
タグを除去するフィルター
AngularJSにはタグを除去するフィルターがデフォルトで用意されていないため自分で作成する必要がある。
AngularJSではjQueryのtext()が使用できるので、これを使用してreturnで返せばHTMLタグを簡単に除去することができる。
angular.module('myApp', [])
.controller('Ctrl', ['$scope', function ($scope) {
$scope.str = '<b>sample</b> text';
}])
.filter('removeTag', function () {
return function (str) {
return angular.element(str).text();
};
});
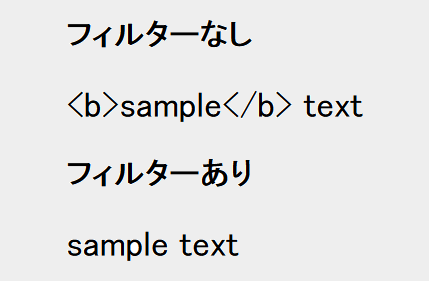
AngularJSのHTMLタグを除去するフィルターの作成方法のサンプル
