
transformなしでCSSアニメーション
CSSでtranslate、scale、rotateを使用する際はtransformプロパティを使用してtransform: translate(x, y); のように書かれることが多いです。
/* <div class="box"></div> */
.box {
width: 50px;
height: 50px;
background: #C00;
animation: move 2s infinite alternate;
}
@keyframes move {
to {
transform: translate(100px, 50px);
}
}
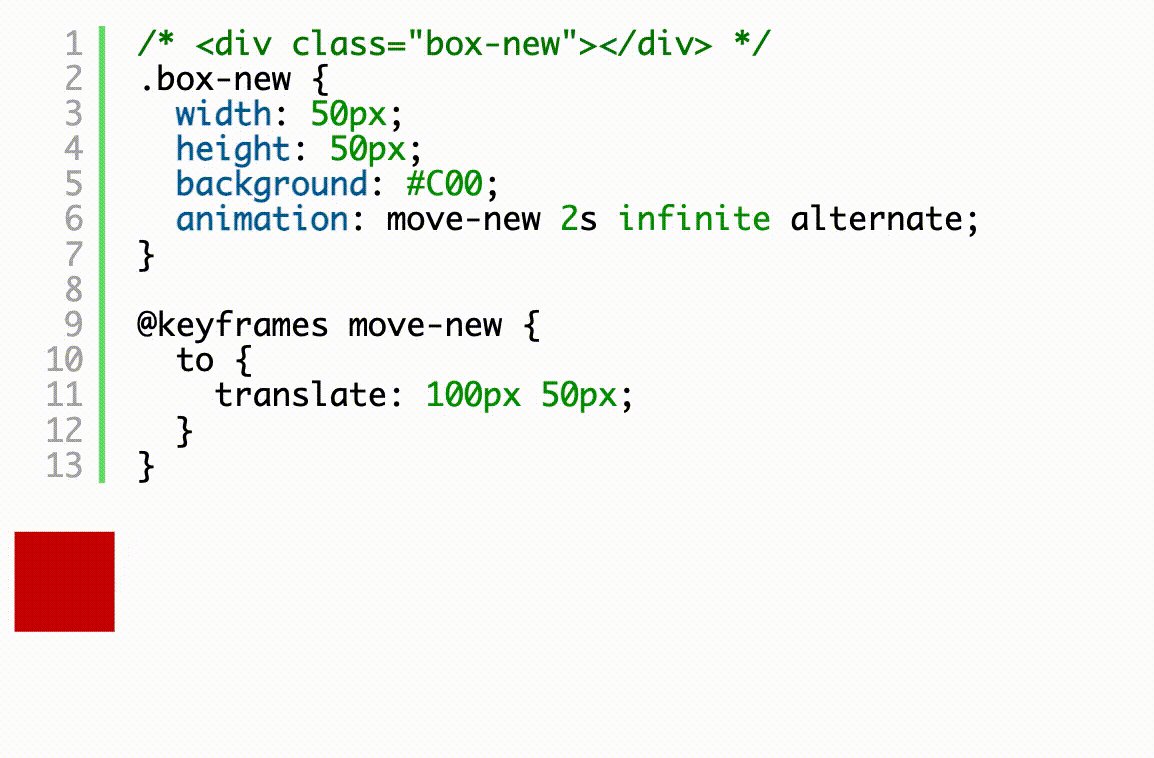
しかし、現在のブラウザはtranslate、scale、rotateに関してはプロパティとして単独で使用できるので、translate: x y; のように短く書くことが可能です。
/* <div class="box-new"></div> */
.box-new {
width: 50px;
height: 50px;
background: #C00;
animation: move-new 2s infinite alternate;
}
@keyframes move-new {
to {
translate: 100px 50px;
}
}
scaleとrotateは以下の通り。
/* <div class="box-scale"></div> */
.box-scale {
width: 50px;
height: 50px;
background: #C00;
animation: box-scale 2s infinite alternate;
}
@keyframes box-scale {
to {
scale: 2;
}
}
/* <div class="box-rotate"></div> */
.box-rotate {
width: 50px;
height: 50px;
background: #C00;
animation: box-rotate 2s infinite;
}
@keyframes box-rotate {
to {
rotate: 1turn;
}
}
rotateプロパティは「rotate: x 1turn;」や「rotate: y 1turn;」のように書くとx軸やy軸で回転させることができます。
/* <div class="box-rotate-xy"></div> */
.box-rotate-xy {
width: 50px;
height: 50px;
background: #C00;
animation: box-rotate-xy 2s infinite;
}
@keyframes box-rotate-xy {
50% {
rotate: x 1turn;
}
51% {
rotate: y 1turn;
}
}
translateXプロパティなどは存在しない
transformだとtranslateX()があったのでtranslateXもありそうですが、translateXプロパティなどは存在しないので注意が必要です。
scaleYやrotateZなどX, Y, Zがうしろに付くプロパティは1つもありません。
/* プロパティが存在しないので動作しない */
.box-x {
width: 50px;
height: 50px;
background: #C00;
animation: move-x 2s infinite alternate;
}
@keyframes move-x {
to {
translateX: 100px;
}
}
skewプロパティも存在しない
要素を2次元平面上でゆがめて変換できるskewプロパティも存在しません。
translate、scale、rotateプロパティがあるのでskewもありそうですが、ないです。
/* プロパティが存在しないので動作しない */
.box-skew {
width: 50px;
height: 50px;
background: #C00;
animation: box-skew 2s infinite alternate;
}
@keyframes box-skew {
to {
skew: 45deg;
}
}
Safariの使用可能バージョンに注意
translate、scaleプロパティが使用できるSafariのバージョンは14.1以上、iOS Safariは14.5以上となっています。
rotateは16.xは動作しますが、15.xだと動作しません。※
※ Can I use...だとrotateプロパティは15.x対応と表示されるが使えない…
他のモダンブラウザなら4バージョン前でも問題ないですが、Safariは2023年3月現在の最新バージョンは16.xです。
14.0以下のバージョンのSafariだと指定しても反映されないので注意してください。
また、translate、scale、rotateプロパティはAutoprefixerを使用しても「transform: translate()」を追加するような補完は行われません。