
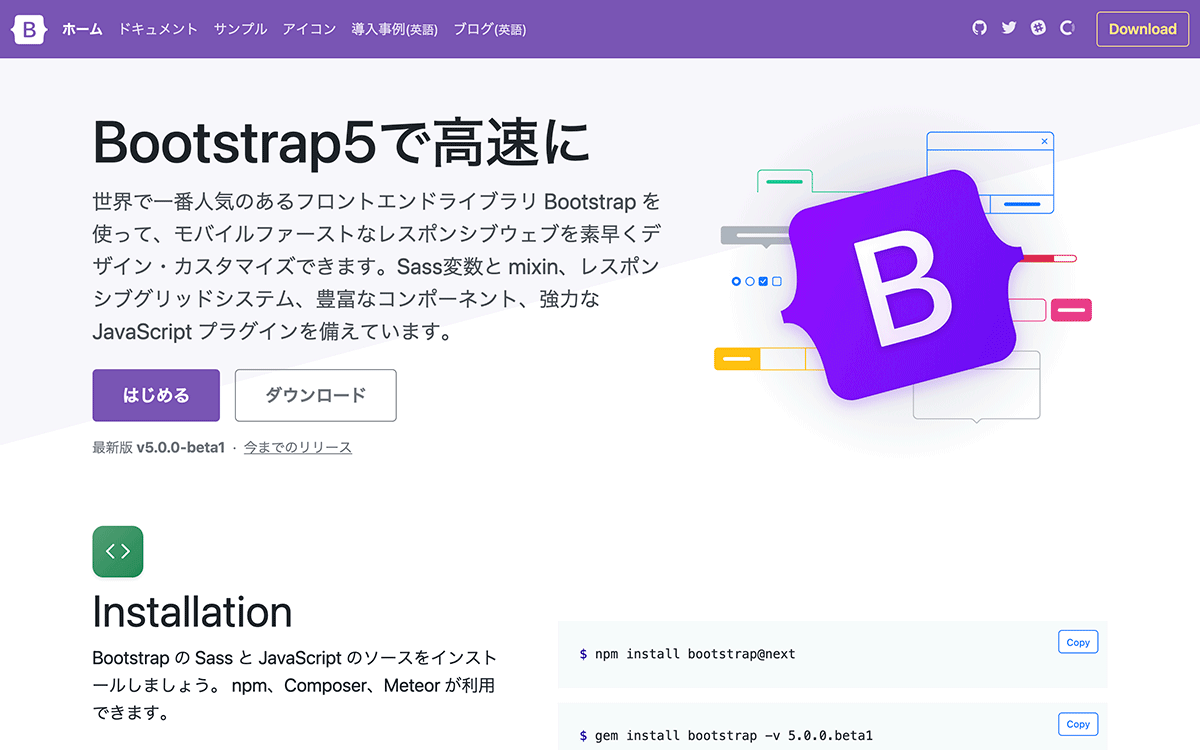
Bootstrap 5とは
Webサイトの作成時にデザインや機能の実装が簡単にできるフレームワーク。
Bootstrap 5からjQuery依存でなくなったのでパフォーマンスが向上した。
Bootstrap 5の使い方
WebサイトでCDNからCSSとJSを読み込めば使用できる。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
HTMLなどは公式サイトのはじめに · Bootstrap v5.0を参照
例えばフォームを作成する場合はドキュメントからコードをコピーして貼り付ければ簡単にサンプルを作成できる。
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
サンプルをダウンロード
Bootstrap 5のサンプルページにはカスタムしたコンポーネントやレイアウトを活用した豊富なサンプルが用意されているので、最初はこちらを一通り確認してどのようなものが作成できるのか確認すると良いだろう。
サンプルページにあるのはBootstrap 5できるもののごく一部に限られる。
例えば使用頻度の高いモーダルなどはサンプルには含まれていない。
JavaScriptを使用した動的なものの多くはドキュメントのComponentのページに含まれているので、ここから参照すればコードなどが記載されているので参照すれば簡単に作成できる。