
目次
モバイルフレンドリーテスト
ページの設計がモバイルフレンドリーであるかどうかをテストするサイト。
いまやスマートフォン対応されていないWebサイトはウォシュレットがついていないトイレだと思って良い。
スマートフォン対応されていないサイトは当然Googleからの評価も悪くなるので必ずチェックしよう。
[glink url="https://www.google.com/webmasters/tools/mobile-friendly/" g_title="モバイル フレンドリー テスト" g_dsc="このテストでは、URL を解析し、ページの設計がモバイル フレンドリーであるかどうかをテストします。モバイル フレンドリーの基準について、また、モバイル フレンドリーであるかどうかが Google の検索結果上どう影響するかについて詳しくは、ブログ記事をご覧ください。"]
PageSpeed Insights
ウェブパフォーマンス計測ツール。100点満点で評価され、点数によって赤・オレンジ・緑で識別される。
[glink url="https://developers.google.com/speed/pagespeed/insights/?hl=ja" g_title="PageSpeed Insights" g_dsc="PageSpeed Insights は、ウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案します。"]
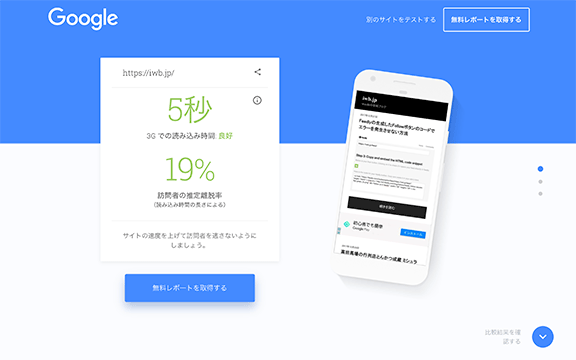
Test My Site
Googleのツールでモバイルサイトの読み込み速度をテストして、各種端末でサイトのパフォーマンスを高めるためのヒントを表示する。(PageSpeed Insightsに似ている)

