
replaceは大量に使われやすい
JavaScriptのreplace()メソッドは一致する文字列の一部またはすべてを置換して文字列を返します。
置換前と置換後の文字がそれぞれ違う場合はreplaceメソッド単体だけでは処理できないため、replaceを大量に使用しているケースが多いです。
例えば全角数字を半角数字に置換したい場合は10個のreplaceが必要になります。
const text = '全角数字の0123456789を半角に置換'
const replaceNumbers = (str) => {
return str
.replace(/0/g, '0')
.replace(/1/g, '1')
.replace(/2/g, '2')
.replace(/3/g, '3')
.replace(/4/g, '4')
.replace(/5/g, '5')
.replace(/6/g, '6')
.replace(/7/g, '7')
.replace(/8/g, '8')
.replace(/9/g, '9')
}
console.log(replaceNumbers(text))
// 全角数字の0123456789を半角に置換
※ String.fromCharCode(s.charCodeAt(0) - 0xFEE0)ならreplace1つで置換可能だけど、この記事では割愛
オブジェクトでreplaceの使用を1回にする
もし前述のようにreplaceを何回も使用したくない場合は置換前と置換後のテキストをオブジェクトにまとめて、オブジェクトの内容を元に置換する関数を作成すれば、replaceの使用は1回で済みます。
やり方はまず次のように置換前と置換後の文字をオブジェクトでまとめます。
const numbersObj = {
'0': '0',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
'8': '8',
'9': '9',
}
次にオブジェクトのキーからnew RegExpで正規表現オブジェクトを生成して、それを置換して処理する関数を以下のように作成すれば完成です。
const text = '全角数字の0123456789を半角に置換'
const numbersObj = {
'0': '0',
'1': '1',
'2': '2',
'3': '3',
'4': '4',
'5': '5',
'6': '6',
'7': '7',
'8': '8',
'9': '9',
}
const numbersKeys = Object.keys(numbersObj)
const numbersRegex = new RegExp(numbersKeys.join('|'), 'g')
const numbersFunc = (str) => {
return str.replace(numbersRegex,
(char) => (numbersObj[char])
)
}
console.log(numbersFunc(text))
// 全角数字の0123456789を半角に置換
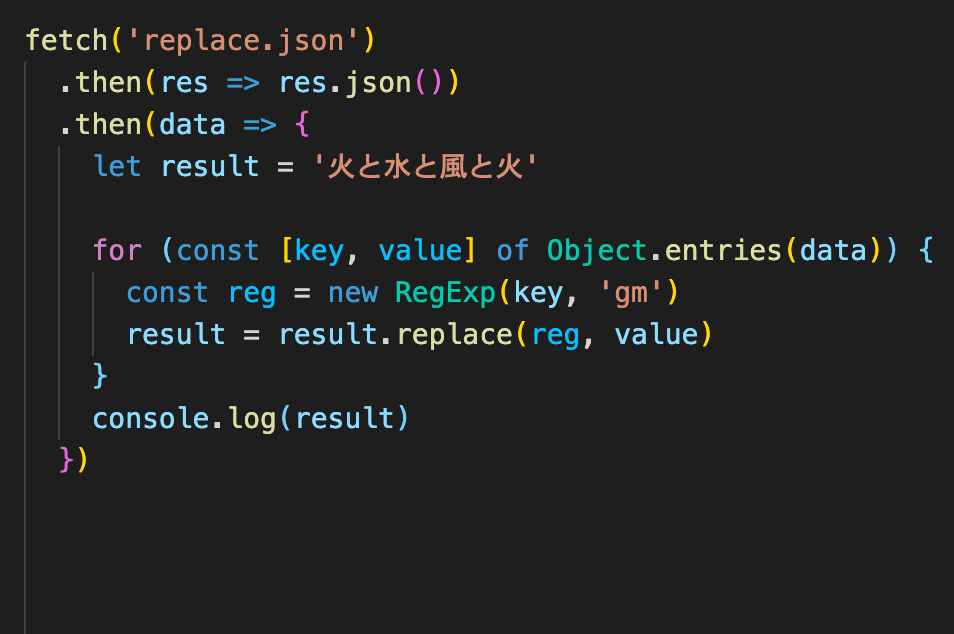
replaceを何回も使わずオブジェクトを使ったやり方のほうが関数なので使い回しができますし、APIから取得したJSONのデータを元に置換するなどの処理もやりやすく、可読性もよくなるのでオススメです。