
0%プロパティが優先されない
ChromeではCSSで使用された要素がkeyframesの0%で優先される。
例えば.circleにwidth: 50px; @keyframes 0%にwidth: 25px; が指定されていれば.circleにwidth: 25px;を指定いるのと実質同じになる。
しかし、Safariでは優先されず初期値50px => 0% 25pxスタートと認識されるためチラつきが発生してしまうので注意が必要。
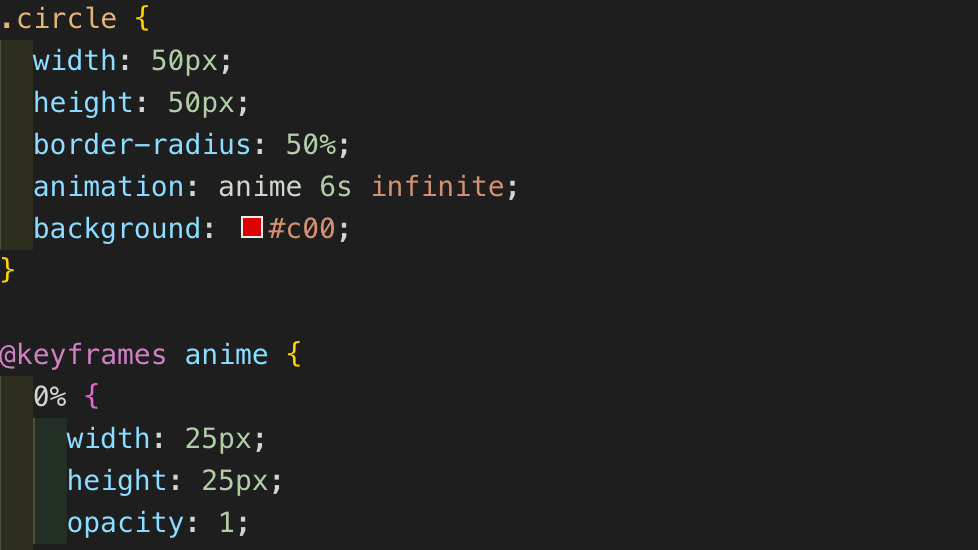
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
animation: anime 6s infinite;
background: #c00;
}
@keyframes anime {
0% {
width: 25px;
height: 25px;
opacity: 1;
}
50% {
width: 150px;
height: 150px;
opacity: 0;
}
100% {
opacity: 0;
}
}