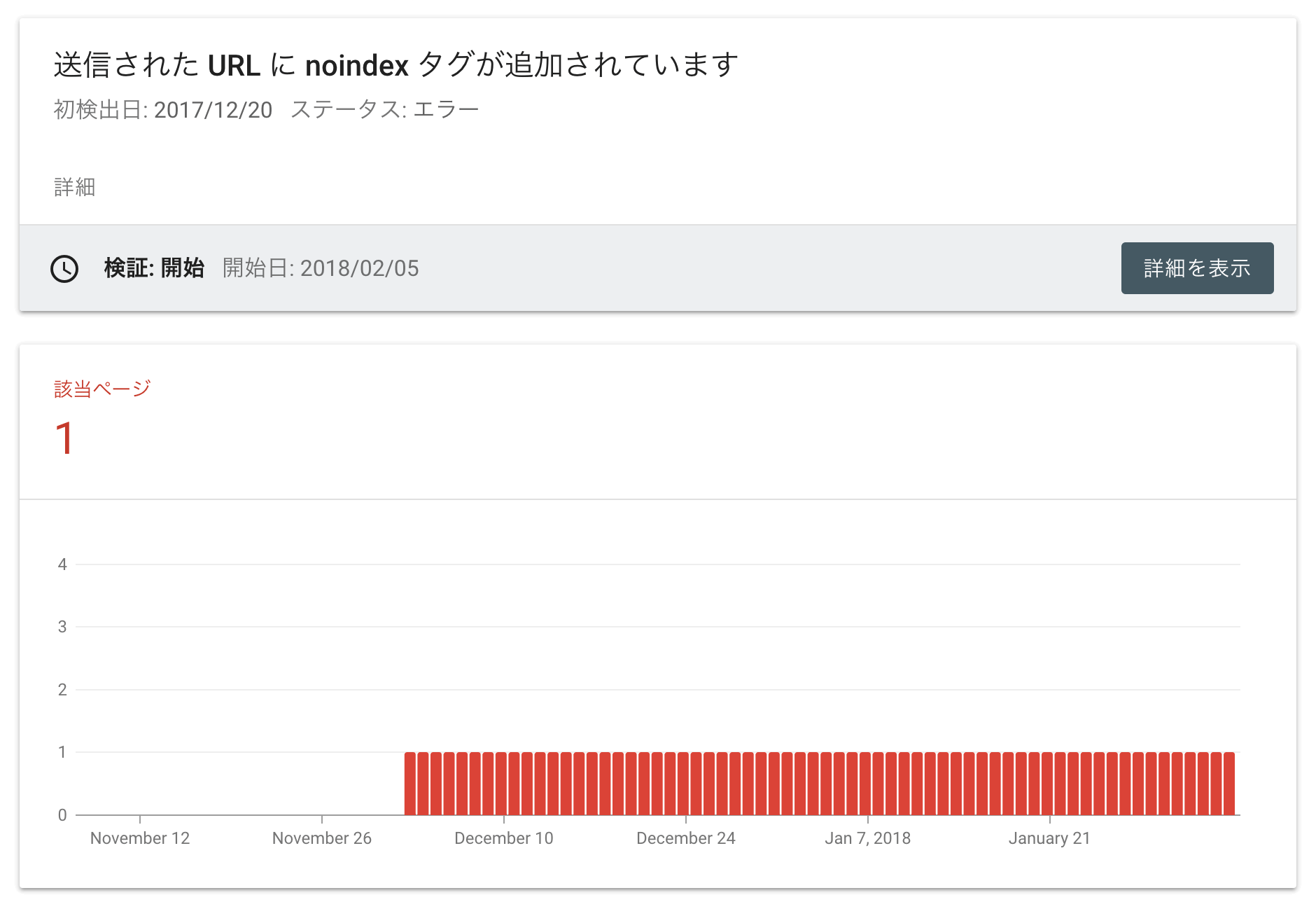
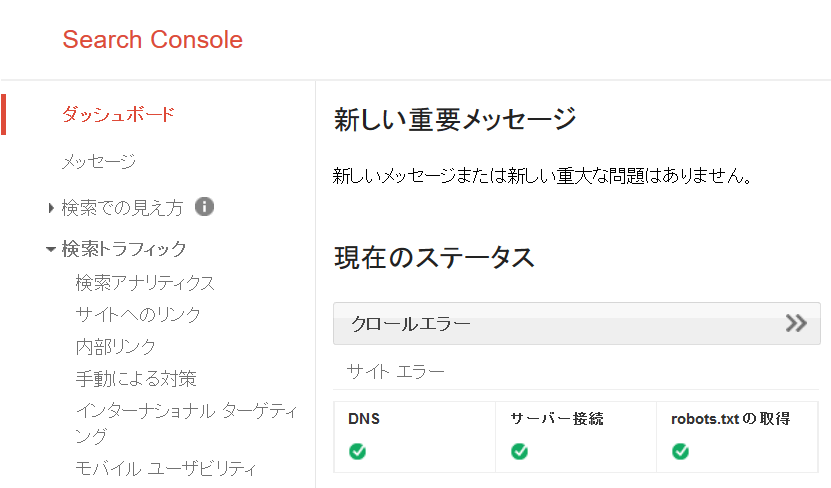
Search Console
Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービス。
現在のステータス、検索アナリティクス、サイトへのリンクなど重要な情報がいろいろと確認できるので必ずURLを登録する。

[glink url="https://www.google.com/webmasters/tools/home?hl=ja" g_title="Google Search Console" g_dsc="Google Search Consoleは、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。"]
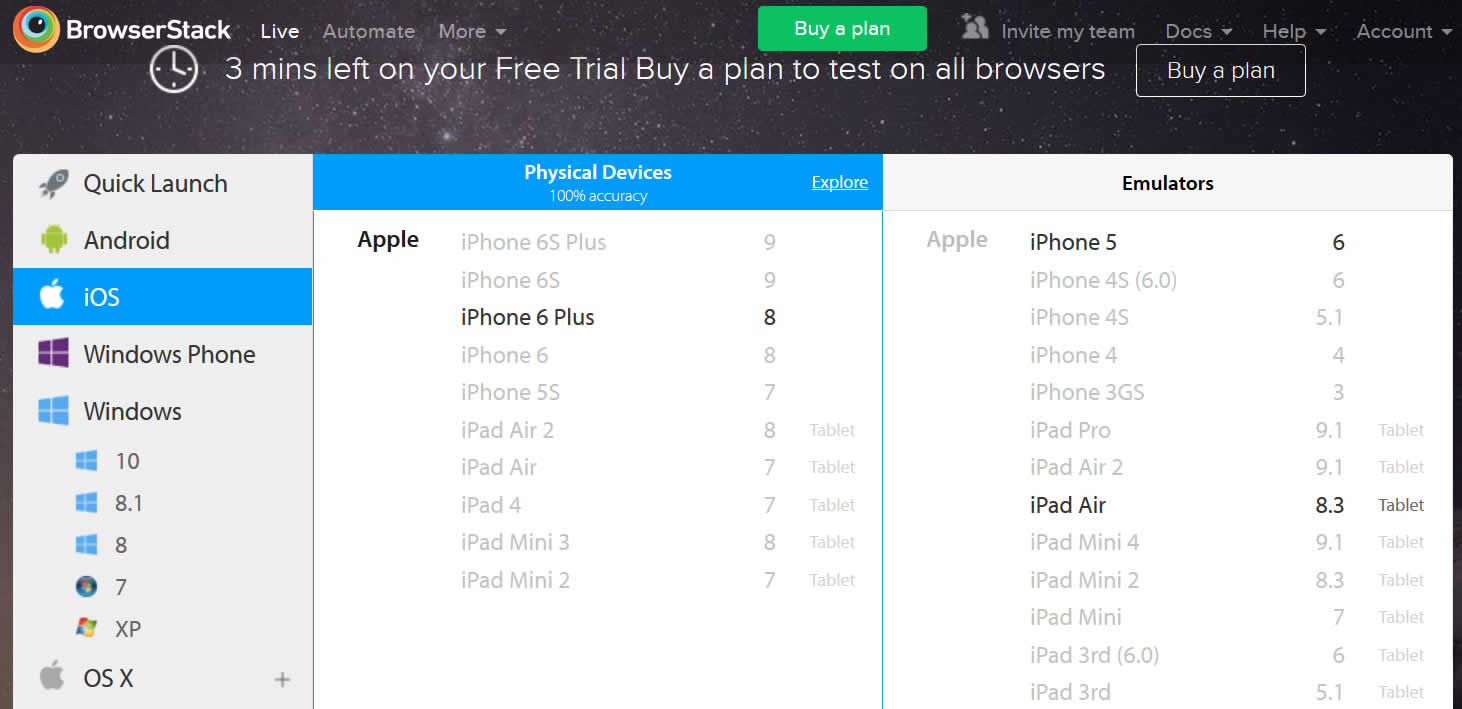
BrowserStack
ブラウザ動作検証サービス。古いIEの動作検証などができる。
※全ブラウザを使用する場合は有料

[glink url="https://www.browserstack.com/" g_title="BrowserStack" g_dsc="Test your website for cross browser compatibility on real browsers. Instant access to multiple desktop and mobile browsers. Get Free Trial."]
