
loading="lazy"とは
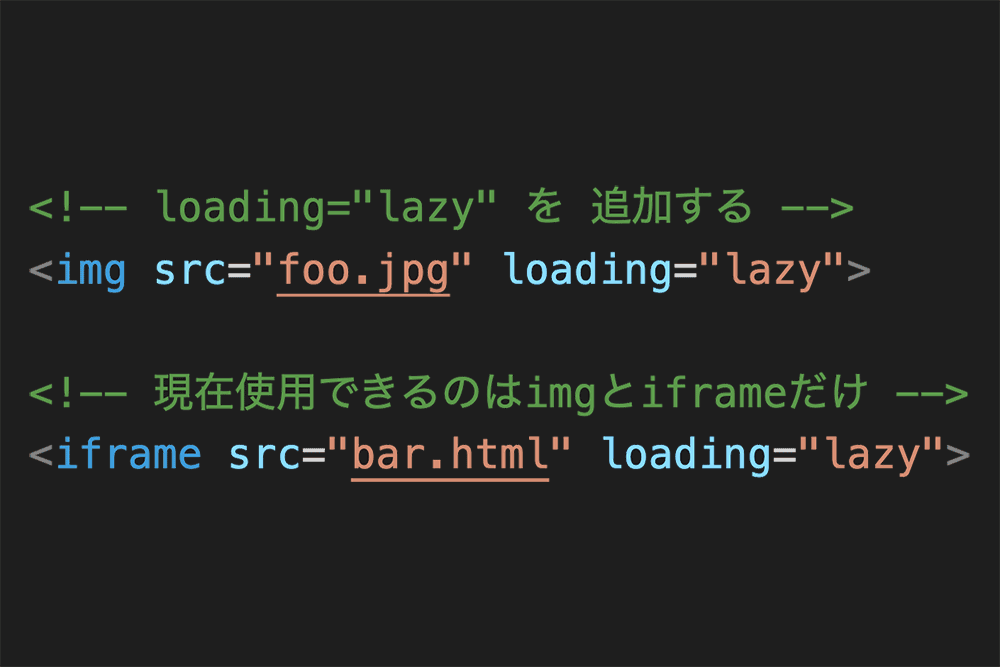
imgタグでloading属性にlazyを指定すると画像近くまでスクロールするまで読み込まないことができる。(遅延読み込み)
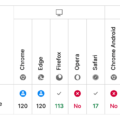
IE11およびSafariでは使用できないが、Chrome、Edge、Firefoxなどではimgタグで使用できるので、現在は多くのWebサイトで実装されている。
https://caniuse.com/loading-lazy-attr
スムーススクロールが正しくできなくなる
imgタグにloading="lazy"を追加するだけで実装できるので便利だが、スムーススクロールが正しくできなくなるというデメリットがあるため使用する際は注意が必要。
例えば以下のリンク先のサンプルは「goto footer」のリンクをクリックすると途中にimgタグにloading="lazy"が指定されているものが複数あってfooterまでスムーススクロールさせるものだが、goto footerをクリックしてもfooterまでスムーススクロールされない。
画像の読み込みが正しく行われない
実際にサンプルを見ればわかると思うが、スムーススクロールだと画像の読み込みが行われていない。
原因はimgタグにwidthとheightが付いていないからだ。
loading="lazy"はimgタグにwidthとheightが付いていないと正常に動作しない。
imgタグにwidthとheightが付いていればloading="lazy"正常に機能するため、スムーススクロールも正しい動きになる。