
目次
imgタグのwidthとheightを未設定の人が多い
ウェブ制作会社ICS代表の池田泰延氏が「<img>タグにwidth・height属性を書いていますか?」というアンケートを行ったところ、以下のような結果になっていた。
結果は「記述しない!」が33.8%で最多に…
HTMLのimgタグのwidthとheightの属性は実質必須なのに「記述しない!」が最多なのは、この属性の重要性と簡単に設定する方法を知らない人が多いことが原因だと考えられる。
widthとheightがないとレイアウトシフトが発生する
レイアウトシフトとはWebページがロードされている間に視覚的な要素が突然動く現象を指します。
この現象は特に画像、動画、フォントなどの大きなファイルがページに含まれているときに見られます。
例えば以下のようにimgタグにwidthとheightを付けていないと画像の読み込み時にレイアウトが移動してガタガタします。
<h2>dog1</h2>
<p><img src="https://placedog.net/400/300/1" alt=""></p>
<h2>dog2</h2>
<p><img src="https://placedog.net/400/300/2" alt=""></p>
<h2>dog3</h2>
<p><img src="https://placedog.net/400/300/3" alt=""></p>
widthとheightがあるとレイアウトシフトが発生しません。
<h2>dog1</h2>
<p><img src="https://placedog.net/400/300/1" alt="" width="400" height="300"></p>
<h2>dog2</h2>
<p><img src="https://placedog.net/400/300/2" alt="" width="400" height="300"></p>
<h2>dog3</h2>
<p><img src="https://placedog.net/400/300/3" alt="" width="400" height="300"></p>
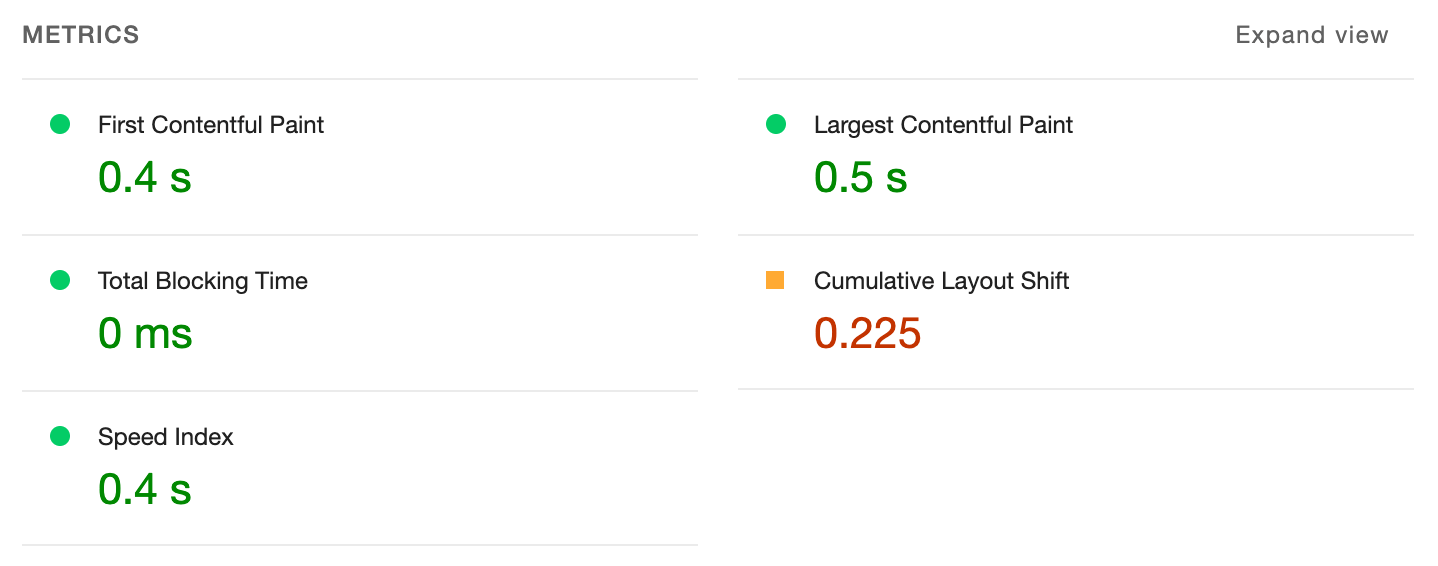
レイアウトシフトが大量に発生しているかどうかはChromeデベロッパーツールのLighthouseのPerformanceで確認できます。
画像がたくさんあってwidthとheightを設定していないWebサイトだと、Lighthouse実行後のCumulative Layout Shiftが低スコアとなり、赤く表示されます。

