
loading属性とは
imgタグやiframeタグをHTMLコード内に追記させるだけで遅延ロードを実装させることができる属性。
Safariだと対応していないが、未対応のブラウザはloading属性を無視するだけなので読み込み時間の短縮のために積極的に使用したほうが良いだろう。※
※ loading="lazy"はimgタグにwidthとheightが付いていないと正しく動作しないので、必ず付けてください。
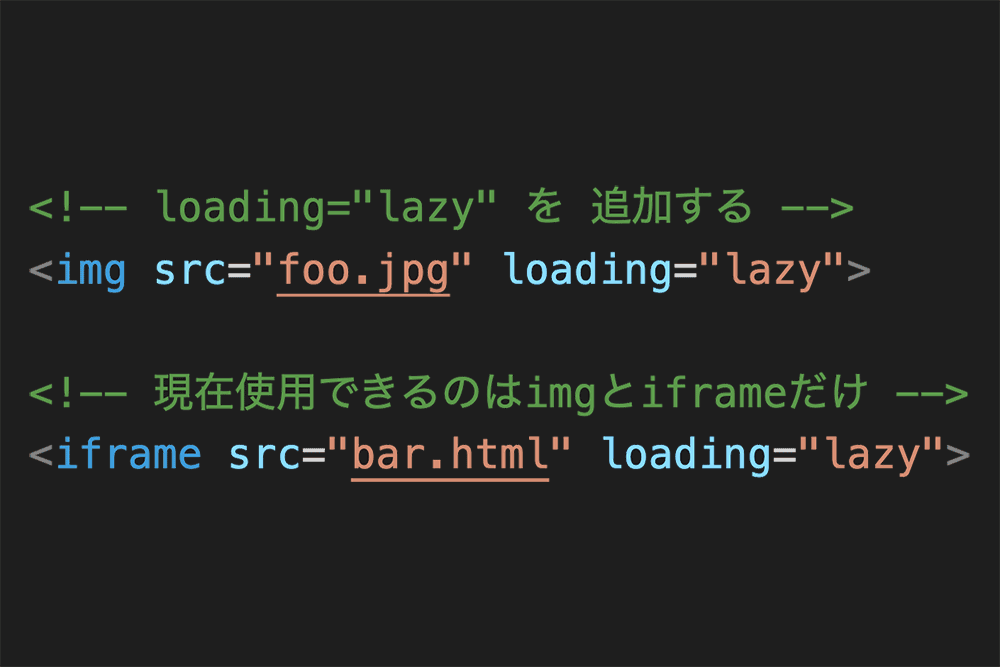
<!-- loading="lazy" を 追加する -->
<img src="foo.jpg" width="400" height="300" loading="lazy">
<!-- 現在使用できるのはimgとiframeだけ -->
<iframe src="bar.html" width="400" height="300" loading="lazy">
HTMLへの超簡単実装方法
HTMLのすべてのimgタグにloading="lazy"を追加して遅延ロードを実装させたいのであれば正規表現による置換を使えば超簡単に実装できる。
検索: <img ([^>/]+(?:(?:.|\r|\n)*?))(\/?>) 置換: <img $1 loading="lazy"$2
JavaScriptによるLazy Loadだとファーストビューにある画像も遅延ロードの対象にしてしまうと画像の表示が遅れてしまう。
しかしloading="lazy"だとファーストビューに画像があっても画像表示が遅延することはないので安心だ。
WordPressならプラグインで実装可能
WordPressならNative LazyloadというGoogle製のプラグインをインストールするだけでimgタグにloading="lazy"が追加されるようになる。
Native Lazyloadには1つ星の悪い評価もあるが、これはリリースして間もない頃に画像が正しく表示できないという不具合があったためで、現在はアップデートされて改善済みだ。
ちなみにiwb.jpのWordPressにもインストールされている。※
※ WordPress 5.5からはlazy loadをサポートしているのでプラグインは不要
どこから読み込むかはブラウザ依存
どのくらい下の画像からloading="lazy"の遅延ロードで読み込むかはブラウザ依存でこちら側では設定できないので注意。
また、ファーストビューの画像にloading="lazy"が付いているとLCPを悪化させるので併せて注意が必要。
Lazy-loadはLCPを悪化させる!? WordPressは2つ目の画像からネイティブLazy-loadを実装するように改良予定