
目次
ChatGPT Genie AIとは
ChatGPT Genie AIとはアメリカや日本などで一番インストールされているChatGPT(AI)でコード生成などが可能なVS Codeの拡張機能です。
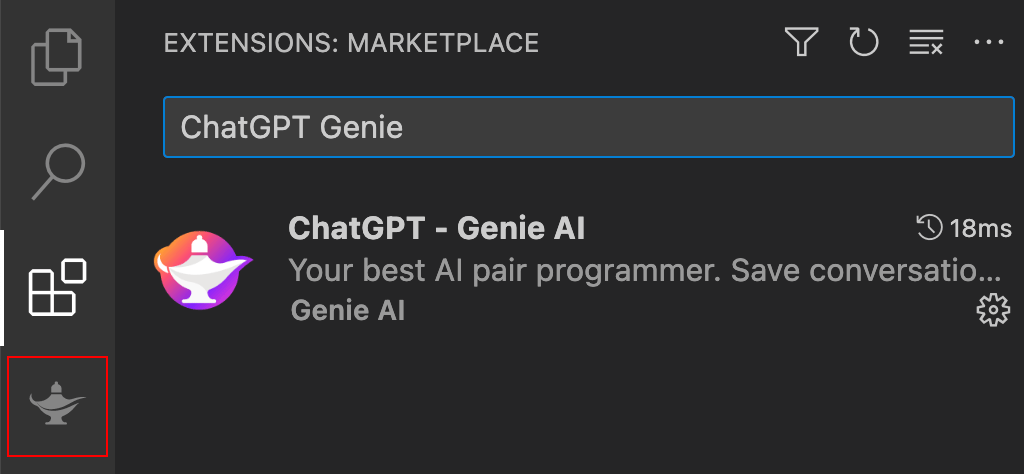
インストールするにはVS Codeの拡張機能から「ChatGPT Genie」で検索してインストールします。
ChatGPT - Genie AI - Visual Studio Marketplace
ChatGPT Genie AIをインストールすると左サイドバーにランプのアイコンが表示されます。

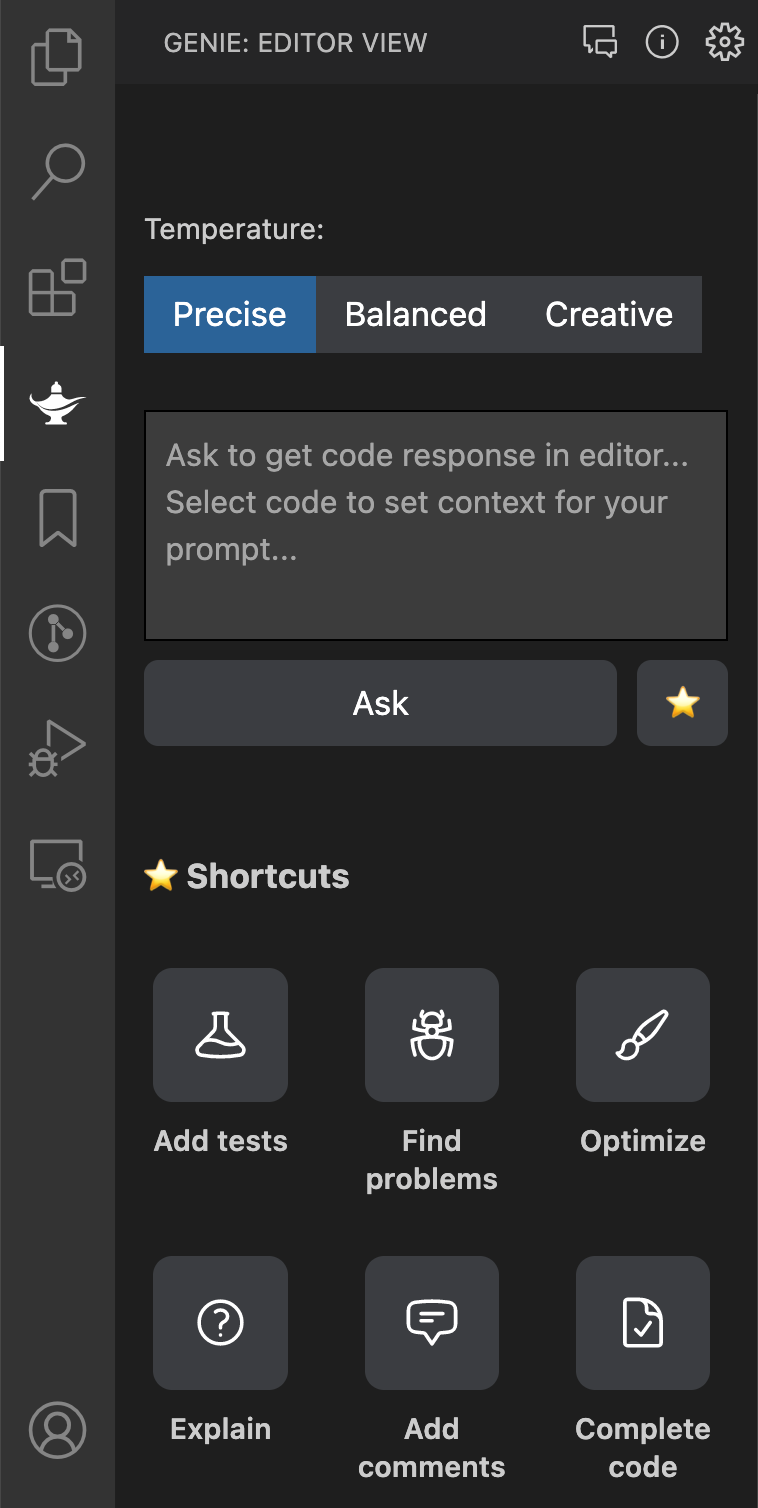
ランプのアイコンをクリックするとChatGPT Genie AIのEDITOR VIEWが表示されます。

ChatGPT Genie AIのAskボタン
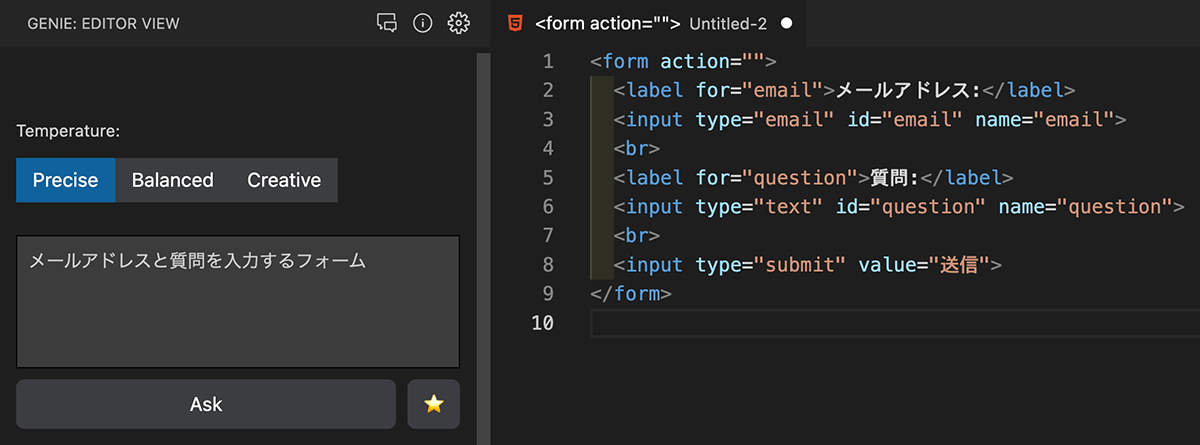
テキスト入力欄に「メールアドレスと質問を入力するフォーム」のように入力してからAskボタンを押すとAIがコードを自動生成します。

Temperature(温度感)からPrecise(正確)、Balanced(バランス)、Creative(クリエイティブ)のいずれかの選択によってAIが生成するコードが変わります。
Askの右にある⭐️は入力したテキストの保存ボタンです。
Askの右にある⭐️を押すと下図のようにShortcutsに追加されます。

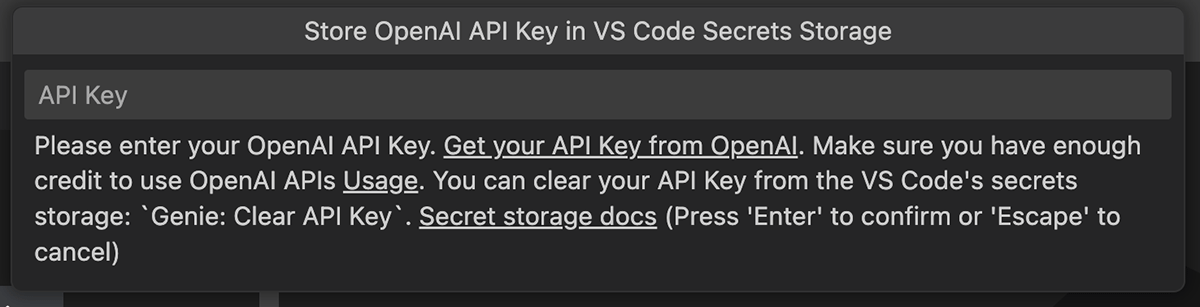
初回はOpenAIのAPI Keyを登録するように言われます。

