
Firefoxでの:hover使用時の問題点
CSSアニメーションを使用してマウスオーバーした要素をアニメーションで動かしたいことがある。
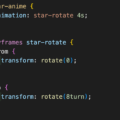
たとえばマウスオーバー時に要素を1回転させたい場合は以下のコードで実現できる。
/* <div class="iwb-panel">panel</div> */
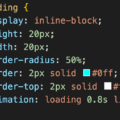
.iwb-panel {
width: 300px;
height: 150px;
border: 5px solid #000;
transform: rotate(0deg);
}
.iwb-panel {
background: aqua;
transition: transform 1s;
}
.iwb-panel:hover {
transform: rotate(360deg);
}
Firefoxでは正しく動作しない
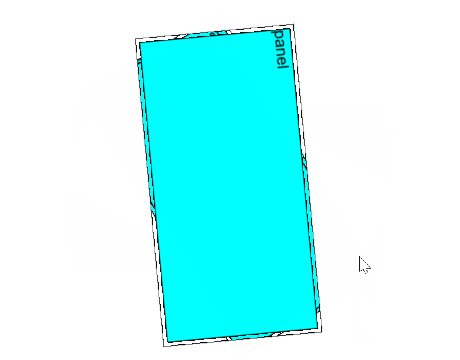
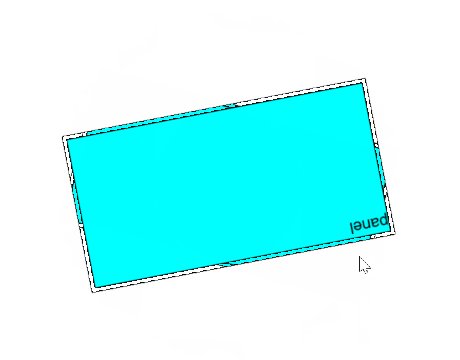
以下のpanelと書かれた要素をマウスオーバーするとFirefox以外は1回転するアニメーションが発生する。
panel
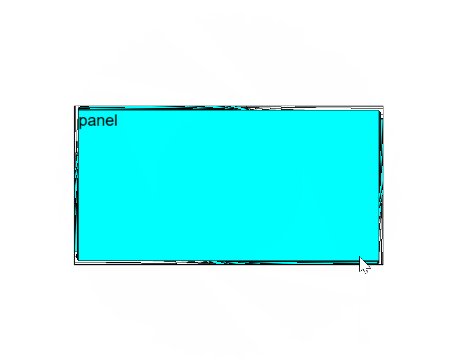
Firefoxだとアニメーションによりマウスのポインタが要素の領域外になると:hoverでないと判断されてアニメーションが中断されてしまう。
ほかのブラウザでもアニメーション動作中にマウスポインタを動かしてしまうとマウスポインタが領域外にあると判断されてアニメーションが中断してしまうため注意が必要だ。