
transform: rotateとは
要素を回転表示するためのCSSプロパティ
例えば以下のように指定すれば要素を90度回転した状態で表示できる。
.star {
transform: rotate(90deg);
}
deg単位だとアニメーションで間違えやすい
rotateをdeg単位で指定すると数回転するCSSアニメーションを作成する際に数値が合っているのかわかりにくい。
例えばボタンを押すと★が8回転するCSSアニメーションの場合、degだと以下のよう2880degを指定することになるが、2880degが8回転だと瞬時にわかる人は少ないだろう。
.star-anime {
animation: star-rotate 4s;
}
@keyframes star-rotate {
from {
transform: rotate(0);
}
to {
transform: rotate(2880deg);
}
}
transform: rotate(2880deg)のサンプル
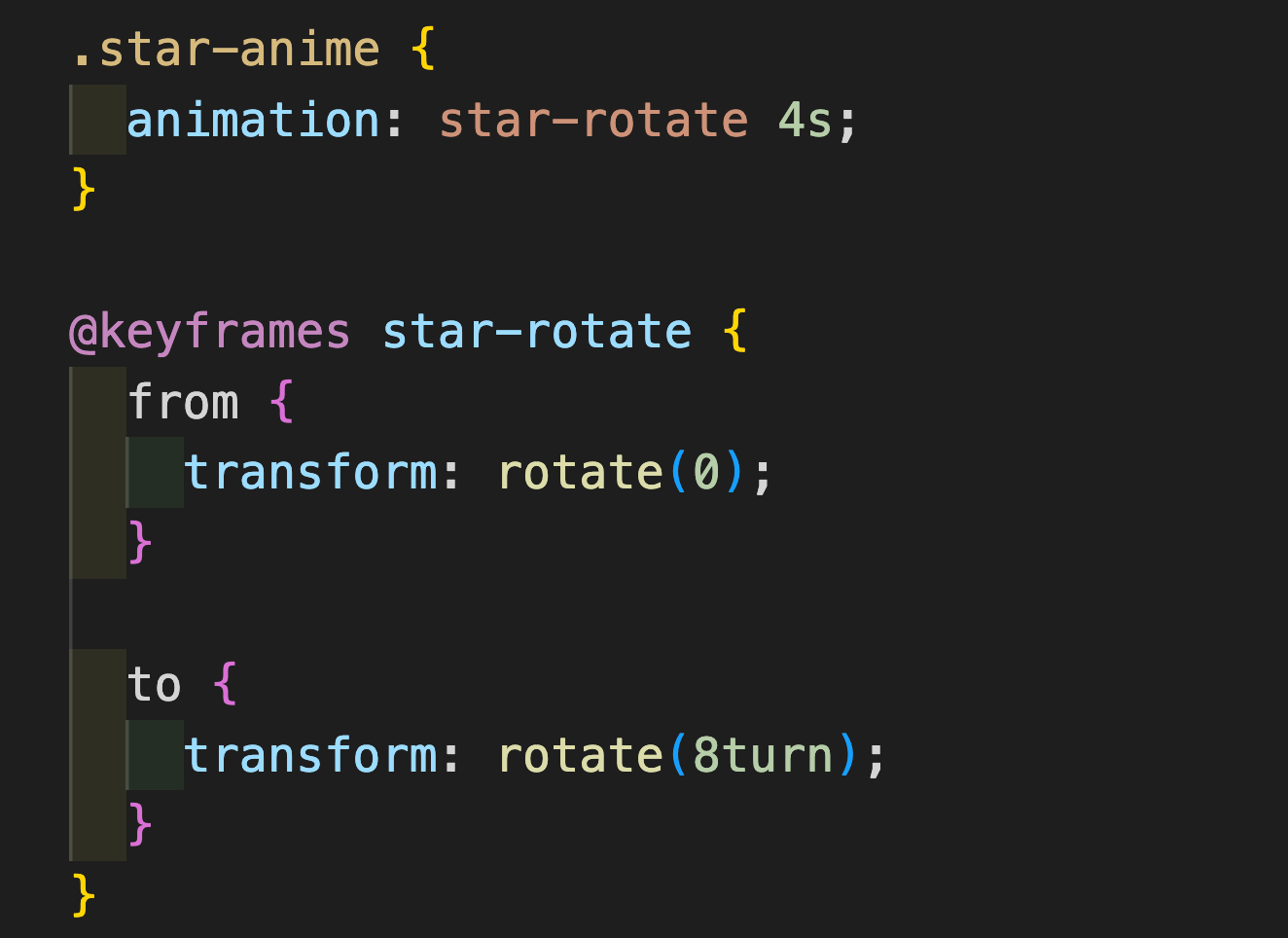
turn単位で回転数を指定する
rotateでは1回転を1turnで指定することもできるので、8回転の場合は8turnで指定すれば8回転が指定されていることが誰の目から見ても明らかになる。
.star-anime {
animation: star-rotate 4s;
}
@keyframes star-rotate {
from {
transform: rotate(0);
}
to {
transform: rotate(8turn);
}
}
rotateの単位はdegしかないと思ってCSSアニメーションでdegを乱用している場合は何回転の指定かわかりにくくなってしまうので、単位をturnに変えることをオススメします。