかわかりやすくなります。
| Item | Value |
|---|---|
| **/pages/**/* | 📄 ${filename}.${extname} |
| **/components/**/* | 🧩 ${filename}.${extname} |

VS Codeのsettings.jsonに直接入力する場合は以下のようになります。
"workbench.editor.customLabels.patterns": {
"**/pages/**/*": "📄 ${filename}.${extname}",
"**/components/**/*": "🧩 ${filename}.${extname}"
},
"workbench.editor.customLabels.enabled": trueworkbench.editor.customLabels.patternsを設定してもタブの表示内容が変わらない場合はパスが正しくないか、workbench.editor.customLabels.enabledが有効になっていないので修正が必要です。