
videoタグとは
その名の通り動画を表示させるためのHTMLタグ。
画像を表示させるのはimgタグだが動画(mp4など)の場合はvideoタグを使用する。
<video src="https://iwb.jp/s/video/traffic_sp.mp4" autoplay loop playsinline muted></video>
videoタグにはloopなどの属性を付けることで再生方法を指定できる。
一般的には音声付きの動画はYouTubeの埋め込みを使用して、無音の繰り返し動画を貼る場合はvideoタグにautoplay, loop, playsinline, muted の属性を指定して再生させることがほとんどだ。
videoタグだとFTPやJenkinsなどからアップロードできるのでファイルの更新がしやすくなる。
videoタグは<video></video>
videoタグはimgタグのように閉じタグなしで利用すると正しく表示されないことがあるので、必ず</video>で閉じる。
videoタグにposter属性を付ける
poster属性は動画が読み込まれるまでに表示させるサムネイル画像の指定。
<video src="/s/video/traffic.mp4" poster="/s/video/trafifc_poster.jpg" autoplay muted loop playsinline></video>
Googleの動画のベスト プラクティスによると動画の検索結果にも影響するのでposterの設定が推奨されている。
ファイルサイズに注意する
動画はファイルサイズが大きいので注意する必要がある。
以下の5点に注意すればファイルサイズが大きすぎる動画になることはないだろう。
1. Webサイトで表示する横縦サイズで書き出す
動画は横縦のサイズが大きいほど容量は大きくなる。
例えば表示する範囲が192px * 108pxの場合は1920x1080のフルHDの動画を使用する必要性はないので、必ずWebサイトの表示に適した横縦サイズで書き出したほうが良い。
2. 動画に音声は含めない
無音の動画を表示させる場合は動画に音声含めても意味がないので音声は取り除く。
動画から音声がなくなれば、ファイル容量も小さくなる。
3. WebMも使用する
videoタグの動画にはmp4が使用されることが多いが、Chromeなどはmp4よりサイズ容量の小さいWebMも利用できるので、以下のようにvideoタグの内側にmp4とWebMのファイルを記載すればWebMが使用可能な場合はWebMの動画が再生される。
<video autoplay loop playsinline muted>
<source src="foo.mp4" type="video/mp4">
<source src="bar.webm" type="video/webM">
</video>
WebMファイルを書き出す方法は色々あるがAdobe Premiere ProがインストールされていればWebMのプラグインをインストールすればファイル => 書き出し => メディア (Command + M)から形式をWebMに設定するだけで簡単に書き出せる。
ただし、mp4とwebmの2つのファイルを用意するのは修正の手間や動画の差し替えミスなどを発生しやすい。(動画は違いに気づきにくい)
ファイル容量も大幅に削減できるわけでもなく、メリットよりもデメリットのほうが大きいため個人的には推奨しません。
(自動でmp4からwebmを生成して必ずアップロードされる仕組みが構築されている場合はこの限りではない)
4. 遅延ロードを使用する
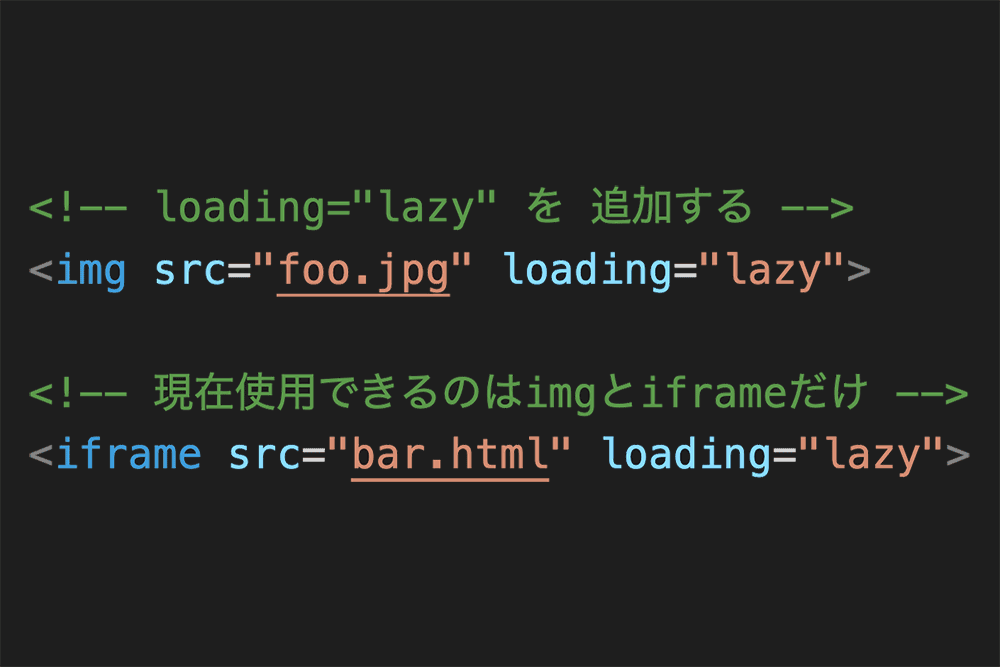
videoタグにはimgタグのようなloading="lazy"の指定はできないので遅延ロードはJavaScriptを使用する。
やり方は色々あるが、Lazy-loading videoという記事のやり方が簡単なのでオススメ。
Lazy-loading video
5. SPとPCで動画を出し分ける
SPとPCで縦横のサイズがことなる場合はSPとPCでそれぞれの動画を用意して読み込ませたほうが動画のファイル容量を削減できる。
ただし、videoにはpictureタグのようなSPとPCを出し分けるタグはないのでJavaScriptで出し分ける。
CSSメディアクエリ(@media)を使ってdisplay: noneで出し分けるだけだとSPとPCの両方の動画を読み込んでしまうので絶対にCSSで出し分けないでください。