API Keyは以下のURL先で作成後にコピーしてVS Code側で登録してください。
ChatGPTのAPI Keyは無料で作成可能です。
https://platform.openai.com/account/api-keys
ChatGPT Genie AIのショートカット
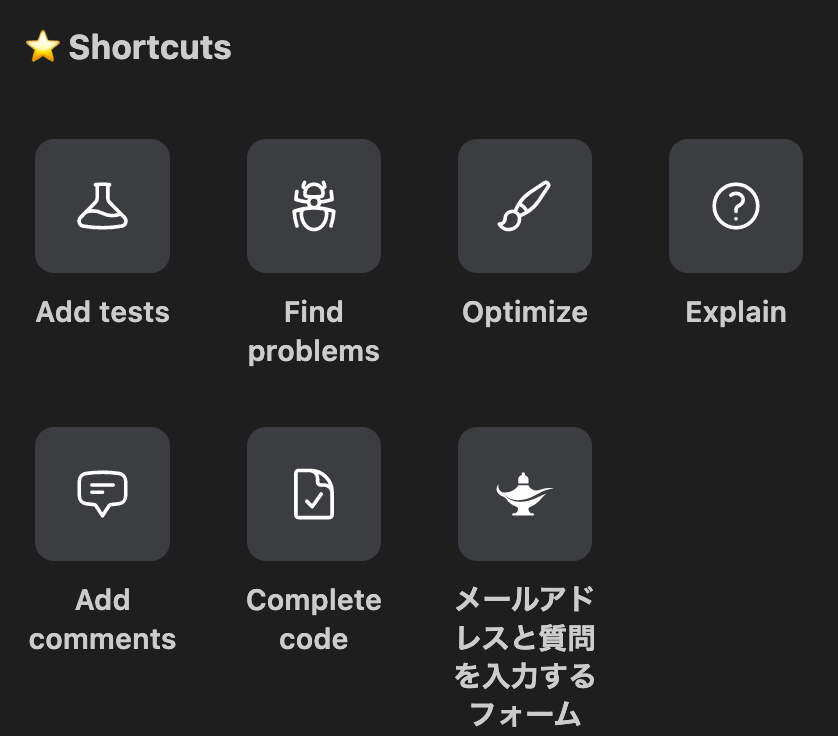
Askボタンの下には⭐️ Shortcutsがあります。
コードを選択して⭐️ ShortcutsのAdd testsなどの各ボタンを押すと各機能が使えます。

ChatGPT Genie AIの回答を日本語にする
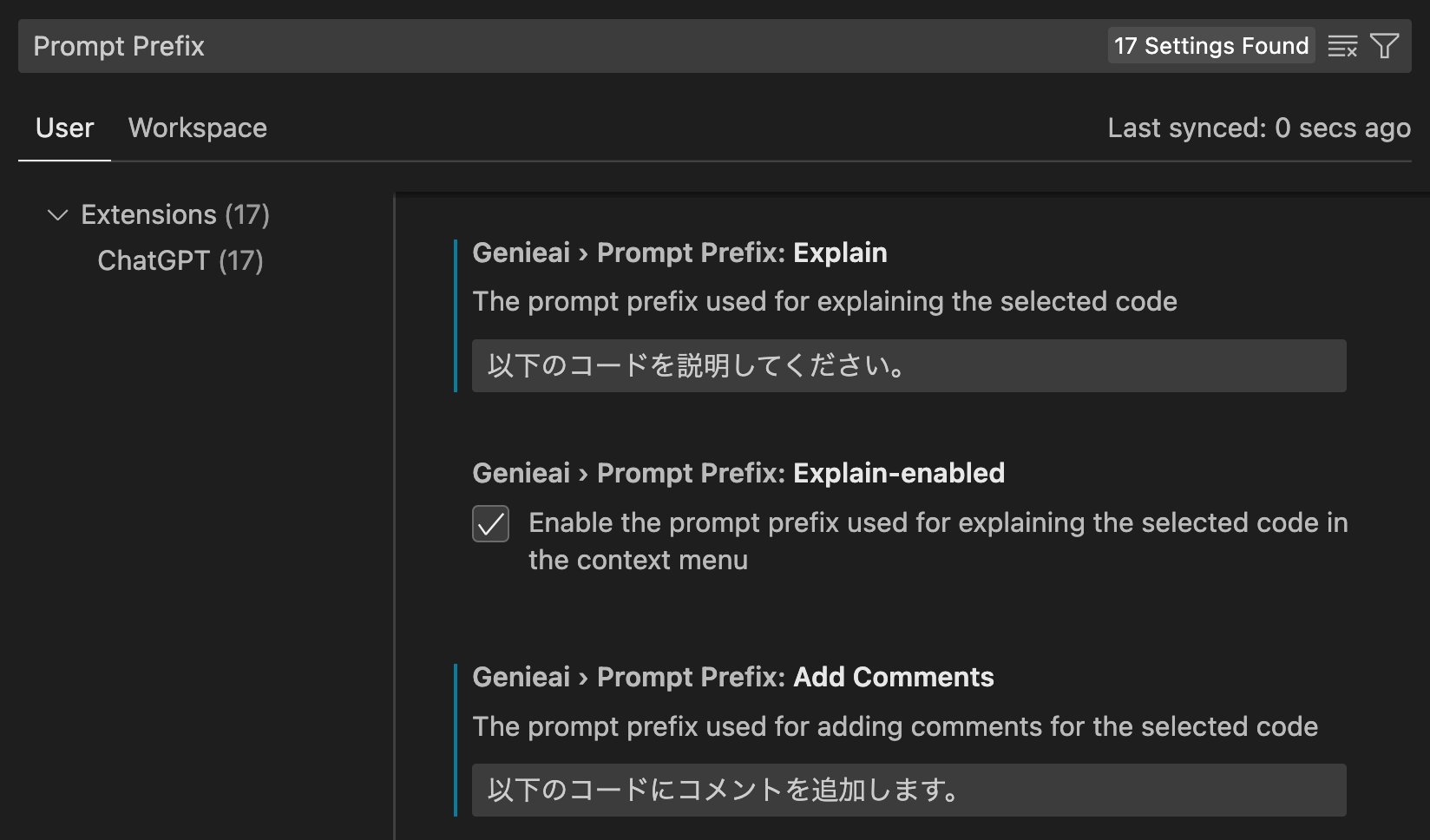
Find problems, Explain, Add commentsはデフォルトだと英語で返されるので、日本語にしたい場合はSettingsのChatGPTで「Prompt Prefix」で検索して設定を以下に変更してください。
Genieai › Prompt Prefix: Find Problems 以下のコードで問題を見つける。 Genieai › Prompt Prefix: Explain 以下のコードを説明してください。 Genieai › Prompt Prefix: Add Comments 以下のコードにコメントを追加します。

⭐️ Shortcutsの各ボタンについて
Add tests
テストコードを作成します。
例えば以下のような関数のコードを選択して…
function add(a = 0, b = 0) {
return a + b
}
「Add tests」を押すと次のようなテストコードを作成します。
