
テキストを置換するフィルター
filterでフィルターを作成して{{foo | replace1:'ol':'in'}}のようにして置換。
var app = angular.module('app', []);
app.controller('Ctrl', ['$scope', function($scope) {
$scope.foo = 'bold';
}]);
app.filter('replace1', [function() {
return function (str, r1, r2) {
return str.replace(r1, r2, 'g');
};
}
]);
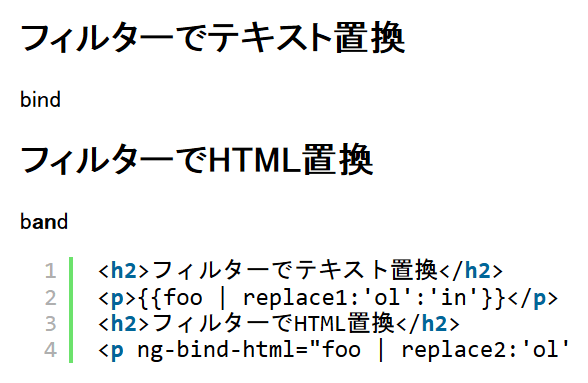
<p>{{foo | replace1:'ol':'in'}}</p>
HTMLを置換するフィルター
HTML(タグ付き)で置換する場合$sceが必要。ng-bind-htmlを使用する点にも注意。(ngSanitizeを使用しない前提でのやり方)
var app = angular.module('app', []);
app.controller('Ctrl', ['$scope', function($scope) {
$scope.foo = 'bold';
}]);
app.filter('replace2', ['$sce', function($sce) {
return function (str, r1, r2) {
str = str.replace(r1, r2, 'g');
return $sce.trustAsHtml(str);
};
}
]);
<p ng-bind-html="foo | replace2:'ol':'<b>an</b>'"></p>
AngularJSのfilterでテキストやHTMLを置換するフィルターのサンプル