loading="lazy"が正常に動作しない
widthとheightがないと画像の位置がレイアウトシフトで変わるので、loading="lazy"が正常に動作しません。
最近のWebサイトではimgタグにloading="lazy"を使用することが多いので、遅延ロードを正常に動作させるためにもwidthとheightは必ず付けたほうが良いです。
ちなみにloading="lazy"で遅延ロードを適用する際のしきい値はブラウザによって異なりますが、Chromeの場合は1250pxです。
そのため、ファーストビューに表示される画像にloading="lazy"を付けるのは意味がないので避けたほうが良いです。
また、loading="lazy"だけだと読み込み時にページのレンダリングの遅延を発生させるので、decoding="async"の指定もオススメします。
decoding="async"があることで画像のデコードを非同期に行い、画像の読み込みがページのレンダリングを遅延させることを防げます。
<img src="https://placedog.net/400/300/10" alt="" width="400" height="300" loading="lazy" decoding="async">
レスポンシブデザインの場合
レスポンシブデザインの場合はCSSでimgに「max-width: 100%」と「height: auto;」が必要です。
たまにwidthとheightがあるとレスポンシブデザインに対応できないから指定しないという方がいますが、CSSを指定すればレスポンシブデザインに対応可能です。
img {
max-width: 100%;
height: auto;
}
widthとheightは自動で追加可能
前述のアンケート結果に「面倒なので普段は記述しない」という人が多いですが、VS Codeであればコマンドパレットから「Emmet: Update Image Size」を使用すればwidthとheightを自動で追加できます。
現在HTMLコーディングを行う人の多くはVS Codeを使用していますが、残念ながらwidthとheightを自動で挿入可能なことを知らない人が多いです。
ショートカットを設定すれば素早くwidthとheightを追加できます。
私はoption+command+Uに設定しています。

Chrome拡張機能でwidthとheightの確認が可能
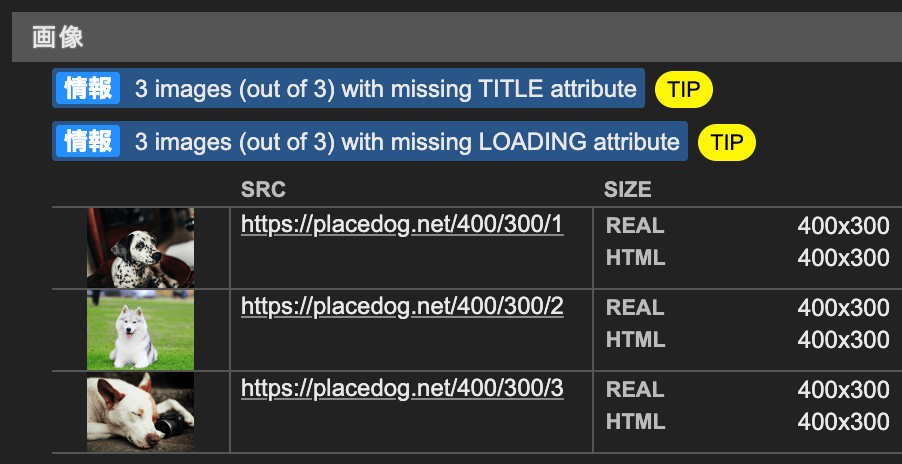
widthとheightを付けると確認が面倒だという声を聞きますが、Chrome拡張機能のMETA SEO inspectorを使用すれば実際の画像サイズとHTMLで指定したwidthとheightを簡単に確認できます。

ソースコードから確認したのでは時間がかかりすぎるので、必ずChrome拡張機能を利用して画像の幅と高さを確認したほうが良いです。