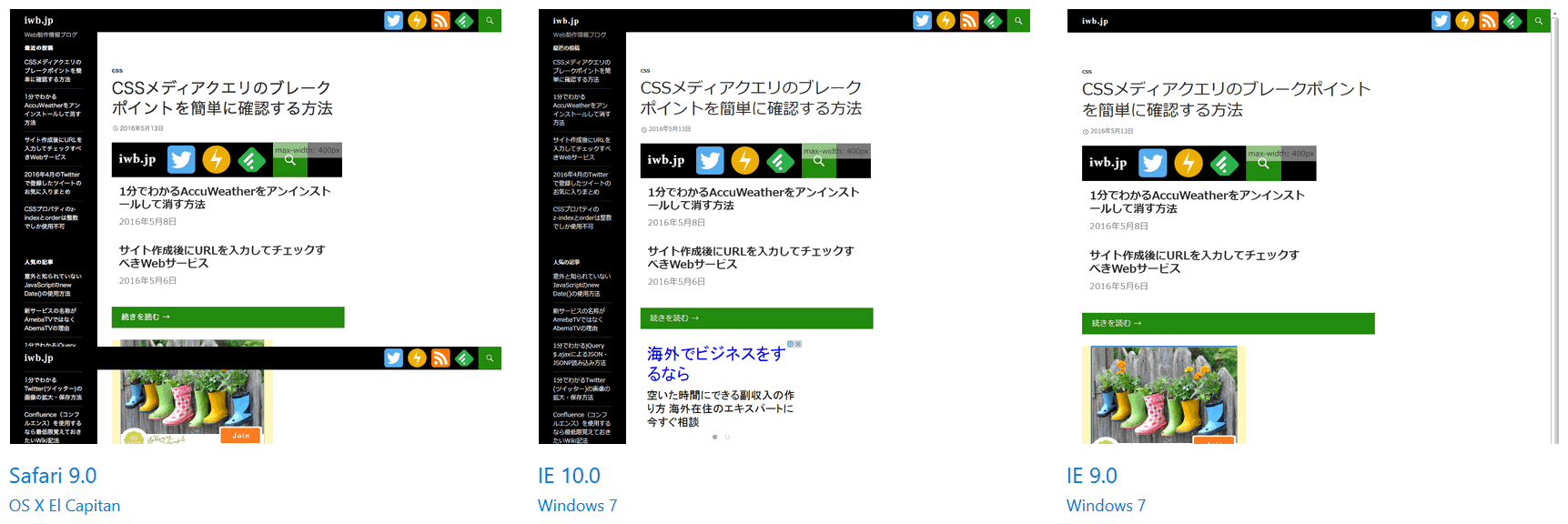
BrowserStackを使用してIE8-11, Safari 9.0, iPhone 6, Google Nexus 6などのスクリーンショットを表示するMicrosoftのWebサービスがあるがこちらは無料で使用可能。

https://developer.microsoft.com/en-us/microsoft-edge/tools/screenshots/
archive.is
URLを入力するとWebページをコピーして保存できるWebサービス。
保存するとhttps://archive.is/75hY3のようなURLが割り当てられる。
過去のWebサイトがどのようなデザインだったかなどの情報を残して置けるのでサイト作成後に保存しておくとのちに役立つ。
[glink url="https://archive.is/" g_title="archive.is" g_dsc="archive.is allows you to create a copy of a webpage that will always be up even if the original link is down"]
Markup Validation Service
W3Cのバリデーションサービス。HTMLの記述が正しいか確認できる。
[glink url="https://validator.w3.org/" g_title="Markup Validation Service" g_dsc="This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc."]
