
複数の文字列置換について
JavaScriptでreplaceで文字列を置換する際に複数の文字列を置換したいことがある。
例えば以下の表のように置換前の用語を置換後にするなど。
| 置換前 | 置換後 |
| 火 | fire |
| 水 | water |
| 風 | wind |
例として置換するテキストは以下の通りとする。
(説明の簡略化のため火炎などの用語は含まれないものとする)
■ replaceで置換前のテキスト 火と水と風と火 ■ replaceで置換後のテキスト fireとwaterとwindとfire
上記の置換でよくあるのはreplaceを連続使用した置換だ。
let text = '火と水と風と火'
text = text.replace(/火/gm, 'fire')
text = text.replace(/水/gm, 'water')
text = text.replace(/風/gm, 'wind')
console.log(text)
// => fireとwaterとwindとfire
ただ、このコードだと用語が数十個と多くなるケースだと行数が増えて可読性が低く、置換前と置換後の用語も編集しづらい状態になってしまう。
そのため人によっては配列を使用して以下のようにreduceで順に置換した結果を返していることがある。
const text = '火と水と風と火'
const r1 = ['火', '水', '風']
const r2 = ['fire', 'water', 'wind']
const result = r1.reduce((a, c, i) => {
const reg = new RegExp(r1[i], 'gm')
c = a.replace(reg, r2[i])
return c
}, text)
console.log(result)
reduceの使用でreplaceは1つになったが、配列だとJavaScriptコード内の置換前と置換後の用語が多くなるので、同じく可読性が低下してしまう。
JSONに置換用語をまとめる
この問題は以下のようにJSONファイルに置換前と置換後のまとめて処理すれば解決できる。
{
"火": "fire",
"水": "water",
"風": "wind"
}
これなら配列よりも編集しやすいし、GoogleスプレッドシートはJSONの書き出しが可能なので用語の管理もしやすい。
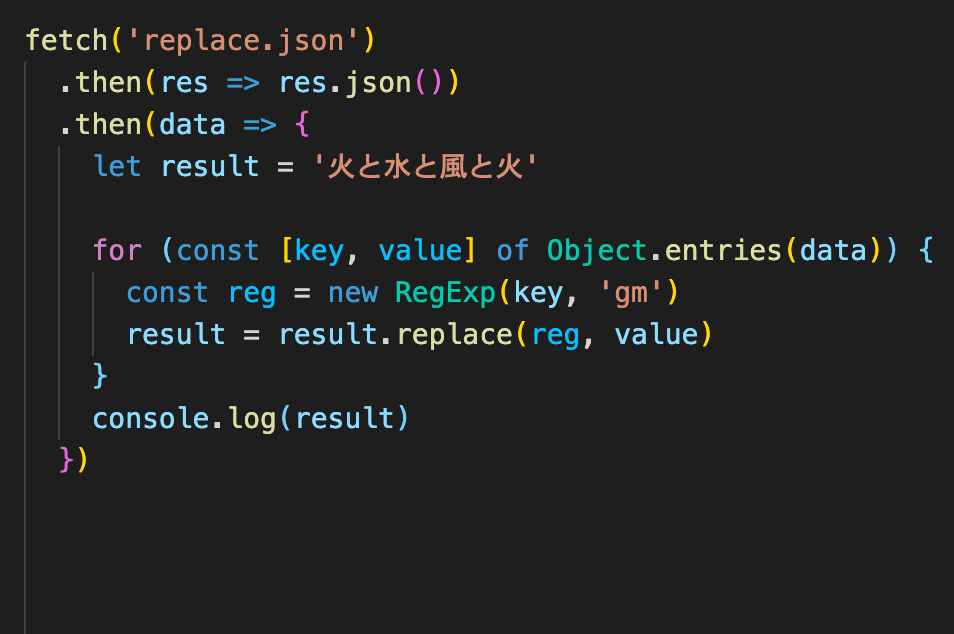
JSONファイルはfetchで読み込んで以下のようにreplaceで置換する。
fetch('replace.json')
.then(res => res.json())
.then(data => {
let result = '火と水と風と火'
for (const [key, value] of Object.entries(data)) {
const reg = new RegExp(key, 'gm')
result = result.replace(reg, value)
}
document.getElementById('result').textContent = result
})