
videoタグとは
動画を読み込むためのHTMLタグ。
画像を読み込む場合はimgタグを使用するが、HTMLタグで動画を読み込む場合はvideoタグを使用する。
使い方はimgのようにsrc属性を読み込むだけで表示できる。
<video src="/s/video/traffic.mp4"></video>
しかし、これだけだと再生ボタンが表示されないため再生できない。
動画を再生するには再生ボタンを表示させるcontrols属性か自動再生を行うautoplayとmuted属性を付ける必要がある。
<!-- 再生ボタン表示 -->
<video src="/s/video/traffic.mp4" controls></video>
<!-- 自動再生 -->
<video src="/s/video/traffic.mp4" autoplay muted></video>
一般的なWebサイトの場合は自動再生にloopとplaysinline属性を付けていることが多い。
loopはループ再生の属性でplaysinlineは映像をインラインで再生するためのもの。playsinlineはiOSで再生する際に必要な属性。
<video src="/s/video/traffic.mp4" autoplay loop playsinline muted></video>
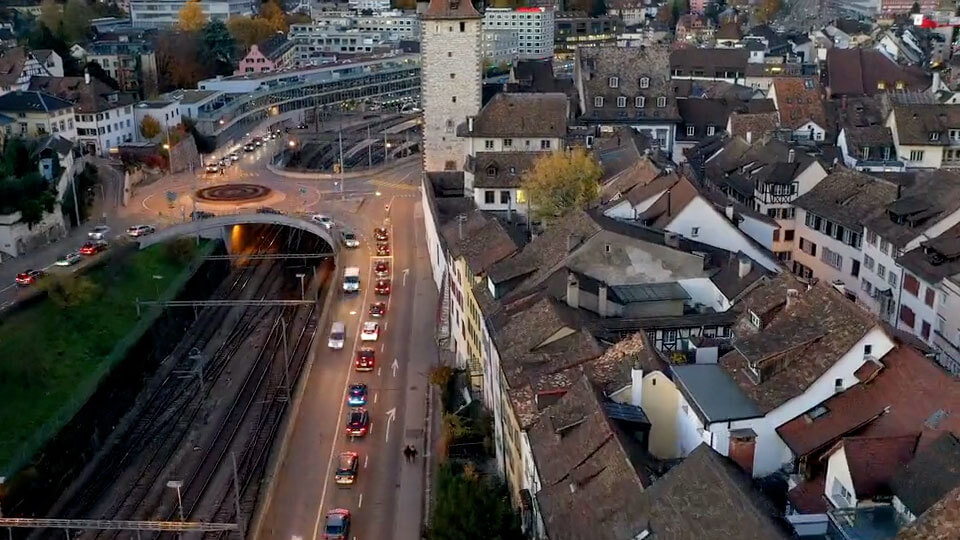
posterとは
videoタグは最初のフレームが読み込まれるまで何も表示されない。そのため、poster属性で代替画像を指定する必要がある。
<video src="/s/video/traffic.mp4" poster="/s/video/trafifc_poster.jpg" autoplay muted loop playsinline></video>
PCとSPで表示出し分け
パソコン用の動画をスマートフォンで読み込もうとするとファイルサイズが大きすぎて読み込みに時間がかかってしまう。
そのためスマートフォンでも動画を表示させる場合はパソコンの動画よりもファイルサイズが小さいものを用意する。
videoはimgのようにPCとSPで読み込むファイルをわけるためのpictureタグのようなものが存在しないため、videoタグのsrcをdata-srcにしてJavaScriptでユーザーエージェントから読み込むsrcを判別する必要がある。
<video data-src="/s/video/traffic_sp.mp4" poster="/s/video/trafifc_poster.jpg" id="movieSP" autoplay muted loop playsinline></video>
<video data-src="/s/video/traffic.mp4" poster="/s/video/trafifc_poster.jpg" id="moviePC" autoplay muted loop playsinline></video>
const ua = navigator.userAgent.toLowerCase()
const isSP = /android.+mobile|ipod|iphone/.test(ua)
const r = document.getElementById('r')
const movieSP = document.getElementById('movieSP')
const moviePC = document.getElementById('moviePC')
if (isSP) {
movieSP.setAttribute('src', movieSP.dataset.src)
moviePC.style.display = 'none'
} else {
moviePC.setAttribute('src', moviePC.dataset.src)
movieSP.style.display = 'none'
}
r.textContent = isSP ? 'スマートフォン' : 'パソコン'
ちなみに画面幅による動画の出し分けはできないが、動画のファイル形式の出し分けはHTMLタグで可能。(mp4とwebmの出し分けが多い)
<video controls>
<source src="foo.mp4" type="video/mp4">
<source src="bar.webm" type="video/webm">
</video>
posterの画像が表示される
posterの画像が意図せず表示されるのは以下の3パターンが主に考えられる。
- 動画の最初のフレームが読み込まれていない
- ブラウザが省電力モードになっている
- SPの動画にPCのposterの画像が表示されている(逆もあり)
特に3つ目のSP/PCの出し分けの際に一方をdisplay: none; などで非表示にしないことによりposter画像が動画の上に表示されて動画が表示されないWebサイトをたまに見かけるので注意が必要。(position: absoluteだと発生しやすい)