CSS Validation Service
W3Cのバリデーションサービス。CSSの記述が正しいか確認できる。
[glink url="https://jigsaw.w3.org/css-validator/validator.html.ja" g_title="CSS Validation Service" g_dsc="W3C CSS 検証サービス"]
SEOチェキ!
無料で使えるSEOツール。以下のチェック項目を確認できる。
- title・meta description・meta keywords・h1タグ
- 発リンク数(内部リンク・外部リンク)
- 最終更新日時・ファイルサイズ・読込時間
- Alexaランキング
- Google・Yahoo!の被リンク数・インデックス数
- 利用ホスト
- ドメインの登録年月日
- Yahoo!カテゴリ等、各ディレクトリの登録状況
- Facebookの「いいね!」の数
- ソーシャルブックマーク登録数
- 検索順位
- キーワード出現頻度
- 発リンク一覧
- 被リンク元のYahooカテゴリー登録
- Whois情報
- HTTPヘッダ情報
[glink url="http://seocheki.net/" g_title="SEOチェキ!" g_dsc="SEOチェキ!は、サイト調査・検索順位チェックなど、SEOに役立つさまざまなツールを無料でご提供いたしております。あなた自身のサイトや気になるあのサイトをチェック!"]
SeoSiteCheckup
SEOチェキ!と同じ、SEOチェックツールだがこちらのほうが確認できる項目が多く、結果がPassed Checks, Failed Checks, Warningsの3段階にわけて表示されるので改善する必要がある箇所がわかりやすい。
ただし、SEOチェキ!と違って全文英語だ。
[glink url="http://seositecheckup.com/" g_title="SeoSiteCheckup" g_dsc="Find comprehensive search engine optimization (SEO) tools for your site."]
Diffee
2つのWebページのブラウザ表示時の差分を比較できる。
ソースコードの比較であればMergelyがおすすめ。
[glink url="http://una.im/diffee/" g_title="Diffee" g_dsc="Instant visual diffing with CSS blend modes!Simply enter the sites you want to compare. Locally hosted addresses and files also work (so you can see how your local changes affect current pages or previous versions)."]
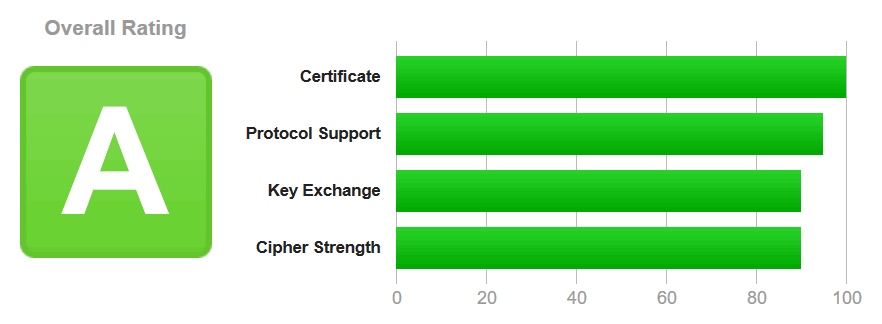
SSL Server Test
SSLのセキュリティをランクAからFで判定。

[glink url="https://www.ssllabs.com/ssltest/index.html" g_title="SSL Server Test" g_dsc="A comprehensive free SSL test for your public web servers."]
Card validator
Twitter Cardの表示を確認できる。
[glink url="https://cards-dev.twitter.com/validator" g_title="Card validator" g_dsc="Twitter Cardの表示を確認できる。"]
シェアデバッガー
シェアデバッガーでは、ウェブサイトのコンテンツがFacebookやMessengerなどでシェアされたときに使用された情報を見ることができます。
[glink url="https://developers.facebook.com/tools/debug/sharing/" g_title="シェアデバッガー" g_dsc="シェアデバッガーでは、ウェブサイトのコンテンツがFacebookやMessengerなどでシェアされたときに使用された情報を見ることができます。"]