const assert = require('assert');
describe('add()', () => {
it('should return the sum of two numbers when both are provided', () => {
const result = add(2, 3);
assert.equal(result, 5);
});
it('should return the first number when only one is provided', () => {
const result = add(2);
assert.equal(result, 2);
});
it('should return 0 when no arguments are provided', () => {
const result = add();
assert.equal(result, 0);
});
});
Find problems
コードの問題点を見つけます。
例えば以下のようなコード部分を選択して「Find problems」を押すと…
function add(a = 0, b = 0) {
return a + b + c
}
次のように問題点を教えてくれます。
変数 c が定義されていません。関数内で c を使用しようとしているため、エラーが発生します。
JavaScript以外の言語の問題点も検出できます。
.foo {
width: 300px
height: 400px;
}
SyntaxError: Missing semicolon after width declaration. width: 300px にセミコロンがないため。
Optimize
コードを最適化する。
例えば以下のようなコードの場合…
let str = 'foobar'
str = str.replace('foo', 'a')
str = str.replace('bar', 'b')
str = str.replace('baz', 'c')
console.log(str) // 'abc'
このように最適化される。
let str = 'foobar';
str = str.replace('foo', 'a').replace('bar', 'b').replace('baz', 'c');
console.log(str); // 'abc'
Explain
コードについて説明します。
例えば以下のコードは…
function add(a = 0, b = 0) {
return a + b
}
次のように説明されます。
add関数は、2つの引数aとbを受け取り、それらを足し合わせた結果を返す関数です。引数aとbにはデフォルト値として0が設定されています。
Add comments
コードの内容を解析して関数などに以下のようにコメントを追加します。
// 関数addは、引数aとbを足し合わせた結果を返す関数です。
// 引数が省略された場合は、デフォルト値として0が使用されます。
function add(a = 0, b = 0) {
return a + b
}
Complete code
不足しているコードを予測して完成させることができる。
例えば以下のようにfunction add(a = 0, b = 0) { } だけ書かれていて中身がなくても、Complete codeを実行すれば中身をAIが生成してくれる。
function add(a = 0, b = 0) {
}
↓
function add(a = 0, b = 0) {
return a + b;
}
HTMLでComplete codeを使うと余計なコードが追加されることが多いので注意が必要です。
<form>
名前: <input type="text" name="name"><br>
メールアドレス: <input type="email" name="email"><br>
</form>
↓
<form>
名前: <input type="text" name="name"><br>
メールアドレス: <input type="email" name="email"><br>
電話番号: <input type="tel" name="phone"><br>
性別: <input type="radio" name="gender" value="male">男性
<input type="radio" name="gender" value="female">女性<br>
<input type="submit" value="送信">
</form>
使用するならGPT-4
無料のOpenAIのAPI Keyだと有料のGPT-4と比べると間違えることが多いので、仕事で頻繁にするならChatGPTの公式サイトのUpgrade to Plusから有料版に変更したほうが良いです。
せっかく使用しても間違った回答だと意味がないので。
現在は月々20ドル(約2,685円)で有料版を使用できます。
ChatGPTを使用すればコーディング業務の負担を大きく減らすことができ、使いこなせれば有料版の費用対効果はかなり高いのでオススメです。