
ユーザーCSSでブレークポイント確認
レスポンシブWebデザインのサイトを作成する際にはCSSメディアクエリでブレークポイントをいくつか指定する。
例えば
@media only screen and (max-width: 800px) {
body {
background: red;
}
}
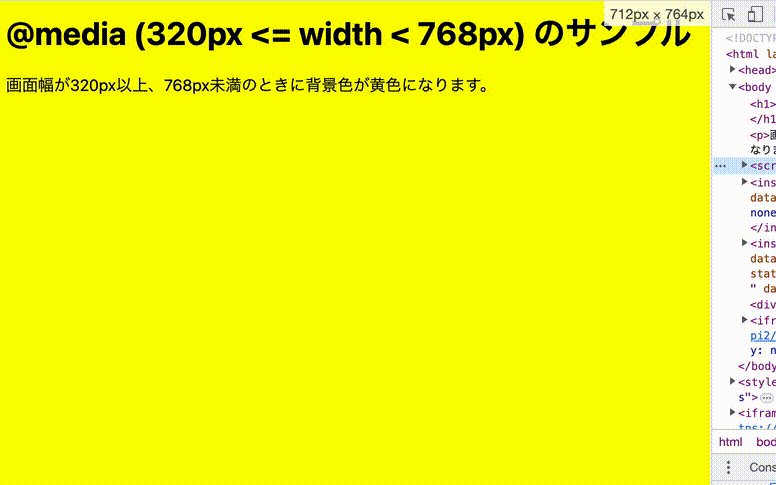
のように記述すればブラウザの表示領域が800px以下のときに背景色を赤にすることができる。
このCSSメディアクエリのブレークポイントを簡単に確認するにはユーザーCSSを使用する。
まずブラウザにStylishを入れる。(Chrome, Firefoxの場合)
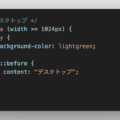
ユーザーCSSはこのように記述する。
@media only screen and (max-width: 800px) {
body::before {
max-width: 800px;
position: fixed;
top: 0;
right: 0;
padding: 3px;
background: rgba(255, 255, 255, 0.5);
font-size: 10px;
text-align: center;
z-index: 100000;
}
}
@media only screen and (max-width: 600px) {
body::before {
max-width: 600px;
}
}
@media only screen and (max-width: 400px) {
body::before {
max-width: 400px;
}
}
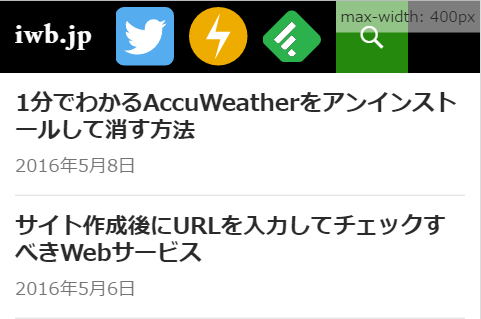
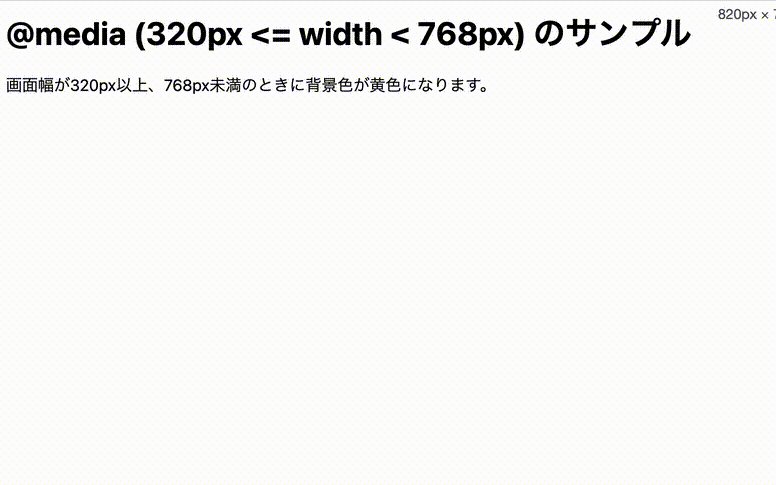
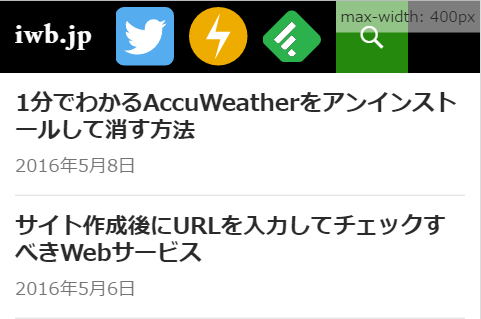
するとブレイクポイントに達した場合、ブラウザの右上にこのように表示される。